
|
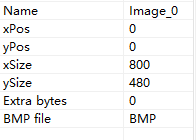
本帖最后由 lebment 于 2018-7-18 20:53 编辑 软件:CubeMX5.26 IAR 8.30% T" |$ q9 {9 A/ k GUIBulider( H9 T) r' P9 q( h7 ]2 u3 N B2C 硬件:STM32F769NI—Disco 2 C2 ?) g* ^& u/ S9 ]1 ^ 自不用说,这个评估板是很多板友朝思暮想的对象,三生有幸通过了活动,收到了开发板,以为心中激动,其实不然,这个板子功能强大,不可能将其全部开发和解读,既然是GUI就从GUI来开始上手。 已经有坛友完成了实验一,很简单,也很基础,实验二同样简单,只不过多了一个STemwin很少有教程提到的窗口重绘。之前有自己的项目要用到重绘,然而不会用,官方手册写的很模糊。以下是以实验一为基础,不再赘述。注意实验二不是我要说的重点,STM中文官网已经有源码和视频教程,一步步来不容易出错。1 N/ r0 q5 A, ]* _- k 一、 略过CubeMX配置直接开始GUIBuilder,创建Windows控件,800-480(长宽)。 


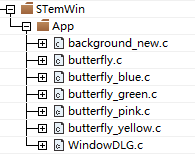
9 w6 D3 ]# c+ v7 `, Q 二、利用B2C软件图片转C文件,这一步我没有做直接用官网下载的工程里面的几个C文件,使用很简单,不多说。 & v" V$ i' _% ] E% T 把这几个C加入工程,我放到了这里 
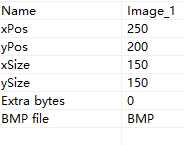
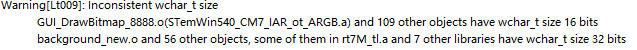
; }! u7 L2 Y( Q) z8 T 在WindowDLG文件中加入:/ N5 _! \2 ] R e extern GUI_CONST_STORAGE GUI_BITMAP bmbackground_new;! T8 U' C+ R# |3 Q extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;; `% x+ M1 k) `( u, R extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;; h8 ] f1 Q- M extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;7 B; L$ Q0 ~1 ?* x extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;& \7 |3 @8 m V, E, n9 v8 j static int butterfly_status;. D) C/ @8 q3 F2 w% W4 \! n 1 {7 w' x4 Q. j2 M5 s + E, o- n, z( s. T9 c2 F; H 三、 WindowDLG文件在窗口初始化和回调中加入。 switch (pMsg->MsgId) {$ B: M$ I6 t$ u0 J* e q2 P case WM_INIT_DIALOG:0 \& w9 T; b$ K+ y! E, O3 E // // Initialization of 'background'/ l, a9 R/ {8 W0 l$ m; u // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);' x7 z, G3 Z, d6 N3 s IMAGE_SetBitmap(hItem, &bmbackground_new); //pData = _GetImageById(ID_IMAGE_0_IMAGE_0, &FileSize);" o& A* {& O- X0 L) q //IMAGE_SetBMP(hItem, pData, FileSize);; s4 i2 O+ \5 N N, a' ~: E //% f" x" c: h7 S) ~- p3 m4 A4 u8 q // Initialization of 'butterfly'5 G% A( t5 X( K- a // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);7 ]& C' b2 X8 d/ z' H/ z IMAGE_SetBitmap(hItem, &bmbutterfly_blue);; V! @& V4 G6 j3 H6 u! A* w //pData = _GetImageById(ID_IMAGE_1_IMAGE_0, &FileSize); //IMAGE_SetBMP(hItem, pData, FileSize);2 N/ e: Q+ j5 C // USER START (Optionally insert additional code for further widget initialization)" |6 O7 t9 M! \ [1 [: c // USER END break;6 a* l& H. s$ C // USER START (Optionally insert additional message handling) // USER END8 E0 o9 j# g) {# E' t3 _ default: + s2 n# r' X# H8 G* K" j if(butterfly_status == 0)4 B: `: T4 S' C- X6 A, D { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); & O3 W9 g. B q5 }% }1 _& R4 | IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);7 ]8 D) n0 T0 M3 { butterfly_status = 1; } else if(butterfly_status == 1)% k g4 _1 X0 W( ^& V1 d { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_pink); butterfly_status = 2; [. d% d- Q; [: G6 D }: J0 c9 s- z; k- L- T2 j else if(butterfly_status == 2)5 n, W2 N$ Z1 T: P {/ E1 F3 f/ Z" y& ^' r ` hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); 3 S- p8 b( L+ [5 L2 A/ g IMAGE_SetBitmap(hItem, &bmbutterfly_green);5 r, M8 ~1 m; r# x Z butterfly_status = 3;$ A6 n# G/ \ E2 v6 ^ } else7 G! c" }% _% ?2 ^6 m) _8 E' a { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); ' W4 Y) z8 M5 ^- P6 g T IMAGE_SetBitmap(hItem, &bmbutterfly_blue);, p s8 X- V$ v7 c% b k butterfly_status = 0;: g4 _( G0 m4 [8 f4 j: G0 u }1 T X$ \3 y; |+ `0 f T 1 i! p# n, N. k) b" I1 t1 m, t WM_DefaultProc(pMsg); break; } 四、GUI_App.c中添加 void GRAPHICS_MainTask(void) {! k9 p- {8 l s4 Q6 x Q3 u /* 2- Create a Window using GUIBuilder */ WM_HWIN hWin = CreateWindow(); //获取目标窗口4 M7 c2 f1 Z$ r7 C 4 ?1 K4 l0 M2 d8 [ /* USER CODE BEGIN GRAPHICS_MainTask */ /* User can implement his graphic application here */ /* Hello Word example */ /* GUI_Clear();0 ^) |, P2 C+ ^ f" C% \ GUI_SetColor(GUI_WHITE);5 L6 q2 P9 G3 s! g4 ?/ L% M+ O GUI_SetFont(&GUI_Font32_1); GUI_DispStringAt("Hello world!", (LCD_GetXSize()-150)/2, (LCD_GetYSize()-20)/2);) m8 [+ G5 P% T" b */ /* USER CODE END GRAPHICS_MainTask */ while(1) {$ ^# g# i, u! z, P A5 v- W# J E& t7 C3 K! e$ ] WM_InvalidateWindow(hWin);//重绘 GUI_Delay(1000); 3 P0 M9 |! Q! q" J; J8 u% T, o } } 0 U$ ]9 W# o( u. M: O! ^% I 可以编译上电!(编译后会有一个warning,可以忽略)0 t, ` }- Q# E+ q; u. k: Z: u$ O 
亲测IAR、TrueStudio以及各路IDE都是这个warningMDK不报错。5 J& {' ?6 _* D 2 F: B3 o( L6 K1 j% z$ M 我的机子不知道为什么开机先显示这个,然后非常正常。不知道是否与那个IAR的Warning有关。 
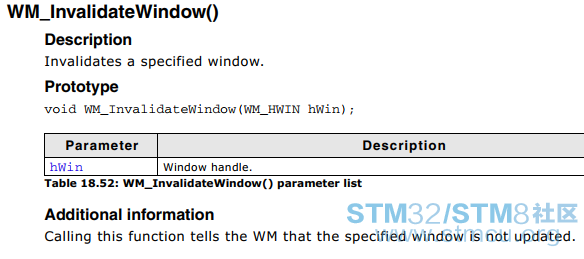
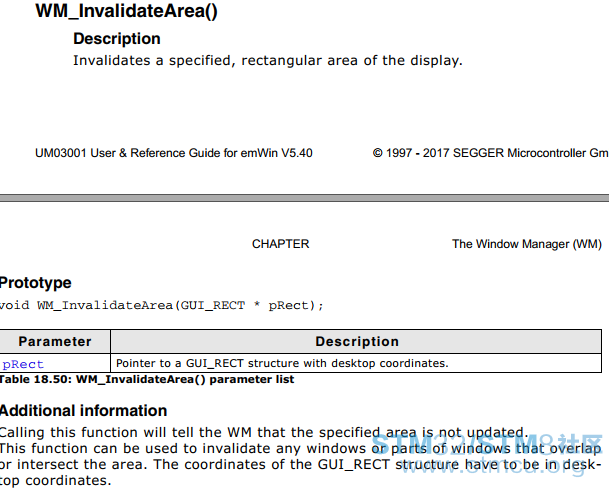
+ c: f0 v4 o% F (不好意思,没有动图)6 K( S1 w& r: W' M! N 0 k& T3 D, Q$ B" M c3 Z //*****************************重点分割线*********************************// 一、 官方解读, 


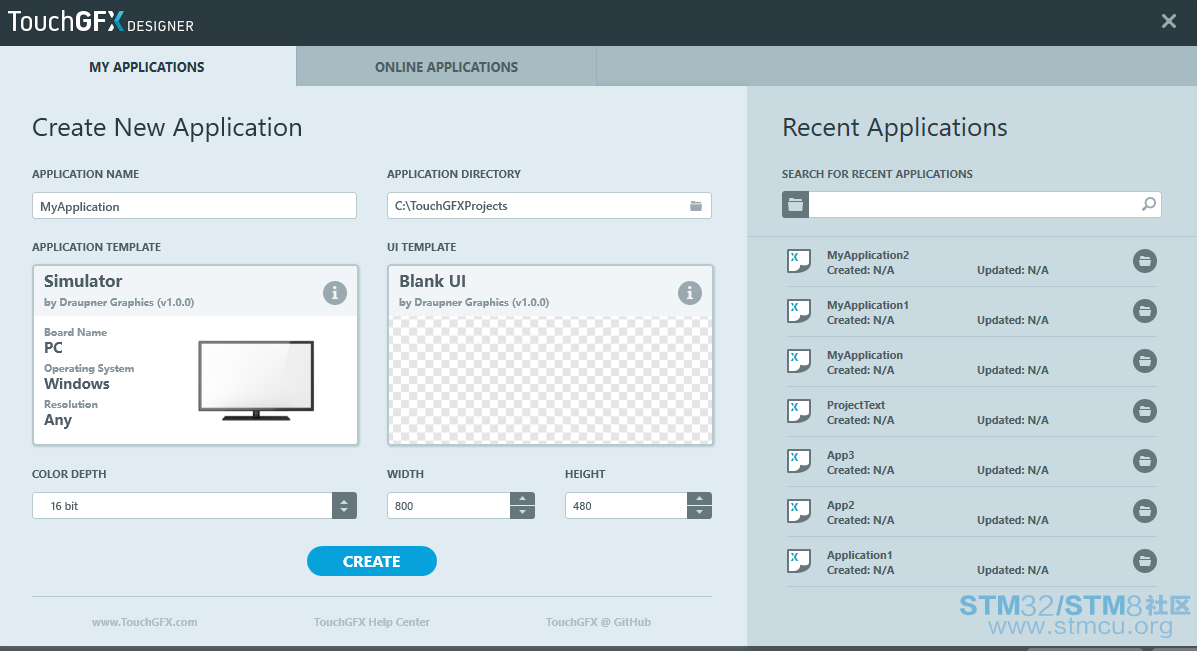
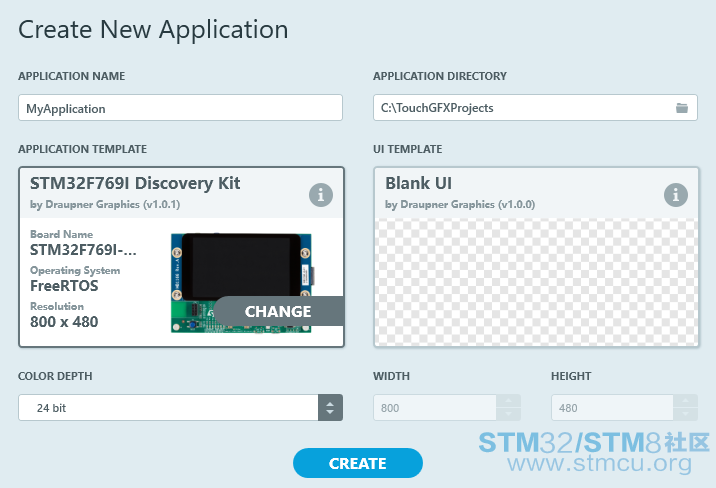
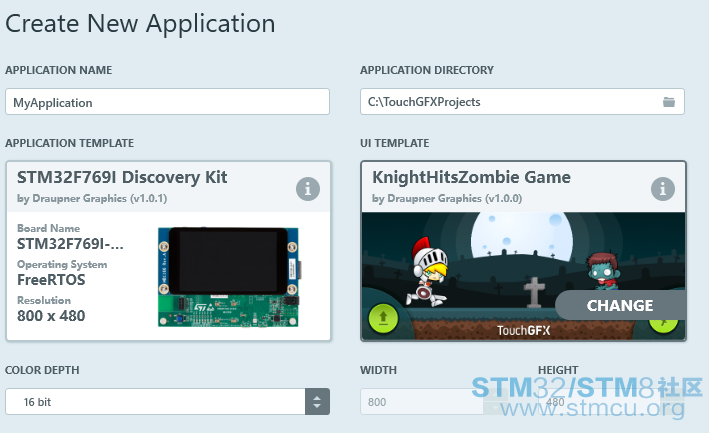
7 E' Q" N$ A) }( N 二、ST买了TouchGFX会出免费的工具?这个我不知道,我只知道我提前体验了一把TouchGFX,利用TouchGFX Designer (类似GUIBuilder)。 
我会不告诉你么? 去官网,在下拉栏里选择TouchGFX Designer,然后填写各种信息,然后官方会发送邮件(回复可能比较慢),里面带这个软件的下载地址。安装好了然后开始使用啊!; M- S2 t+ B" F1 s5 w 

, W+ p: F4 z9 V' E; B, G6 P! `5 r 
三、以上都是非常简单的东西,Disco资源很多,需要时间去开发,后续希望我有能力也有时间出精品,轻喷。 B" i2 G0 T3 u5 [. m& J4 S: j% o ) a+ e) t# z' T' {3 e0 I- U - C# s- u: n: N( j' Y. ^ 8 E9 ] y9 R, z; k |

App.rar
下载76.15 KB, 下载次数: 3
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
STM32MP135F-DK开发板评测-裸机LTDC亮屏
基于STM32GUI TouchGFX 屏幕切换功能经验分享
STM32 GUI开发技能分享
X-NUCLEO-GFX01M1 开发板的 GUI 开发流程介绍
STM32 TouchGFX经验分享(一)
STM32 TouchGFX经验分享(二)
STM32 TouchGFX经验分享(三)

实验一很多坛友分享了,我再发出来感觉很水啊
已传