
|
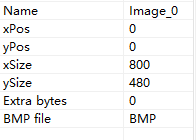
本帖最后由 lebment 于 2018-7-18 20:53 编辑 ' ^2 r- t- O7 I2 M/ J8 s- e3 O$ }* c 软件:CubeMX5.26 IAR 8.30% N9 ]/ L% f' k; x+ u! V GUIBulider' r: J: M5 a9 }! b x B2C; i1 n% s# X4 s% Y/ K7 x1 c 硬件:STM32F769NI—Disco8 v4 p/ \( g; Y% K3 l 自不用说,这个评估板是很多板友朝思暮想的对象,三生有幸通过了活动,收到了开发板,以为心中激动,其实不然,这个板子功能强大,不可能将其全部开发和解读,既然是GUI就从GUI来开始上手。 已经有坛友完成了实验一,很简单,也很基础,实验二同样简单,只不过多了一个STemwin很少有教程提到的窗口重绘。之前有自己的项目要用到重绘,然而不会用,官方手册写的很模糊。以下是以实验一为基础,不再赘述。注意实验二不是我要说的重点,STM中文官网已经有源码和视频教程,一步步来不容易出错。/ _( E4 p2 H0 S # N) h9 t9 E i: {, F3 N 一、 略过CubeMX配置直接开始GUIBuilder,创建Windows控件,800-480(长宽)。 


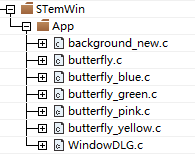
二、利用B2C软件图片转C文件,这一步我没有做直接用官网下载的工程里面的几个C文件,使用很简单,不多说。# K0 b# P, W8 X( z( | ( v9 `9 c: l4 ?/ G7 j# d 把这几个C加入工程,我放到了这里 
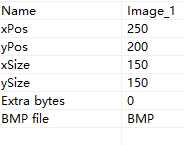
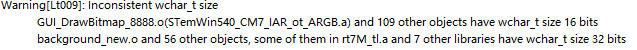
在WindowDLG文件中加入: extern GUI_CONST_STORAGE GUI_BITMAP bmbackground_new; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;, f' o& |8 b F d: ~3 G6 n extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow; 7 ] J) Y& p; |) d2 x v4 u: l static int butterfly_status; : C$ E+ B' V0 P4 ?3 _1 }7 x+ J% V 三、 WindowDLG文件在窗口初始化和回调中加入。 & B* C5 E2 a* e3 e! v switch (pMsg->MsgId) { case WM_INIT_DIALOG: //" }* ~2 n& u U% v // Initialization of 'background' //" C9 K( ?1 W" y$ S hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0); IMAGE_SetBitmap(hItem, &bmbackground_new);2 w6 I& m# b; W, z //pData = _GetImageById(ID_IMAGE_0_IMAGE_0, &FileSize); //IMAGE_SetBMP(hItem, pData, FileSize); // // Initialization of 'butterfly'! C3 X! h0 z2 } // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_blue);! a) R! q: C; l w //pData = _GetImageById(ID_IMAGE_1_IMAGE_0, &FileSize);* A$ G7 b0 |- W+ ?4 r1 x //IMAGE_SetBMP(hItem, pData, FileSize); // USER START (Optionally insert additional code for further widget initialization) // USER END H6 d" g/ W" b! n break; // USER START (Optionally insert additional message handling)$ N# F6 k' f* N+ P% |" Y% F // USER END# D! U8 g6 P p default: if(butterfly_status == 0) {; I* c, a; v5 `1 E3 n hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); e. k1 o9 @1 X, E IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);3 M( H4 W# k3 u7 u7 M butterfly_status = 1;3 G- C2 t# S2 Q9 z1 Q( r6 a+ b }6 Q1 I8 t9 F) ^/ k4 ?5 y1 O else if(butterfly_status == 1)7 K* I1 N3 U& ?. g0 D) k& L9 o7 J { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); & ^" [" R, j ^/ d IMAGE_SetBitmap(hItem, &bmbutterfly_pink);8 j8 G$ r1 ^. o y' @/ J1 L' a- _ butterfly_status = 2; }9 X9 y; P" J+ } R1 E1 r else if(butterfly_status == 2) {4 g6 J3 U; e% G. S hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); * [0 ~& }; j# j# P y IMAGE_SetBitmap(hItem, &bmbutterfly_green); butterfly_status = 3;" W; _& O$ G x o9 V } else8 k# \7 g! O0 n: I { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); ) Z$ y# j8 ]* u' L9 c IMAGE_SetBitmap(hItem, &bmbutterfly_blue);# ?. ]! E% O2 {; C1 | butterfly_status = 0;0 I8 X/ _8 q& Z) }% R }. l, e8 H- J1 { 0 W2 v5 C6 u& @! K, i6 U; N( f WM_DefaultProc(pMsg);0 Q, u' k2 W% v" R' d break; }# X0 v* k/ ?% @ 四、GUI_App.c中添加 void GRAPHICS_MainTask(void) { /* 2- Create a Window using GUIBuilder */$ b: D; a* E# g3 q7 u0 f WM_HWIN hWin = CreateWindow(); //获取目标窗口5 r7 w6 y0 ^5 R l' k7 q- z0 v0 M7 v /* USER CODE BEGIN GRAPHICS_MainTask */$ `! E* Q4 G, ] /* User can implement his graphic application here */7 j% X& c) a. i# A7 K& D /* Hello Word example */1 x- \( u* U5 l% f3 j5 R# V4 C /* GUI_Clear(); GUI_SetColor(GUI_WHITE);8 Y) p/ n( g2 c3 `; H Y( m2 E GUI_SetFont(&GUI_Font32_1); GUI_DispStringAt("Hello world!", (LCD_GetXSize()-150)/2, (LCD_GetYSize()-20)/2);9 e3 b( m7 @; U* v0 A7 E* [ */: G8 ]: e6 e. y# _/ E, U /* USER CODE END GRAPHICS_MainTask */$ s0 X+ y7 A$ t7 ~ while(1)* c: U2 e- u+ S3 @' I7 B {4 G" Y2 [; _0 B5 Z+ s# N$ j% g WM_InvalidateWindow(hWin);//重绘 GUI_Delay(1000); 1 u8 j0 J* u5 F# P( _6 } }: l( G, ~$ _) j8 [5 u }" z# Y% k1 q0 j2 x! _# c( W * M2 E0 d. k2 Q& X, W, J 可以编译上电!(编译后会有一个warning,可以忽略) 
3 Z I$ o! T% G2 ]9 y" O- q( I3 { 亲测IAR、TrueStudio以及各路IDE都是这个warningMDK不报错。. i- M0 V0 w+ D 6 [& y* t- C* k0 `( [( j# f 6 u# b, |9 n; B+ ]: F7 T% R: Q Y " b- |* I' k: X) z! i' r 我的机子不知道为什么开机先显示这个,然后非常正常。不知道是否与那个IAR的Warning有关。 
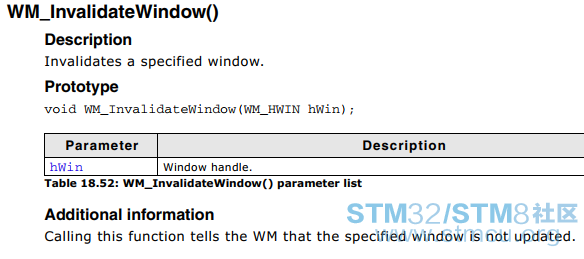
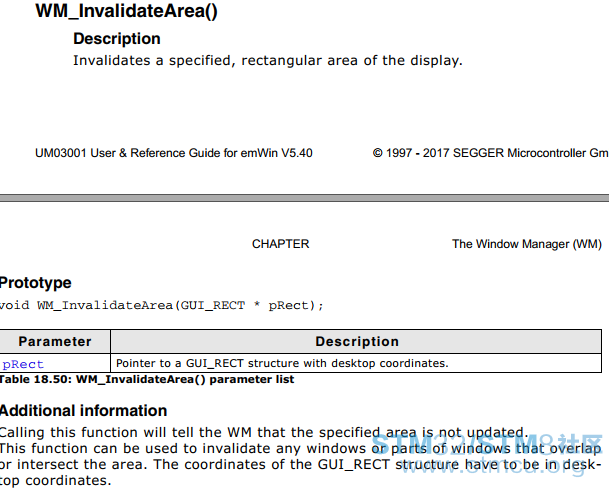
; Y7 ^+ l9 y, U# }7 d, s- I (不好意思,没有动图) / n9 Q! {7 `9 X# G, { //*****************************重点分割线*********************************//' j9 c" \9 v8 _0 Q 一、 官方解读, 


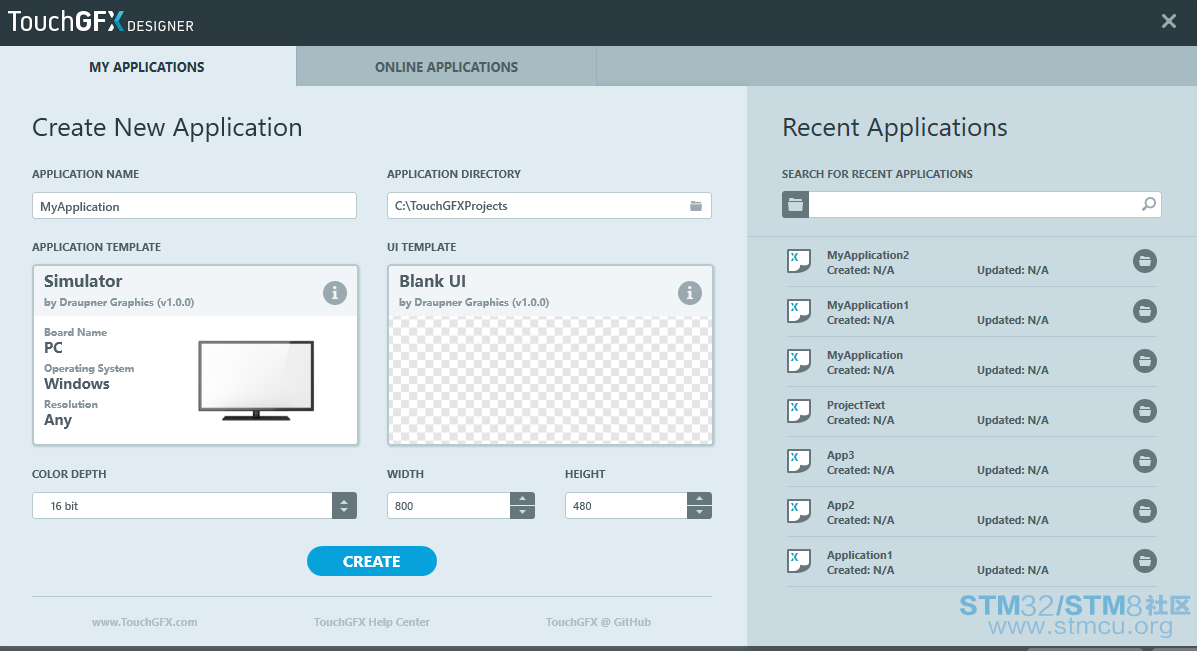
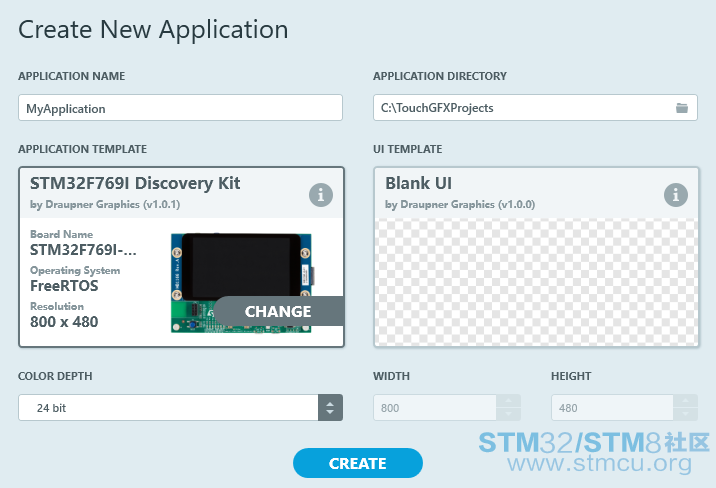
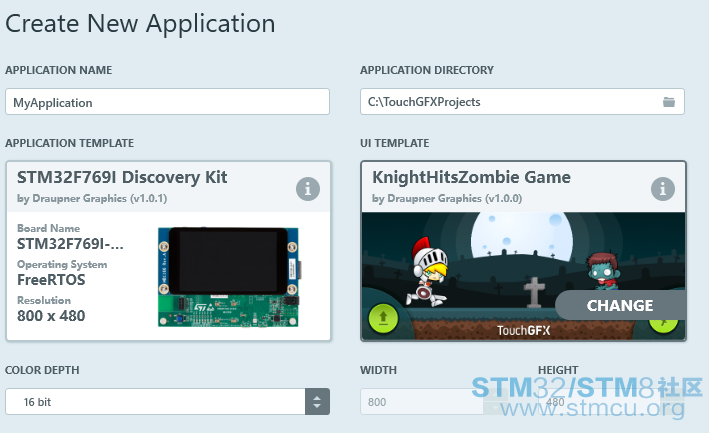
9 L: e/ `( e- C; n2 @+ y 二、ST买了TouchGFX会出免费的工具?这个我不知道,我只知道我提前体验了一把TouchGFX,利用TouchGFX Designer (类似GUIBuilder)。 
我会不告诉你么?# P2 c/ v% z! K" ]" z 去官网,在下拉栏里选择TouchGFX Designer,然后填写各种信息,然后官方会发送邮件(回复可能比较慢),里面带这个软件的下载地址。安装好了然后开始使用啊!9 b# ^+ v9 o! `; C7 @5 P 
9 @- ^& G2 O- }7 b% W 
- d- |" Q- }3 W2 h 
三、以上都是非常简单的东西,Disco资源很多,需要时间去开发,后续希望我有能力也有时间出精品,轻喷。' B) B4 G& U6 m; G: X. O4 V 8 k2 }! }3 ]' Z$ _2 K/ S& h , p& t( p. M: o( f: C( W$ { |

App.rar
下载76.15 KB, 下载次数: 3
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
STM32MP135F-DK开发板评测-裸机LTDC亮屏
基于STM32GUI TouchGFX 屏幕切换功能经验分享
STM32 GUI开发技能分享
X-NUCLEO-GFX01M1 开发板的 GUI 开发流程介绍
STM32 TouchGFX经验分享(一)
STM32 TouchGFX经验分享(二)
STM32 TouchGFX经验分享(三)

实验一很多坛友分享了,我再发出来感觉很水啊
已传