
|
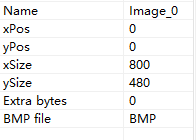
本帖最后由 lebment 于 2018-7-18 20:53 编辑 - H7 h/ U+ F, s* f& L- l 软件:CubeMX5.26 IAR 8.30' c$ f+ M# \) \5 ` GUIBulider3 F& N: y+ U% u& w( Y: K B2C. v& q }: q+ b% X, b) l! p 4 u* O4 c" d3 m# |% P! { 硬件:STM32F769NI—Disco . O }' B+ F' r( @& x- | 自不用说,这个评估板是很多板友朝思暮想的对象,三生有幸通过了活动,收到了开发板,以为心中激动,其实不然,这个板子功能强大,不可能将其全部开发和解读,既然是GUI就从GUI来开始上手。 已经有坛友完成了实验一,很简单,也很基础,实验二同样简单,只不过多了一个STemwin很少有教程提到的窗口重绘。之前有自己的项目要用到重绘,然而不会用,官方手册写的很模糊。以下是以实验一为基础,不再赘述。注意实验二不是我要说的重点,STM中文官网已经有源码和视频教程,一步步来不容易出错。 一、 略过CubeMX配置直接开始GUIBuilder,创建Windows控件,800-480(长宽)。 


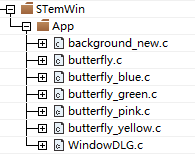
二、利用B2C软件图片转C文件,这一步我没有做直接用官网下载的工程里面的几个C文件,使用很简单,不多说。 把这几个C加入工程,我放到了这里 
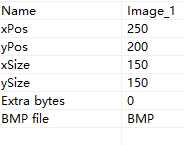
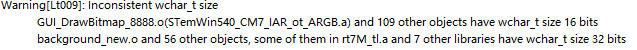
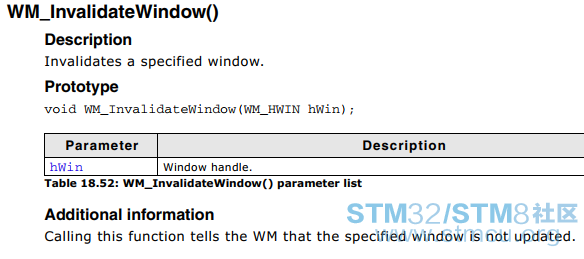
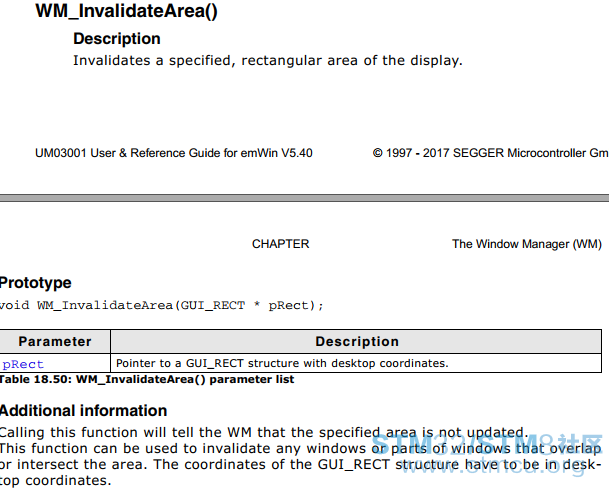
在WindowDLG文件中加入: 7 d I6 f g; L( p3 q: J- C4 n extern GUI_CONST_STORAGE GUI_BITMAP bmbackground_new;5 h" v. [; [0 E" Y7 d extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;. c; p `: P: {8 B% ~+ [9 O5 R extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;; A1 J7 R4 \2 Q! w+ o extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow; $ p% E$ ]- y2 q1 ?9 } static int butterfly_status;3 i" s1 i8 w4 n6 n, E! J* C $ x6 D( u# ]' \6 C4 \ 三、 WindowDLG文件在窗口初始化和回调中加入。 0 x, F& m0 u0 t4 \; y2 q : x! m1 x$ p. R9 Q6 @8 J5 f7 L switch (pMsg->MsgId) { case WM_INIT_DIALOG: //- O5 ], j4 z2 o6 l4 T7 g2 ]$ Y! K3 Q // Initialization of 'background' //7 e& |; @" Z0 r, R hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);" S/ B2 E2 j A IMAGE_SetBitmap(hItem, &bmbackground_new);5 T+ s2 [: `/ [5 I( Z6 g$ w' U //pData = _GetImageById(ID_IMAGE_0_IMAGE_0, &FileSize); //IMAGE_SetBMP(hItem, pData, FileSize); //% X4 ^9 t f- t2 ~# m/ R2 m // Initialization of 'butterfly' // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);( D6 d$ F! r) k6 J0 Z7 l IMAGE_SetBitmap(hItem, &bmbutterfly_blue); //pData = _GetImageById(ID_IMAGE_1_IMAGE_0, &FileSize);: C5 _# e7 [# q: h6 B9 z //IMAGE_SetBMP(hItem, pData, FileSize);/ |. M0 @8 W6 o // USER START (Optionally insert additional code for further widget initialization). {4 |* j1 T) e0 ^! A // USER END break; // USER START (Optionally insert additional message handling) // USER END default: 3 `% n% g5 O5 w& G- W4 V/ Q if(butterfly_status == 0)8 }9 X* P5 @* D0 s+ ?8 a0 n4 I {$ ~# _" I; t6 w7 H7 y7 M6 m$ v hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_yellow); butterfly_status = 1;2 C: {7 q+ v5 C7 q0 | }; s5 A6 F3 i3 E% j2 x else if(butterfly_status == 1) {7 @# _9 C7 l) ?" v7 H( w hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); 5 W' \' J& s/ T3 z c4 f/ [ IMAGE_SetBitmap(hItem, &bmbutterfly_pink);3 U7 j: A0 L/ @4 c! Z butterfly_status = 2; }2 X" Z9 f( T$ f5 V$ P' } else if(butterfly_status == 2)/ @( S! w5 i% Q! c {& \" s! U7 Y9 @/ w5 X( b2 I2 } hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); 8 I+ K) p5 @! y9 D+ w IMAGE_SetBitmap(hItem, &bmbutterfly_green);2 C2 t2 v7 u. w+ @% S butterfly_status = 3;. Y0 L* U7 r- s8 s" b: ?, D } else { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_blue); butterfly_status = 0;8 i5 I4 `0 Z* w' l$ }. Z, ?; a } 5 } y x- N* t b4 `/ M WM_DefaultProc(pMsg); break;/ P# V2 `( I% }5 D8 p9 C } 6 x- ], {. ]( ]4 Z* `7 G; k: D 四、GUI_App.c中添加 void GRAPHICS_MainTask(void) { 0 t. s( _9 {, U$ k& d/ ^% ` /* 2- Create a Window using GUIBuilder */9 ]6 \+ z3 O# i WM_HWIN hWin = CreateWindow(); //获取目标窗口) G2 N/ o5 b/ x& t% g- L( D/ Q ( i, G8 l: x' \- r /* USER CODE BEGIN GRAPHICS_MainTask */$ q1 X" V n9 o' @9 K t /* User can implement his graphic application here */ /* Hello Word example */4 s. ?6 Q7 a& c /* GUI_Clear();) v* C+ \% b0 S& K! U. t" o GUI_SetColor(GUI_WHITE);; V3 e% Z5 J, Z( {# W+ m GUI_SetFont(&GUI_Font32_1);) v9 W9 a7 p0 u1 x% g; d GUI_DispStringAt("Hello world!", (LCD_GetXSize()-150)/2, (LCD_GetYSize()-20)/2); */- h, D, c- m! V0 a, D- O /* USER CODE END GRAPHICS_MainTask */ while(1) {# S3 \$ j4 j, f5 _9 y/ F4 X. u# N, K' A WM_InvalidateWindow(hWin);//重绘- z: z; w) ?; l$ H GUI_Delay(1000); }- O2 H; q0 T5 B* I& i4 [ } ; I2 F2 T! B1 ^* Z * l& w4 F* j( Z a* G+ ]4 w 可以编译上电!(编译后会有一个warning,可以忽略) 
1 Y+ X- B2 ^4 g2 w4 E# N8 Y/ f! X 亲测IAR、TrueStudio以及各路IDE都是这个warningMDK不报错。1 l* ]- q" d. S- ?: X1 ?/ \! w Q8 J * ~& _( w5 K5 x# ^. j9 W 我的机子不知道为什么开机先显示这个,然后非常正常。不知道是否与那个IAR的Warning有关。( W1 z& E+ l. B: k6 [; M1 ^ 
' O" Y2 l1 ~7 C$ O$ c (不好意思,没有动图)2 `* x% M- I) q' j( ]$ K" }7 i1 o //*****************************重点分割线*********************************// F2 C8 L, y4 C# l7 M1 b 一、 官方解读, 


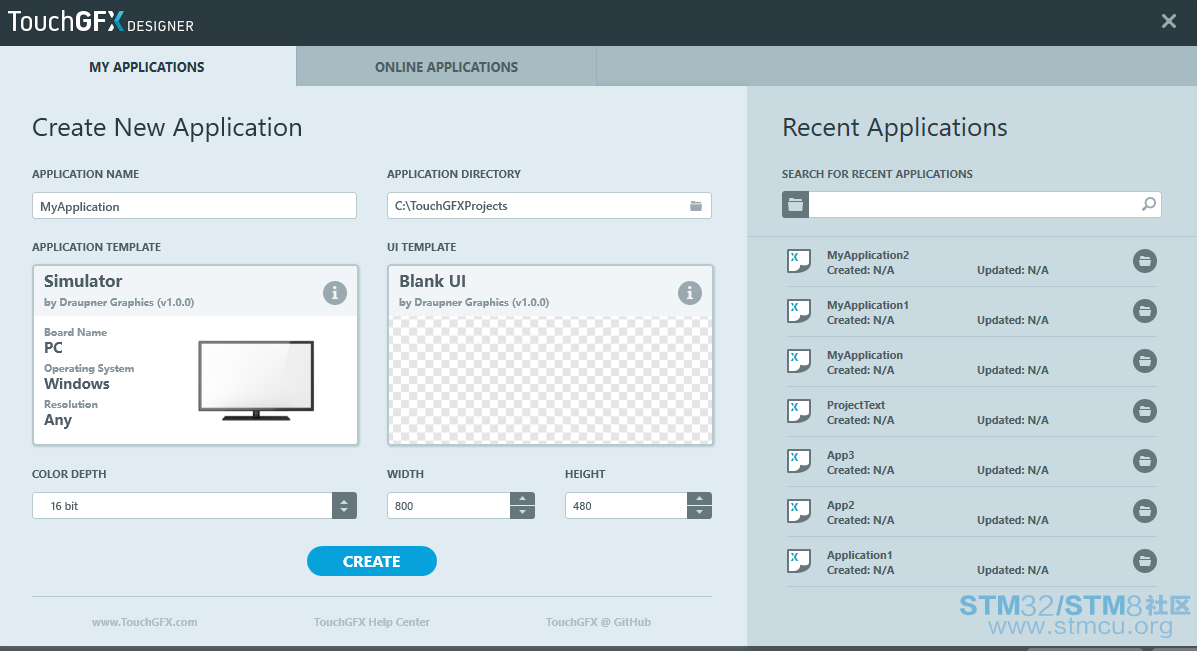
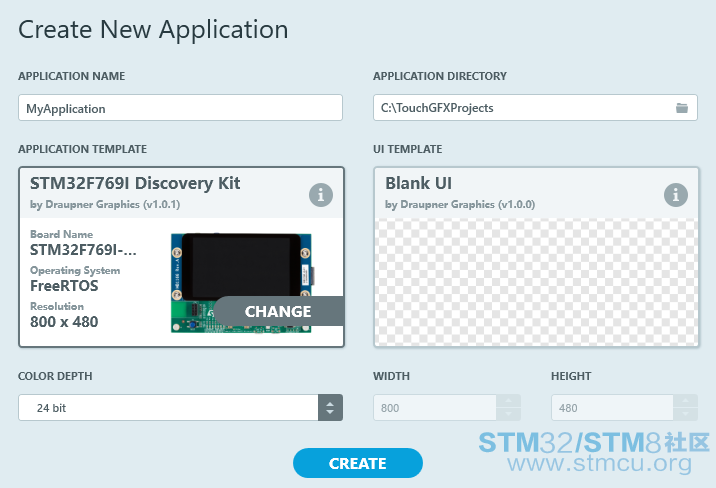
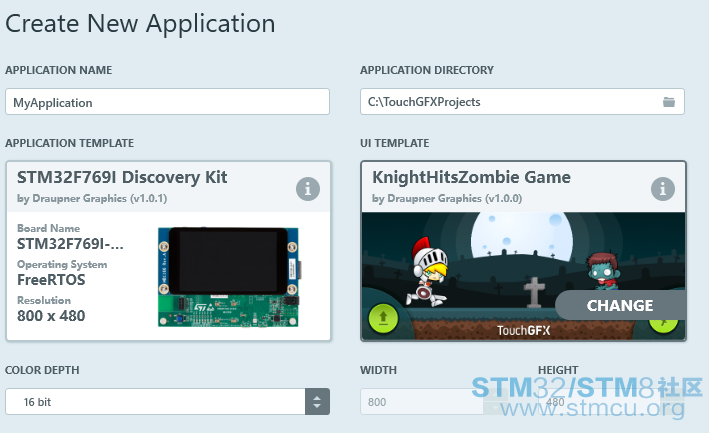
3 j, P4 j+ ?/ Q( J- b2 b 二、ST买了TouchGFX会出免费的工具?这个我不知道,我只知道我提前体验了一把TouchGFX,利用TouchGFX Designer (类似GUIBuilder)。 
) i2 d+ P i- {$ H+ T; Y- W- p 我会不告诉你么? 去官网,在下拉栏里选择TouchGFX Designer,然后填写各种信息,然后官方会发送邮件(回复可能比较慢),里面带这个软件的下载地址。安装好了然后开始使用啊! 
- j# ]) y3 K6 x- l0 Q" N 

三、以上都是非常简单的东西,Disco资源很多,需要时间去开发,后续希望我有能力也有时间出精品,轻喷。5 S3 Z' g' u1 a" C" F [ 2 i; N% h- Y, N9 Y* F3 q ' d- {/ y. { j% z: ] * o" G- b8 ^' o, L |

App.rar
下载76.15 KB, 下载次数: 3
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
STM32MP135F-DK开发板评测-裸机LTDC亮屏
基于STM32GUI TouchGFX 屏幕切换功能经验分享
STM32 GUI开发技能分享
X-NUCLEO-GFX01M1 开发板的 GUI 开发流程介绍
STM32 TouchGFX经验分享(一)
STM32 TouchGFX经验分享(二)
STM32 TouchGFX经验分享(三)

实验一很多坛友分享了,我再发出来感觉很水啊
已传