本帖最后由 wolfgang2015 于 2018-7-21 12:06 编辑 6 T) H4 i3 Y0 Y0 B: |7 e Q( M
4 u$ B S* l: \- F- C) a在之前的LTDC、DSIHOST、FMC、图形中间件搭建环境好并验证成功之后,要实现图形化还需要很便捷的图形界面实现工具,加速图形应用的开发,下面这个动画,不断切换蝴蝶颜色的案例,怎么做呢? 培训视频中的方法: 就是将图片调入内存中,不断切换图片局部的图形内容来实现; 工具呢?还用emWin一行一行代码写并作下载调试?有没有所见即所得的方法?一次下载就能完成? 答案是有,ST官方已经集成在CubeMX中,并以Lib文件形式免费使用 W5 x+ H" e0 p/ A) {" c# @/ k
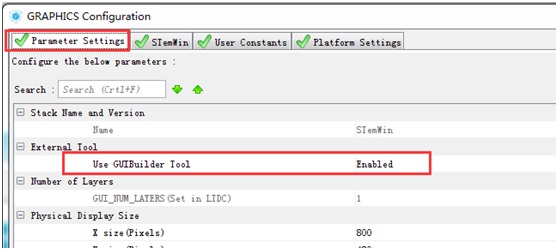
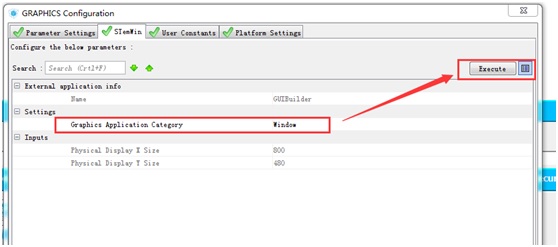
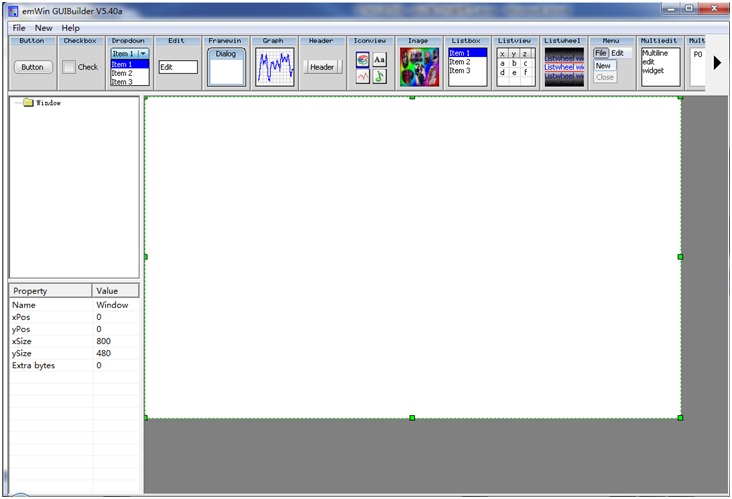
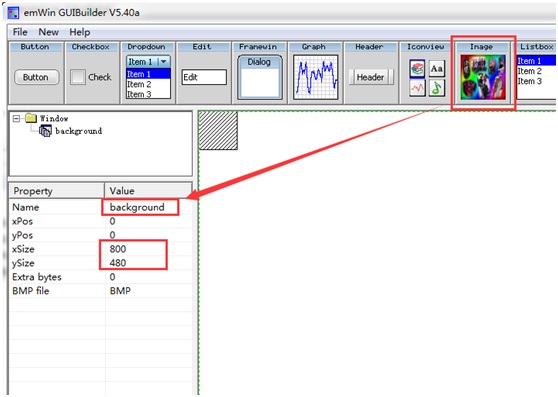
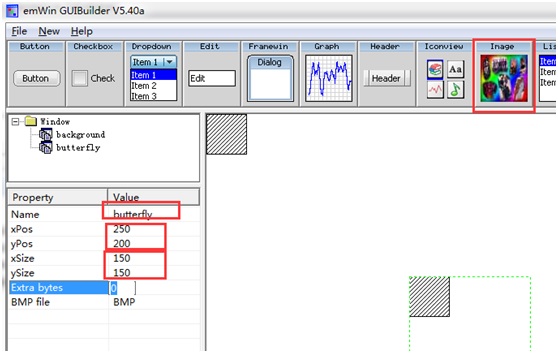
1) 图形的框架搭建CubeMX进入配置(configuration)标签栏,选择“Middlewares”中的“Graphics”—〉进入弹出窗口的“Graphics”---->使能External Tool中的 Use GuiBuilder Tool。 然后在STemWin中选择图形应用模式为Window,点击Execute 即可进入STemWin的图形编辑界面: 添加两个Image图层background和butterflay 分别如下图设置name、xpos、ypos、xSize、ySize 然后就保存,默认的保存位置在CubeMX工程项目中的 STemWin\app\WindowDLG.c 通过CubeMX生成代码的按钮,即可生成工程关联代码: 之前的HelloWorld生成的代码主要区别在 - void GRAPHICS_MainTask(void) {& O% R6 O! m: R6 S0 B1 u
- ......
_; V" G; E0 c' I: G' Q - CreateWindow();4 w2 [7 s/ f2 A- }9 G& B
- ......2 ^ k: h+ ?. x& G" J3 l
- }
* W+ j- @: A9 }2 H
CreateWindow调用实体在新保存WindowDLG.c文件中,emWin GUIBuilder已经将电脑中编辑的图形界面,生成可由编译工具编译的C代码。这里图形环境的框架就在Cubemx和emWin GUIBuilder的帮助下搭建好了。要实现上边视频的内容,就要对框架中的内容进行素材填充和逻辑代码调整。
' O. ]* e- Z. Y6 H/ b) p E
2 E2 M0 H, a2 \3 i$ k1 L
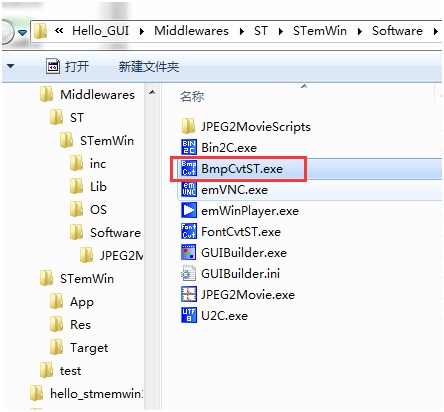
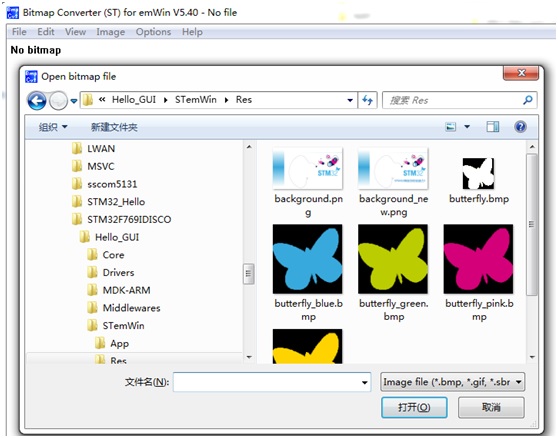
2)素材的转换 在实验视频中,官方提供了动手实验的素材:01-assets.7z,其中包括 background.png、butterfly_blue.bmp、butterfly_green.bmp、butterfly_pink.bmp、butterfly_yellow.bmp 等文件 视频中给出的方法是将png、bmp文件转换为数组存放在.c文件中供框架调用以便液晶屏根据代码界面显示内容。 {Cubemx生成项目}\Middlewares\ST\STemWin\Software目录中已经提供了将图形文件转换为.c文件的工具,如下图:
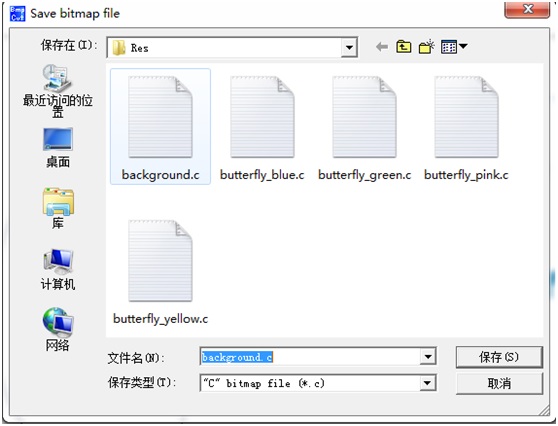
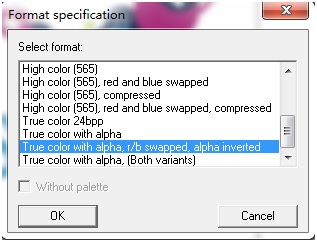
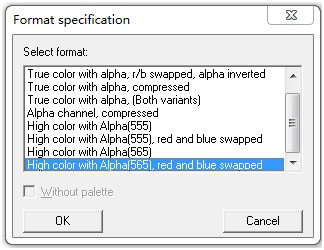
4 @. ?' g8 L% x3 k4 ]分别用BmpCvtST工具打开PNG、BMP文件 另存为C文件 Background.png转换的格式为:“True Color With alpha, r/b swapped, alpha inverted ” 其余的butterfly*.bmp转换格式为:“High color whit Alpha[565], read and blue swapped” $ b. X5 A: t* h3 y. M' w
这是素材转换就准备好了,为什么格式不一样可以同时使用?这里的答案已经在直播视频中,请诸位在直播中去寻找。 ; o( t }& D. N4 S
, L- T+ g% r5 L! S9 L9 @% p! ^9 [& j
3)控制逻辑修改用IDE打开工程,把对应的C代码引入工程中 修改STemWin/APP如下文件的内容: ( B2 |* w) i Y6 S9 y+ C; H, ]
修改后的内容分别如下: GUI_APP.c文件中 - void GRAPHICS_MainTask(void) {
; W4 Y# c+ k, ~ {8 Z# V$ i - ……8 [7 |; h4 N0 E4 R) q4 J5 b
- WM_HWIN hWin = CreateWindow();
- ~+ `; H- |' u: ^9 Y" x# B - while(1) { 2 _3 S. l, i+ o' V# b
- WM_InvalidateWindow(hWin);
1 T, }8 Q, m/ [7 K: M- u - GUI_Delay(1000);2 O0 H+ B8 P4 x
- }
# ]) k# J1 ~- D0 F- E6 b - ……8 l8 D( z8 Y, o1 D5 ?( ~9 f, R: |
- }
" v3 z* E8 o& {! Z
WindowDLG.c文件中 - //引入图片文件
7 k6 {* F- Z- L' q, O+ j4 P - // USER START (Optionally insert additional defines)/ j1 |* S$ Q' l
- extern GUI_CONST_STORAGE GUI_BITMAP bmbackground;
$ } s2 K/ e( Q/ ^' A3 ?) g - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;
. a4 m- J; Z; |# R - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;/ j1 e; E0 a# D$ y9 U7 D6 f5 l) h
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;
9 \0 r/ A: P- d( A# |* F' q, ] - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;& `/ V5 K* k& R6 \ |4 P3 F* o
- // USER END: G. e& j$ G3 w& _6 {9 o
- …….
; _7 o. I, M, _8 n! V7 s# S+ g - //定义图片状态" F3 [# u7 |2 D/ m6 v, C! ?' ~
- // USER START (Optionally insert additional static code)
. o6 X- g2 c! t6 Q1 \+ ^ - static int butterflay_status=0;, S* s _, T/ U0 O0 [
- // USER END6 c/ _4 {6 j' Q+ c! t/ k
- ……4 _+ X* b3 ]8 D6 f
- //修改显示控制* z/ b( |8 [& }0 c) d# P
- static void _cbDialog(WM_MESSAGE * pMsg) {$ Q( j" N3 B& m w0 v+ h o; D
- ……! ?2 b% s" o+ Q
- switch (pMsg->MsgId) {* \) t5 C% q% \) N5 q# a9 |
- case WM_INIT_DIALOG: Z2 s3 p# R B+ K" v; V
- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);* l4 \- ?5 q. L# N* n
- IMAGE_SetBitmap(hItem, &bmbackground);
- G# N8 p- c1 H) K8 D - & H7 d3 L' b$ h# L7 d* m: n
- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
3 G' u8 r. O6 Y! C \2 f7 X7 f - IMAGE_SetBitmap(hItem, &bmbutterfly_blue);3 A+ F: ^, V( K2 I. w7 u
-
4 l9 B, j$ ^8 ^1 m& a# a - break;
* e( R# m8 z ], E8 | - default:6 L. A- C+ E; ^
- if (butterflay_status==0){
% N' U! J2 q% m* d9 H% R - hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);6 n7 `$ _' r+ y3 [
- IMAGE_SetBitmap(hItem, &bmbutterfly_green);
* E7 k9 ?! G; m2 z9 c - butterflay_status=1;( j0 A6 e) U8 ]$ N" H
- }else if (butterflay_status==1){4 K m, A. [- D4 X+ F' C& L
- hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
{" ]/ T0 J) L9 a% |; N% { - IMAGE_SetBitmap(hItem, &bmbutterfly_pink);
) O/ X! ^' D `1 b - butterflay_status=2;
) p* c2 {# b1 ]( F& @! a - }else if (butterflay_status==2){$ x' c- c+ z& N/ `' F, z
- hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
8 m* G/ f! T, Z% @ - IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);
: ~# Z! g6 w" e% O& w. J( H - butterflay_status=3;
: o( V4 O" ?7 J - }else {
( @# V# p) N0 H: n- M - hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
" Q( @' e( ?( [- \ - IMAGE_SetBitmap(hItem, &bmbutterfly_blue);; ]2 T. o, t- r. f/ k) W
- butterflay_status=0;' z! D& N" z. b/ L5 i1 v4 n; v
- }
+ Q+ Z% u3 M, [; W3 B# ] - WM_DefaultProc(pMsg);
5 v) q$ O9 D9 u - break;
4 U5 |( a& n5 ^3 W - }
+ W+ r( S. S, [" Z3 k! _: u7 Y K1 [ - }
: ]8 I$ G. ^$ u5 p, y - …….
& i# g+ [2 ]0 x
编译工程并下载到开发板中,即可实现上面GIF文件所展示的GUI图形显示功能。
0 u3 ]5 B/ Z& y$ o+ _- @
在Cubemx、GUIBuilder、BmpCvtST等工具的辅助下,加快了GUI应用的实现。虽然是一个Demo已经完整地展示了图形框架的搭建、素材转换、以及控制逻辑修改等方法流程;对于学习GUI工程实现有很大的帮助; 8 X1 ?1 y) ]5 Y
4 g4 A8 r% c8 \; q& B, C
- b% O, n) ]. M5 A& g9 ?
真正的工程应用会使用其他方法解决Demo中几个问题: 1、占用内部Flash太大; 2、图片的更换需要更新工程代码; 3、可以将STM32F769I的设备引用进来,充分利用硬件的特性; 比如:JPG硬件加速、SD卡设备读取外部文件等等, GUI这个技术含量颇高的功能已经掌握后,STM32F769IDisco的其他应用拓展正等着诸位前去逐一熟悉。
2 w2 x! g, P, |! S* e0 V. G# G* G' G8 x$ C- i0 @0 I
STM32F769I-DISCO开发板GUI学习内容(一)_课前知识预习
6 r( C+ S4 ^+ w6 d/ a. D* j+ SSTM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础" ?7 x! M. G6 a* S
STM32F769I-DISCO开发板GUI学习内容(三)_课前预习之CubeMX篇(上)
2 f8 T/ {1 k' c w' TSTM32F769I-DISCO开发板GUI学习内容(三)_课前预习之CubeMX篇(下)- A+ H/ Z9 H. n9 i: d; W3 ~% p" r
|