码字不容易,转载请说明出处,本分享基于免费性质,禁止收集倒卖的行为,对上述行为本人保留追究权利。- o3 ?! g2 C) Z
文末扫码关注公众号,获取文章源码
1 c, Z( V2 T: e$ e+ n) q" _5 b* T% I" w/ G, }
【TouchGFX分享】文章合辑
$ V1 r( Z9 Q6 A H
( B0 W! {% G5 n( {3 ] `. Z初级篇:. P2 M* y/ W2 ]9 F( R
【TouchGFX分享】裸机移植TouchGFX 初级篇一
' {: u, k* `3 C( `, v' E% p$ O* Z6 Y$ t( T
- 所用的软件及版本:
6 J, K7 D2 r* z
- CubeMX 5.5.0
- TouchGFX 4.13
- TouchGFX Designer 4.13
- STM32CubeIDE 1.1.0
- Visual Studio 2019
3 d& g1 K8 w1 b
7 p1 z+ T. T# |4 w- 硬件环境:
6 L9 k; Y# F7 R. ]& g
- 自制电路板
- MCU型号:STM32F429IIT6,1M Flash,192K RAM
- SDRAM:32位16M字节容量SDRAM
- 显示屏:RGB888,4.3寸480x272
- 实时操作系统:无
1 v+ I$ _2 O# I- G
' l* |' J3 k h1 U; b6 l' j" q
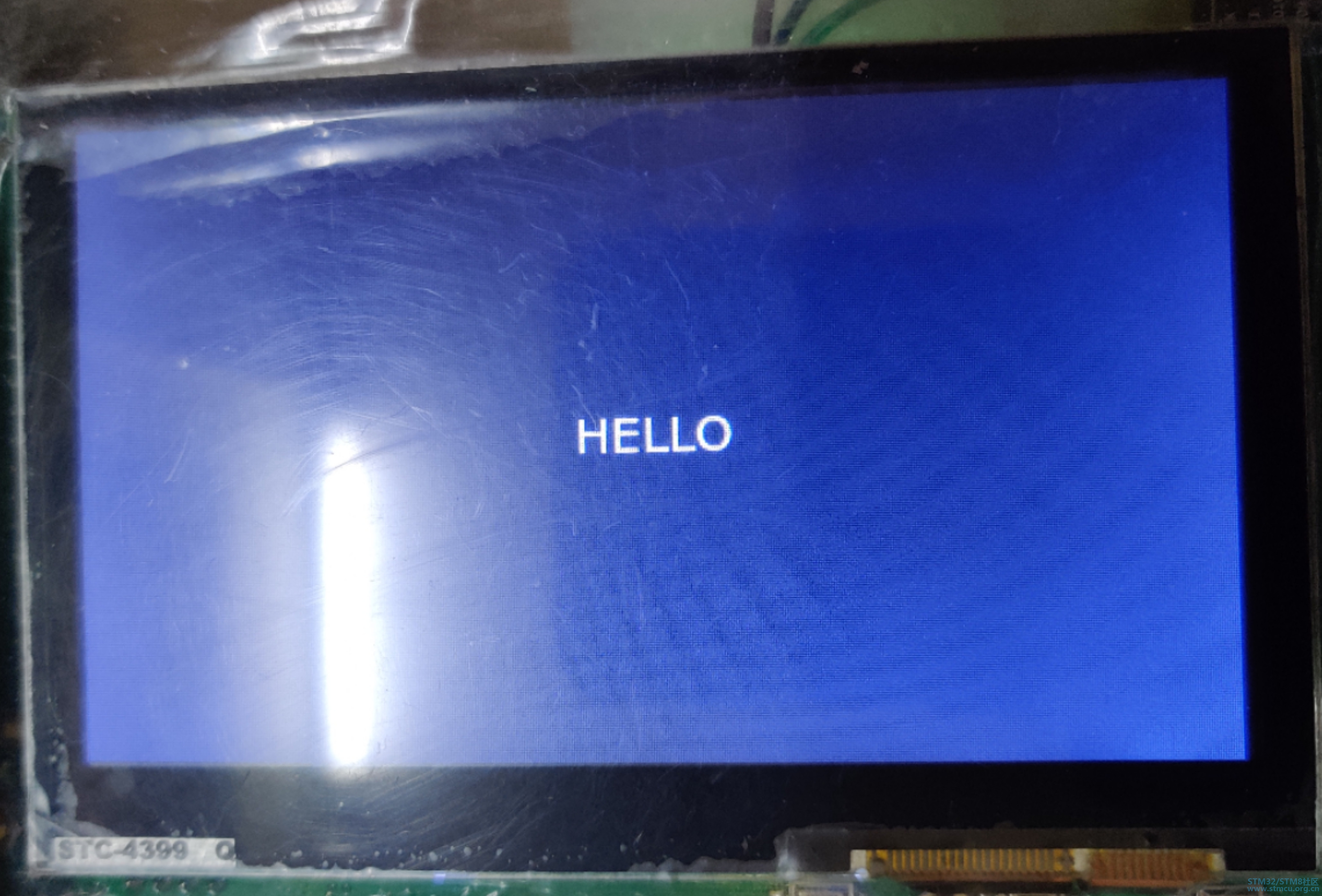
- 实现效果:
0 L+ {. ?: y; d @# a
 ) @+ _2 g1 M) D5 u2 c
) @+ _2 g1 M) D5 u2 c
2 F( x7 ~# Q9 e- Q5 V
- DEMO说明:
9 G$ N5 n/ ^$ m7 s: W/ B, r
该DEMO主要介绍TouchGFX快速配置,并显示一个最简单的TouchGFX界面。需要在CubeMX配置的模块为:2 N) L* W" y* ~- \5 A! w
- 外部高速时钟,外部输入时钟为无源8M晶振;
- SWD仿真,用于程序在线仿真;
- FMC,驱动SDRAM用作显存的功能,以及TouchGFX的frame缓冲,对于小尺寸如320x240来说,外部SDRAM并不是必须的,若内部RAM的大小足以支撑屏幕的显示,可以不使用外部SDRAM;
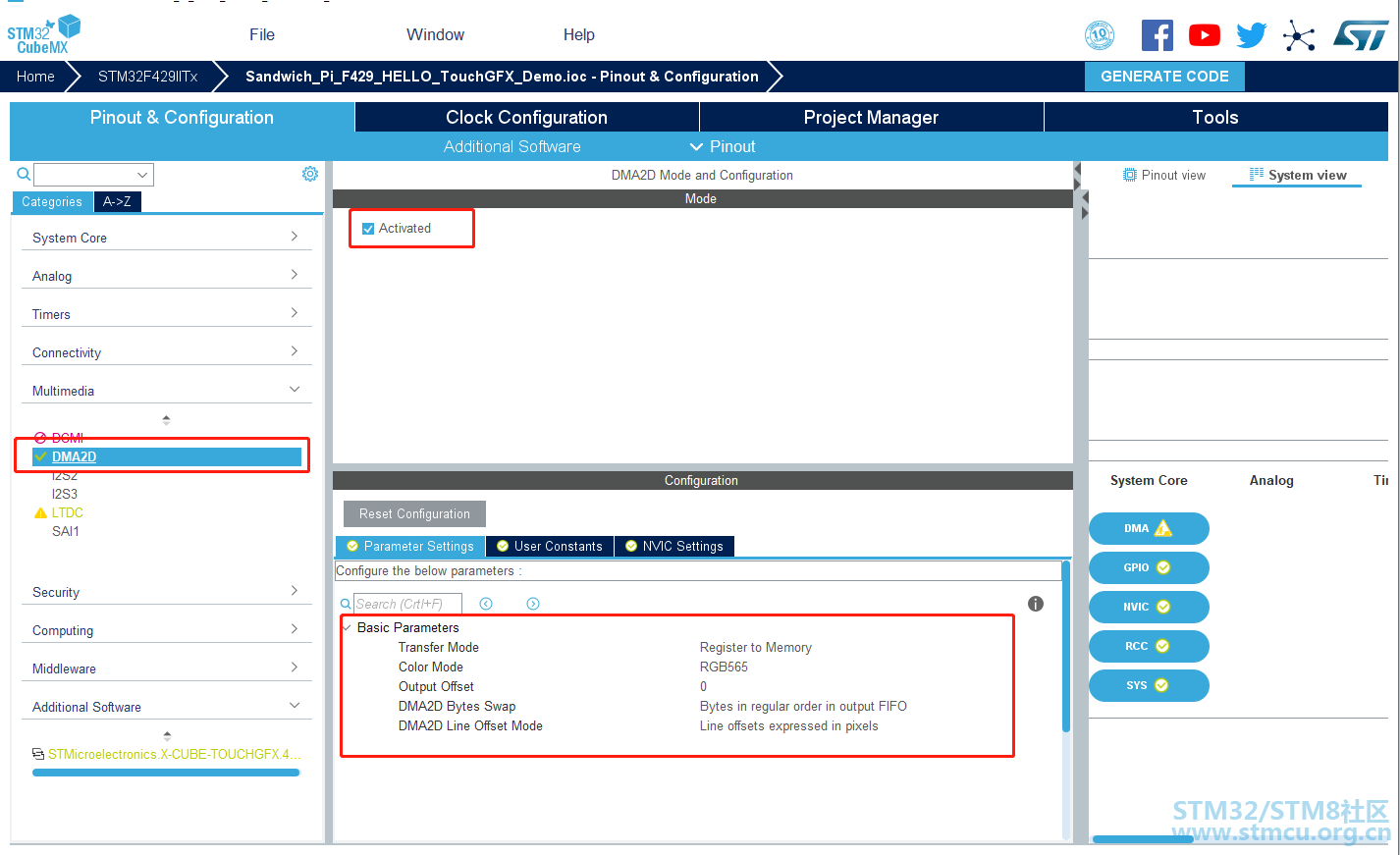
- DMA2D,用于图形界面的加速;
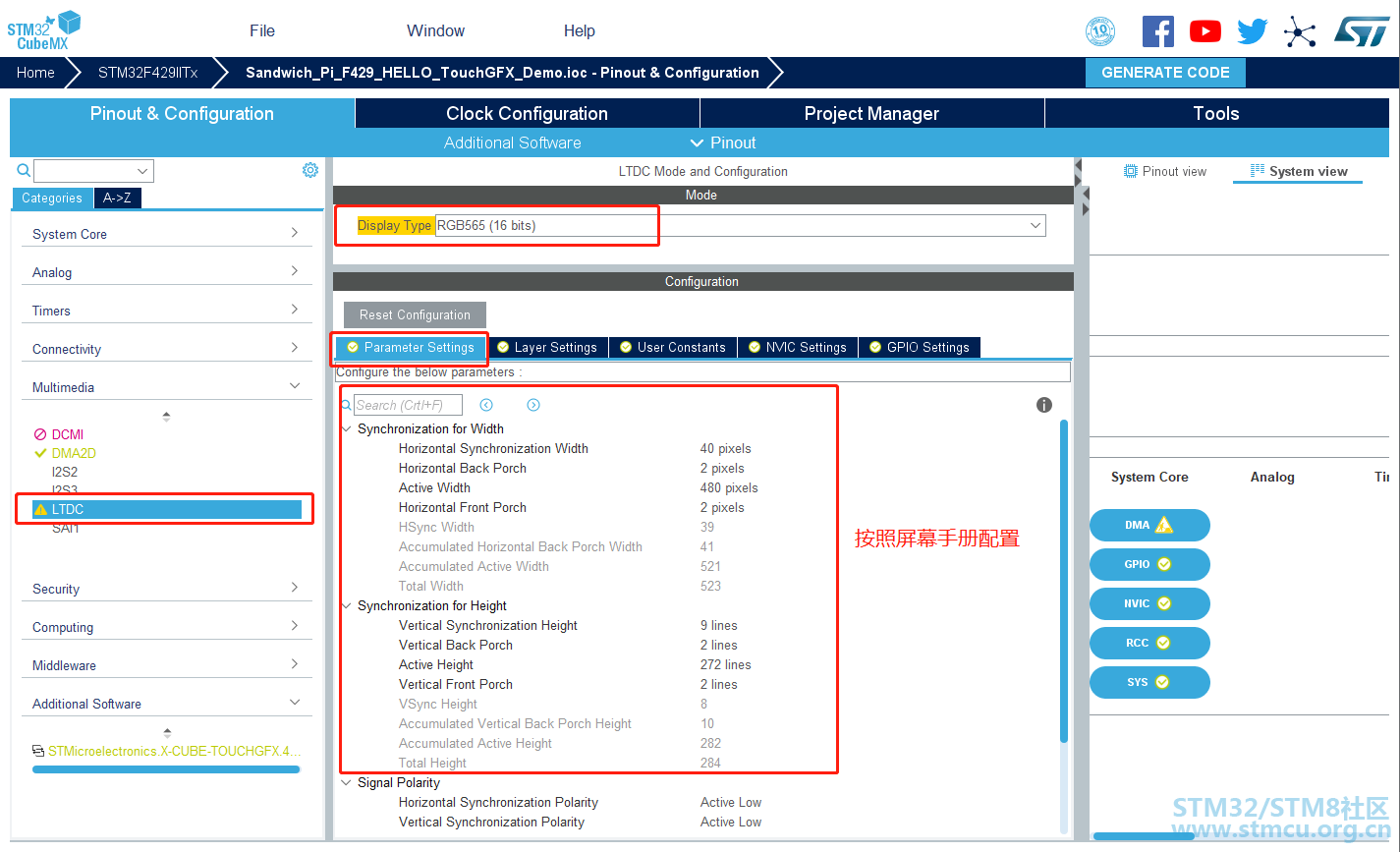
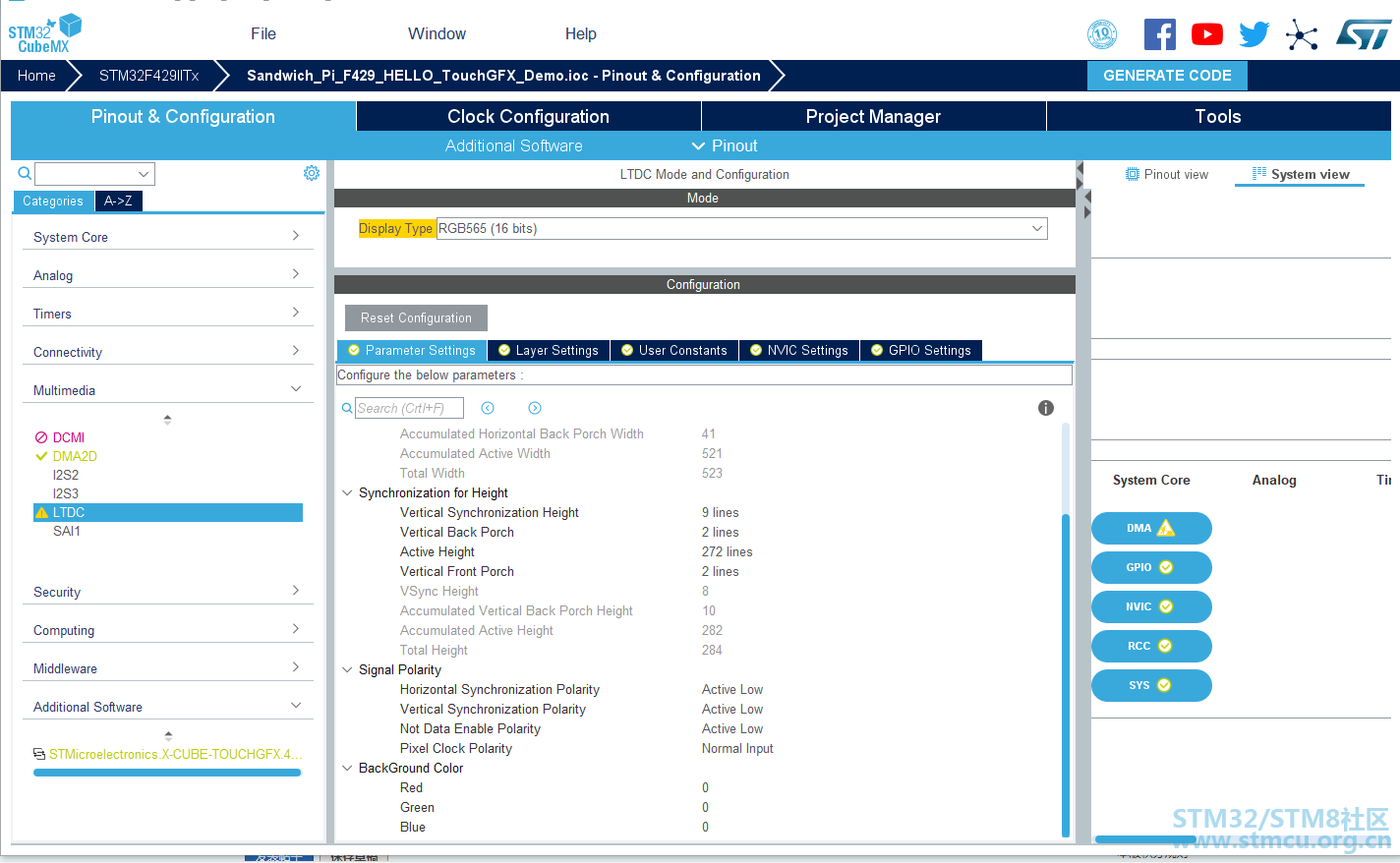
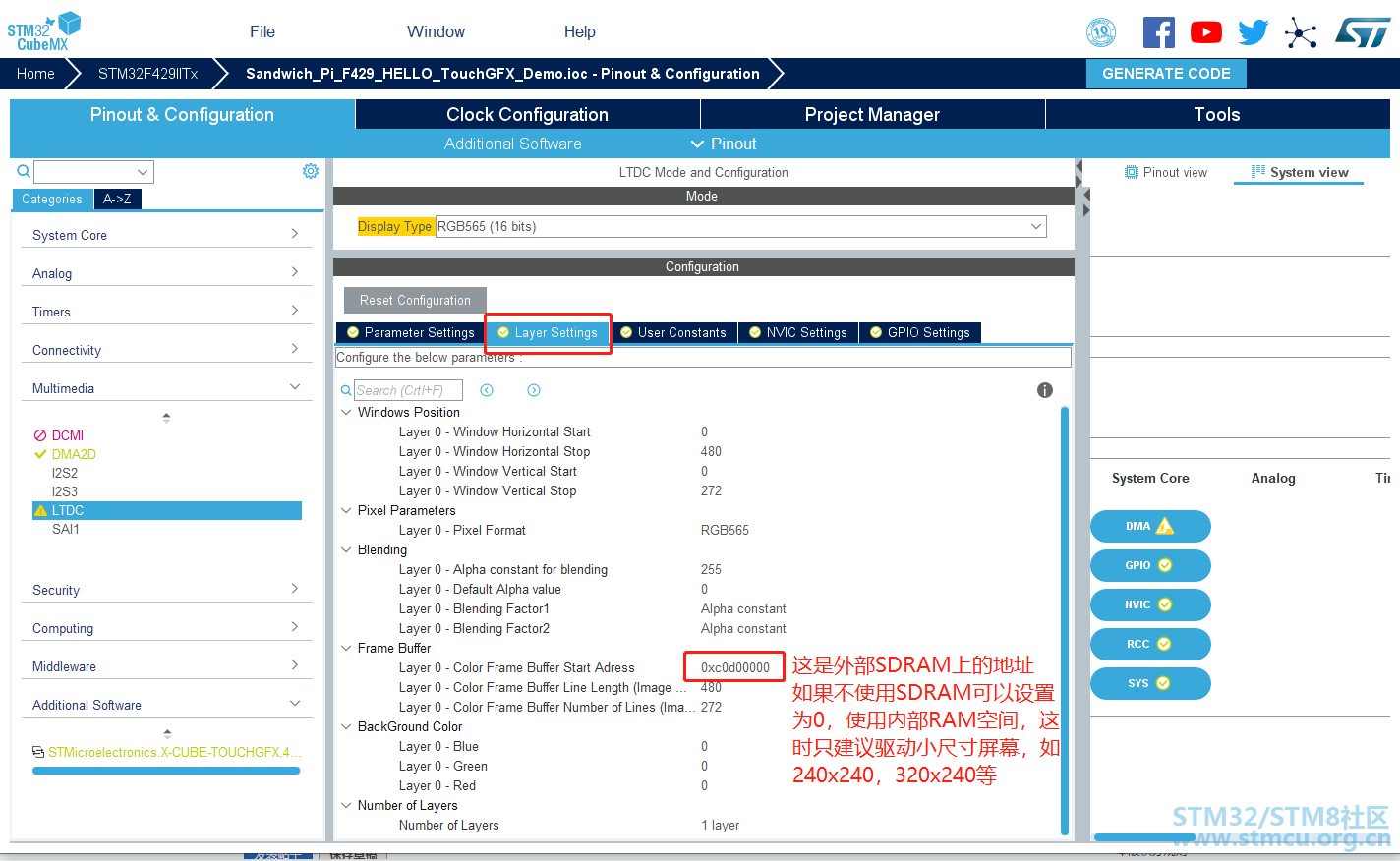
- LTDC,用于驱动RGB显示屏,其他型号的MCU可以使用其他显示接口如MIPI;
- CRC,使用TouchGFX必须要使能;
- GPIO,用于控制屏幕的背光;
- X-CUBE-TOUCHGFX。# |2 v' J3 H( x* y1 v5 K
* @2 ~# e: h- Y: v$ L
- 视频教程:
1 {7 c$ O, P7 ] g. N0 n& g
* g! L; Y, O6 h* `6 Z
9 \4 L$ d+ y6 @' z- 文字实现步骤:
/ ^* G @# @4 X; X% _ Q5 u
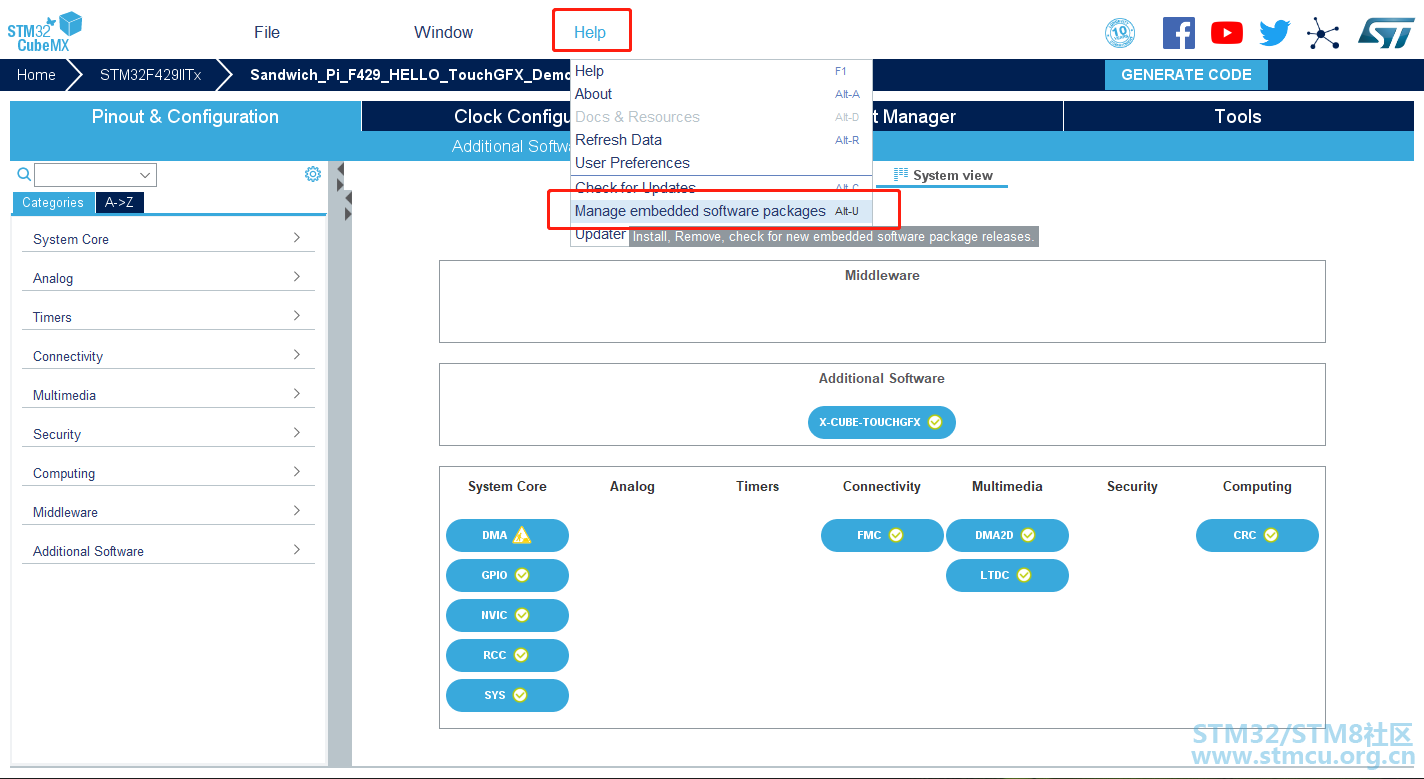
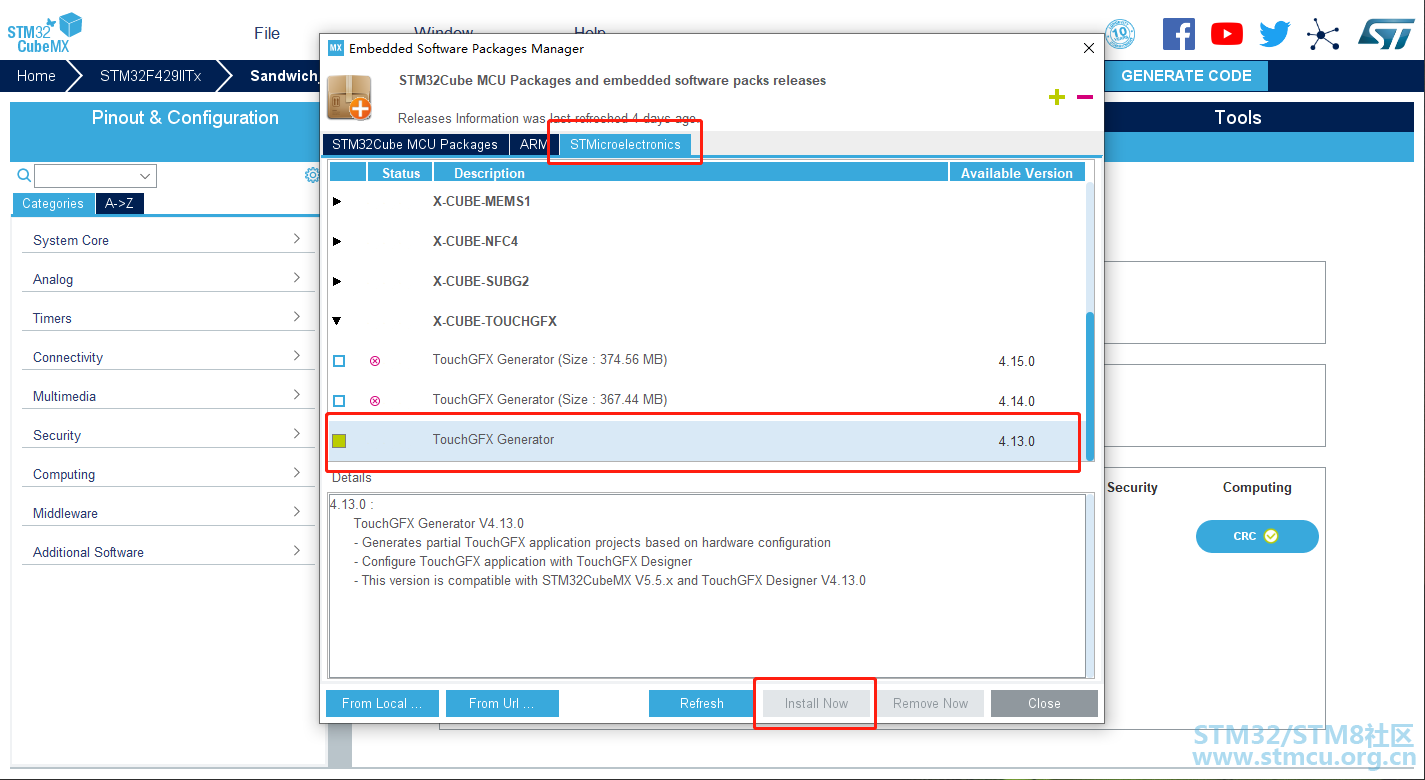
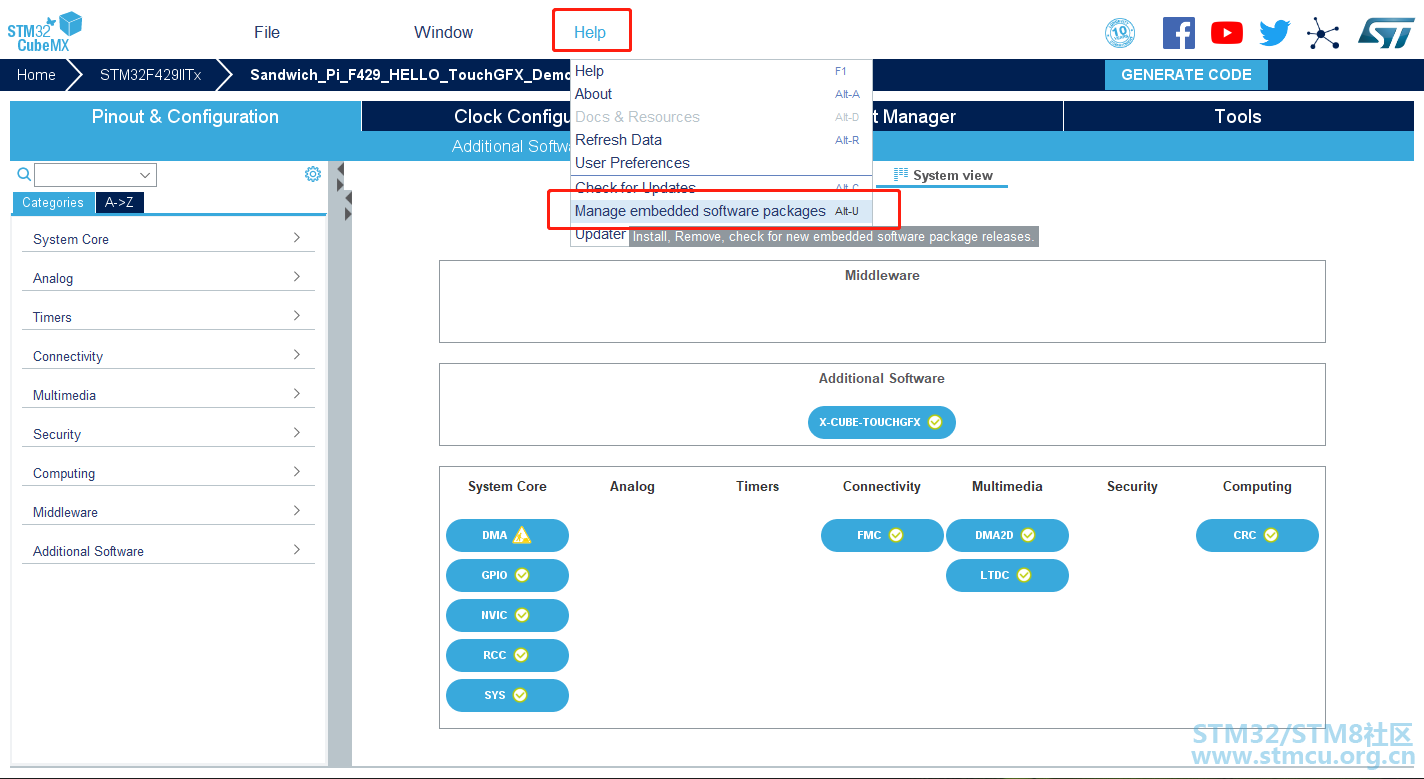
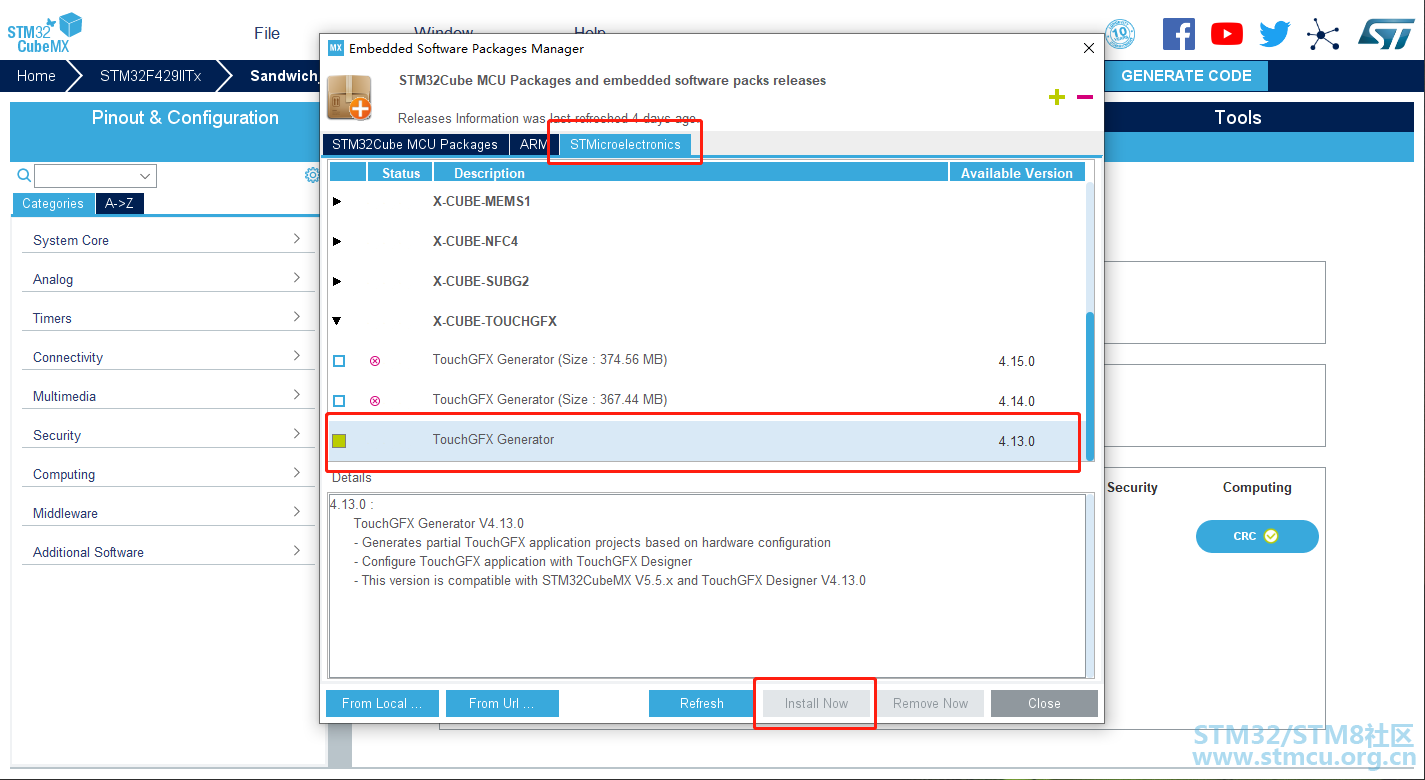
①下载TouchGFX扩展包;# O0 S5 U7 T: x, z% o9 A
 : u& a( C% n) `+ ]5 H
: u& a( C% n) `+ ]5 H

q+ x- T S3 Z: d7 l5 l
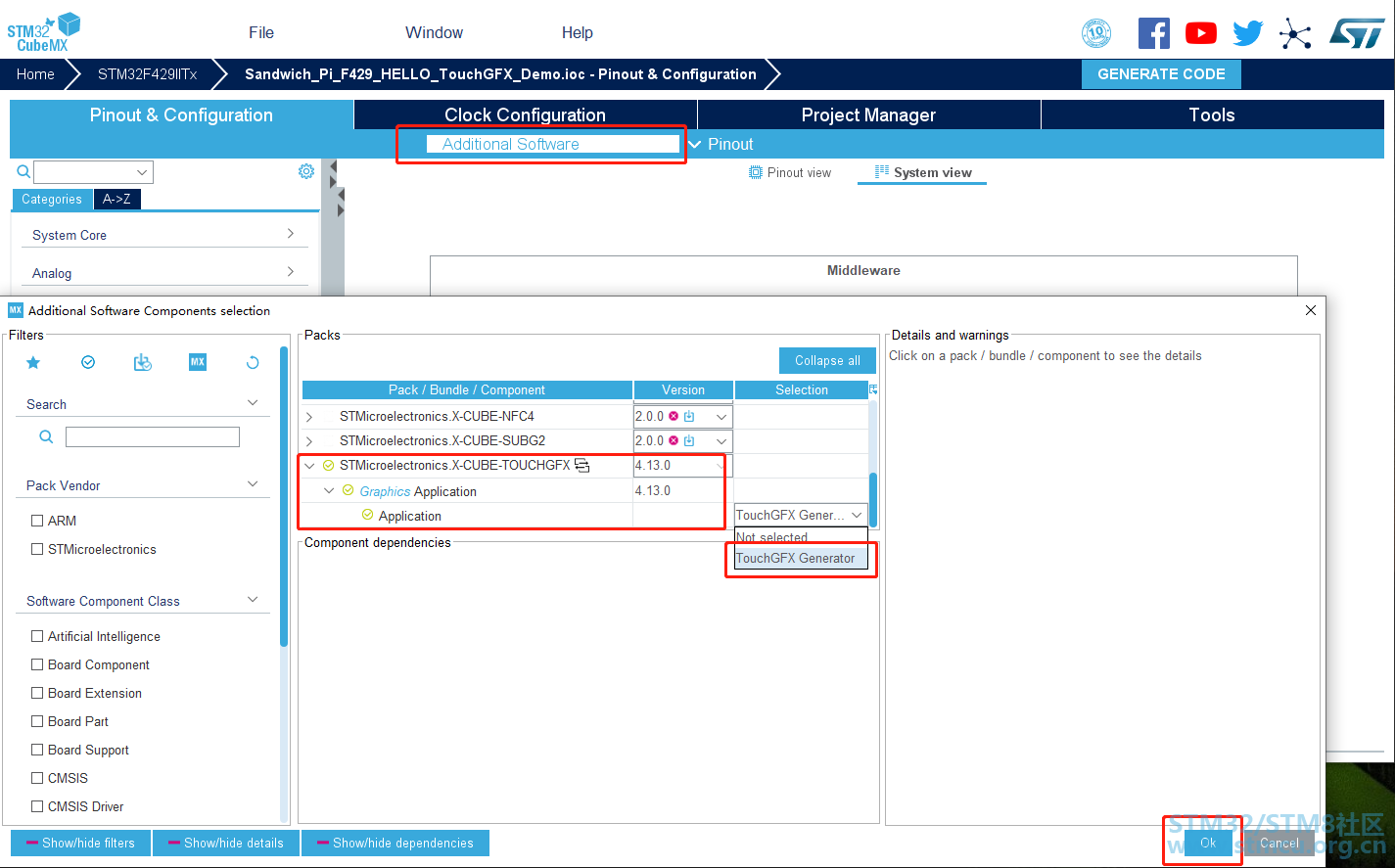
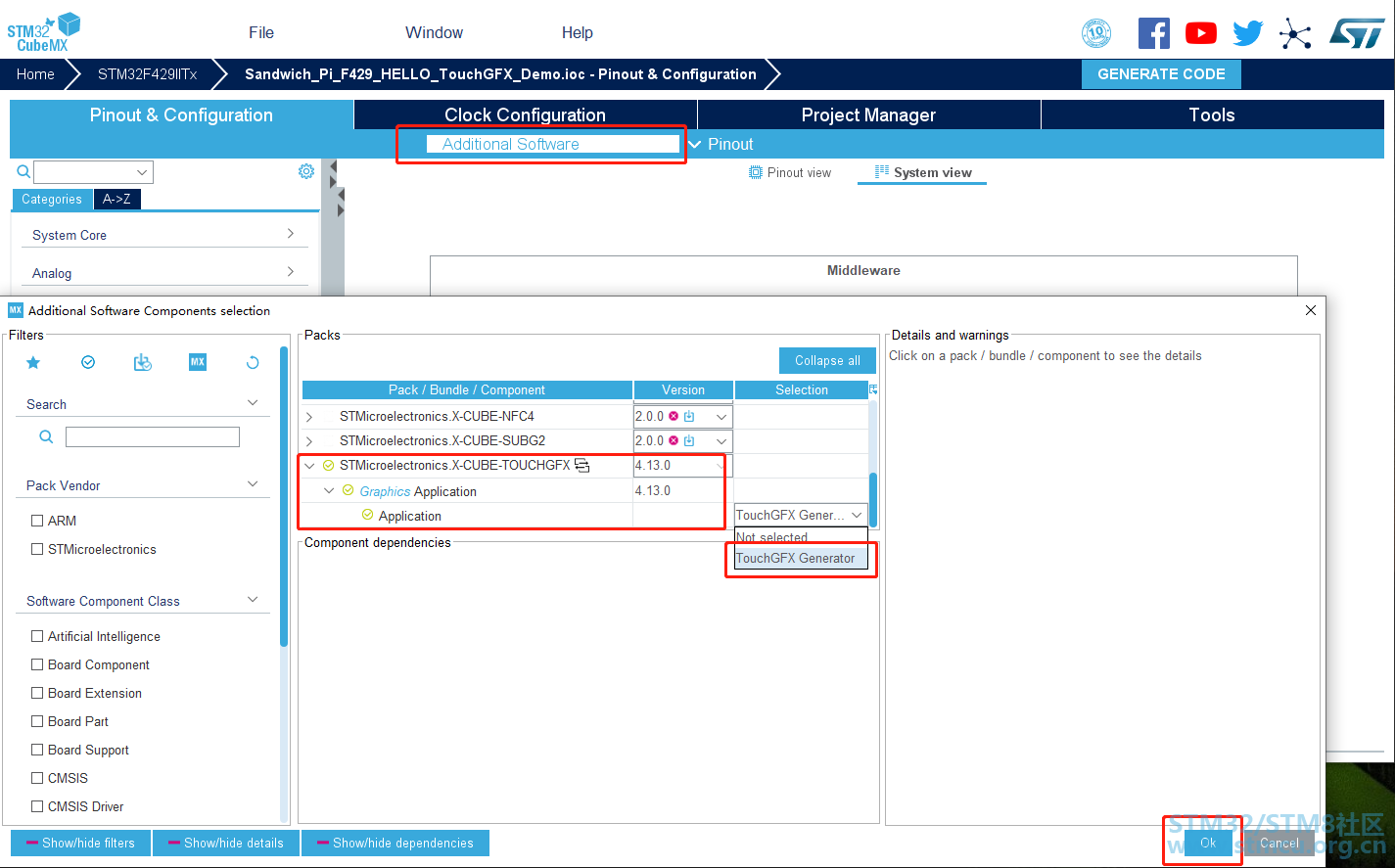
! o" @( B: T. t6 R& \②添加TouchGFX扩展包;; P5 Y7 Y& \( b' m

7 L) Y9 w3 H* F) A, S. h
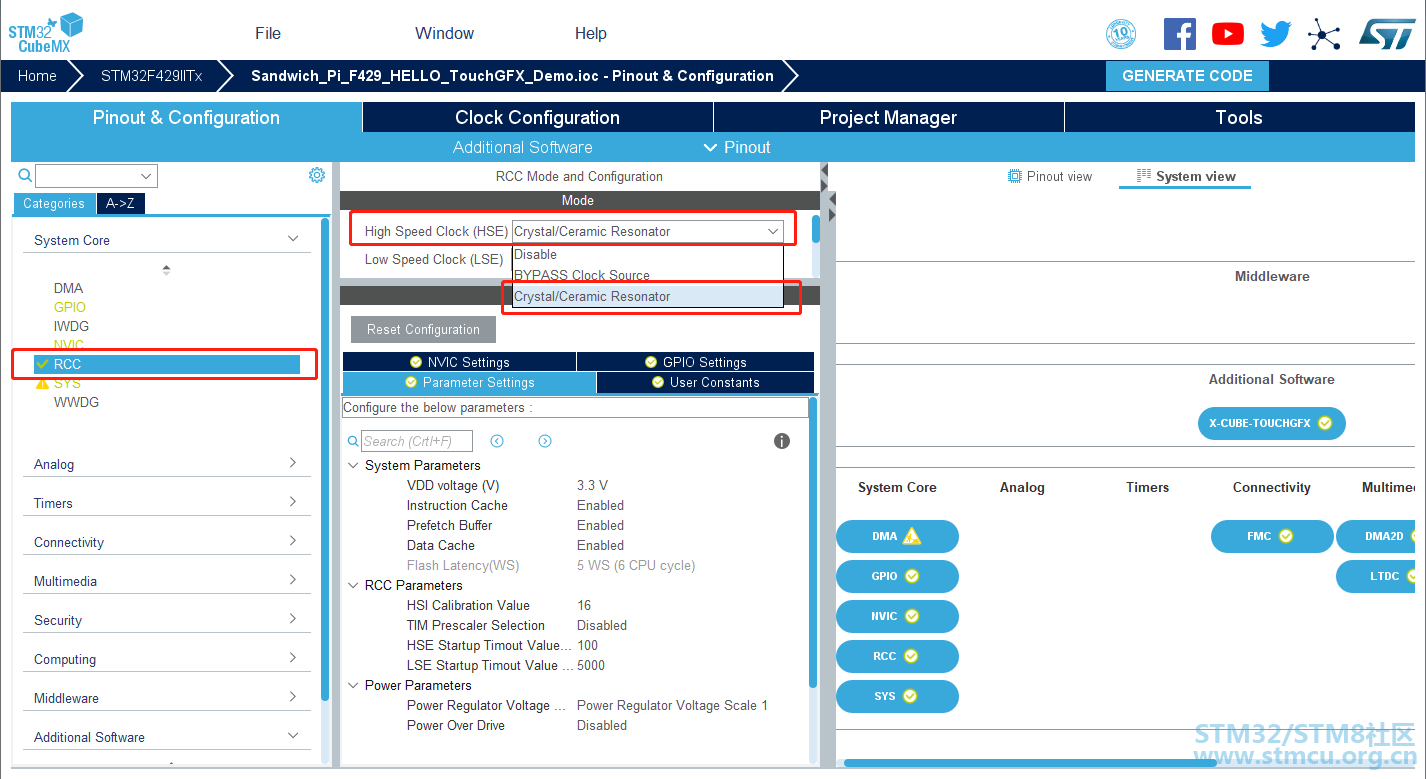
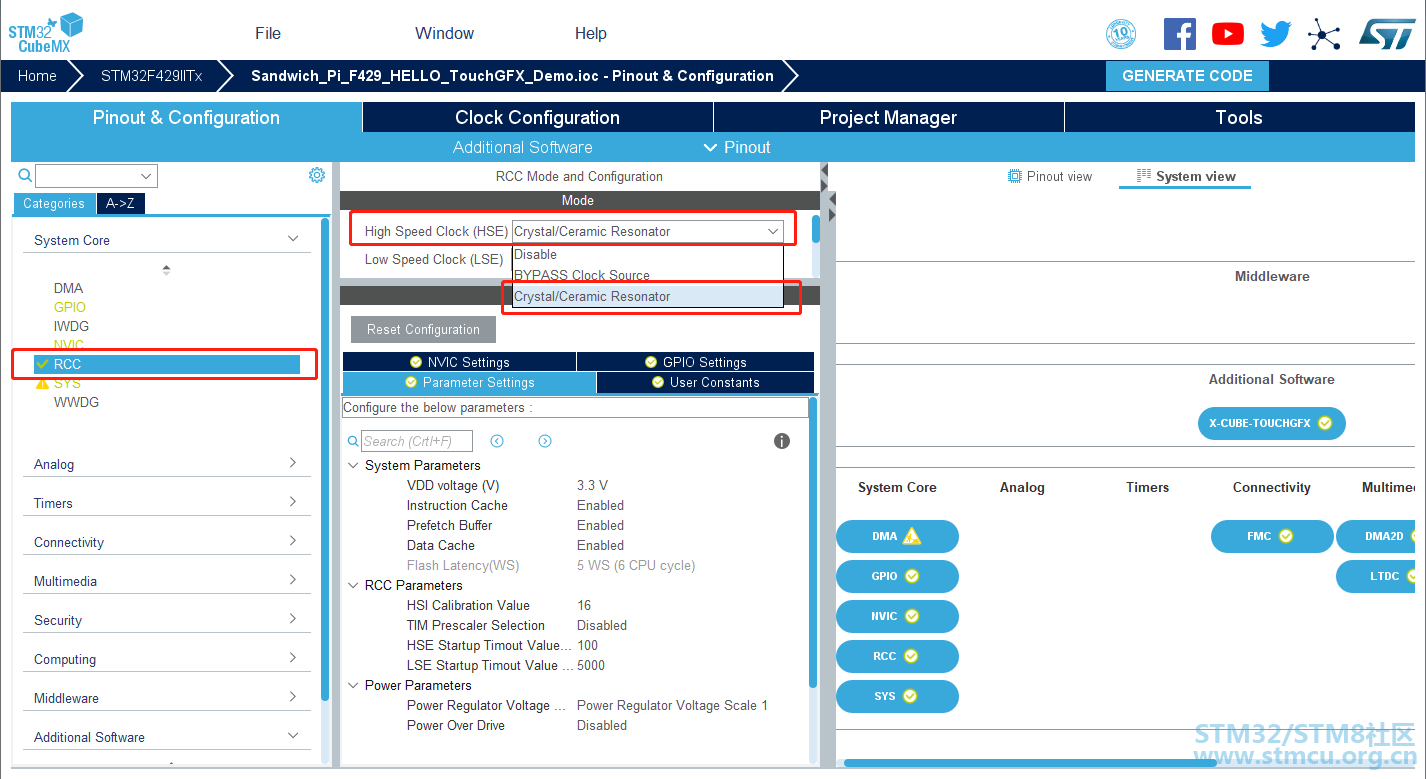
5 X6 h; B1 R) D③使能外部高速时钟;
0 ?+ L6 @/ S8 C, C0 g
 ! E1 E! h8 ]! _
! E1 E! h8 ]! _
0 |% i& }3 J) Q0 Z' S
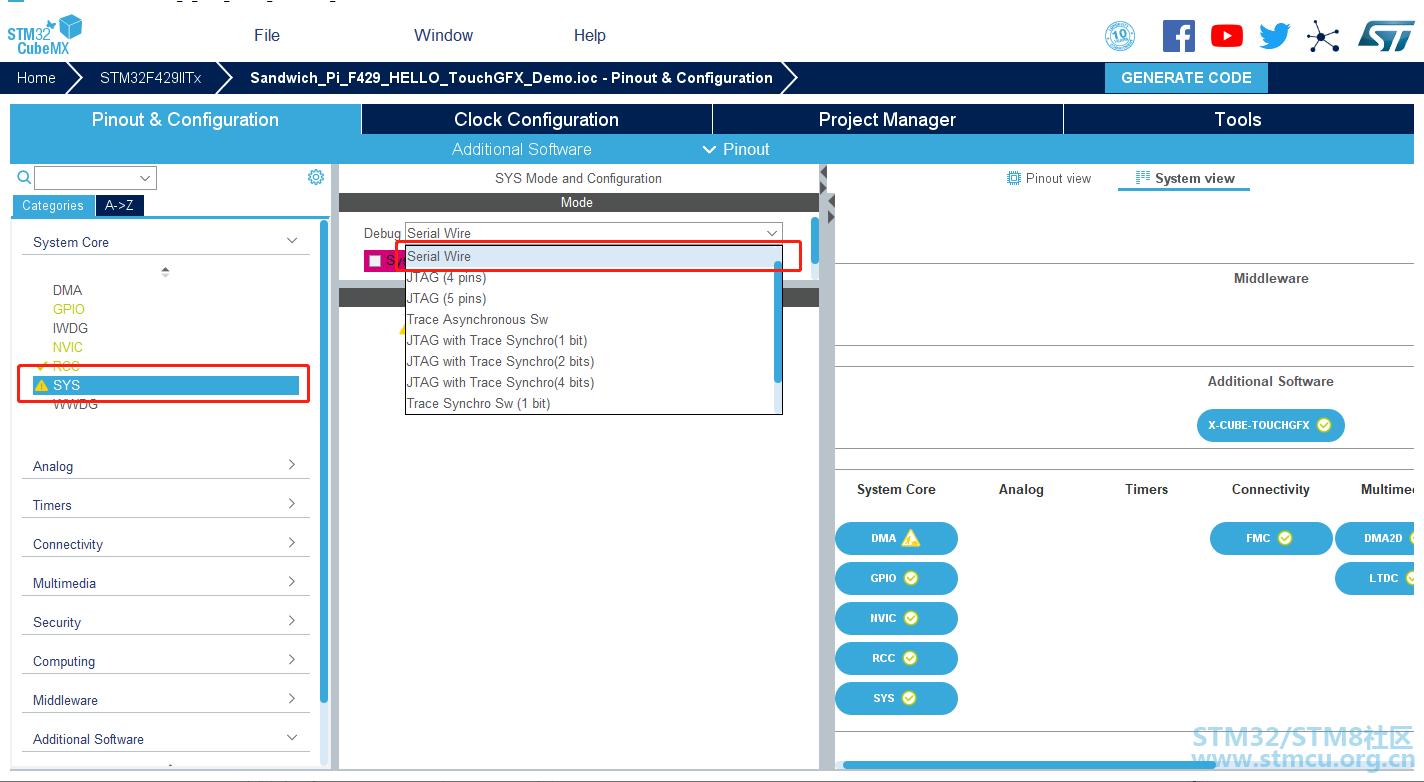
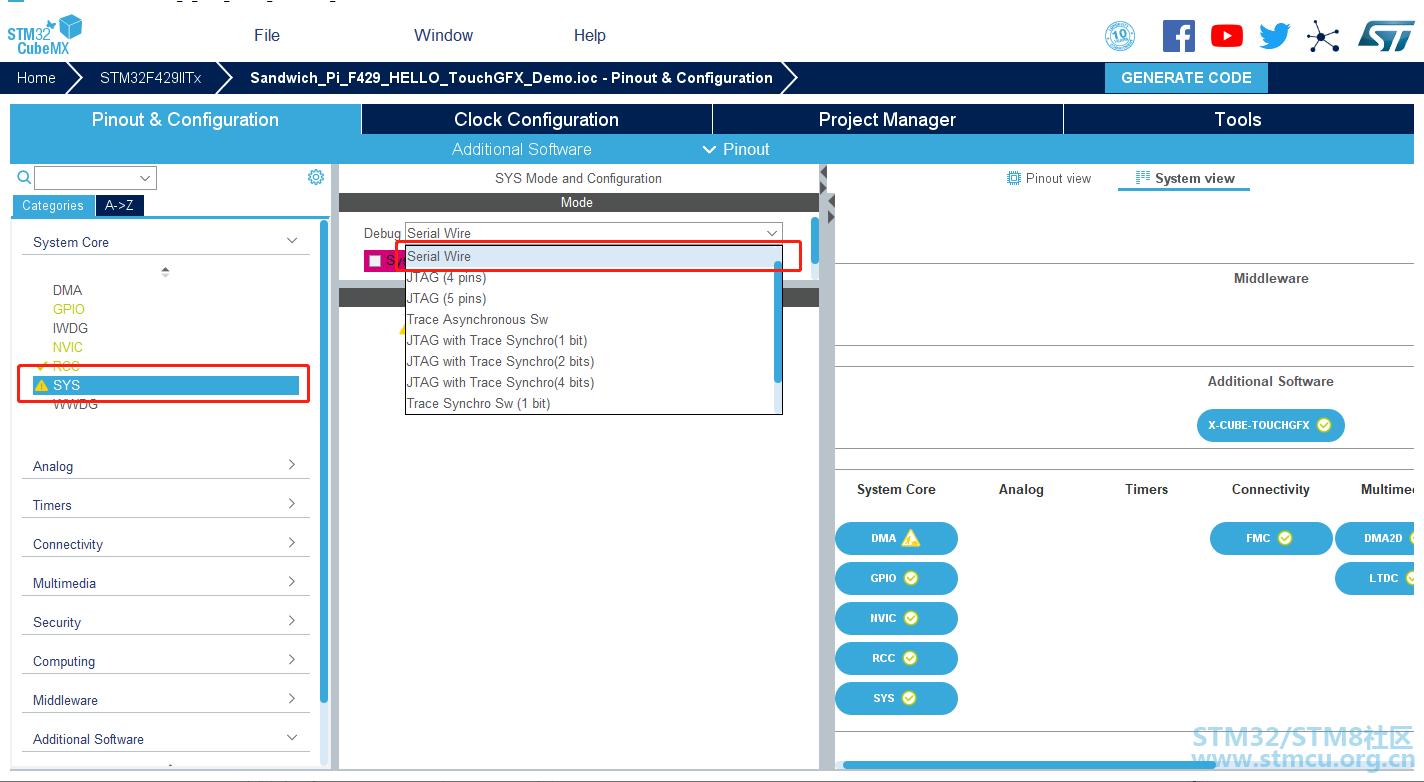
④使能SWD仿真接口,如果不使能,程序烧写后,下一次无法进行仿真,此时要重新擦除内部flash内容;
: r4 p0 X/ b D' I
 7 @6 w2 b% G9 `3 E
7 @6 w2 b% G9 `3 E
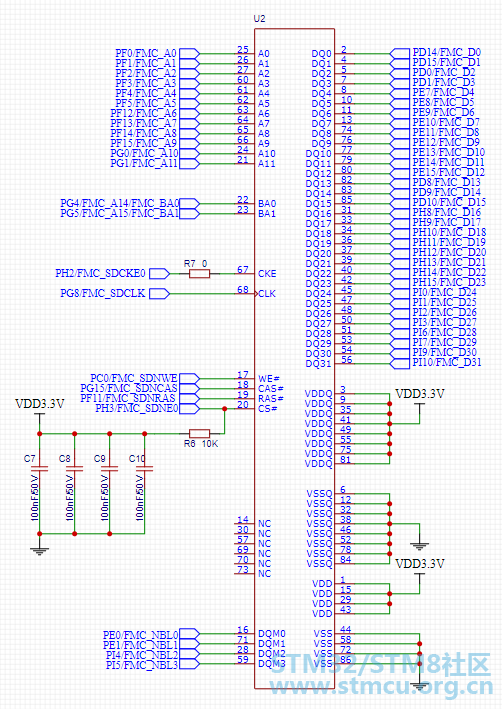
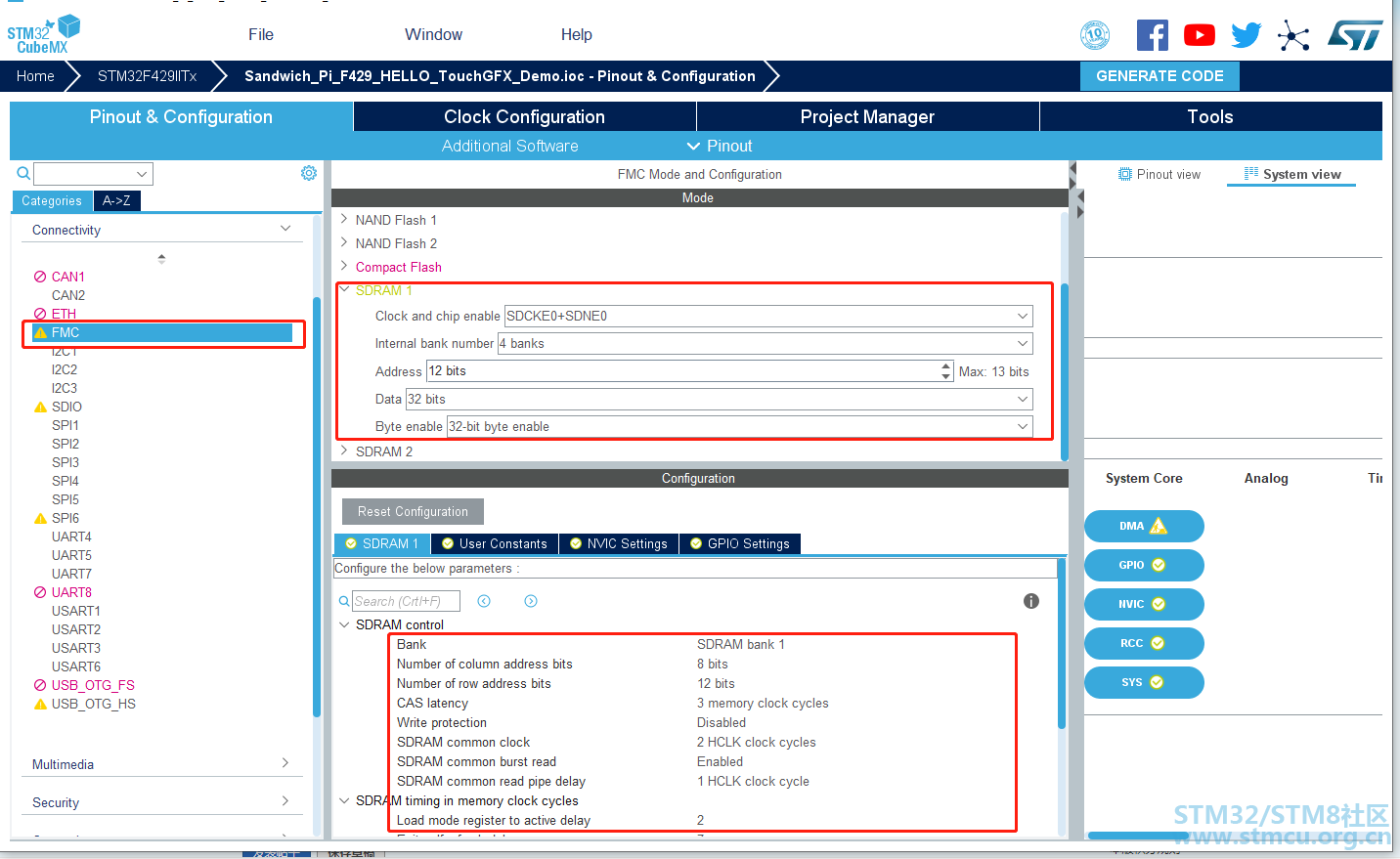
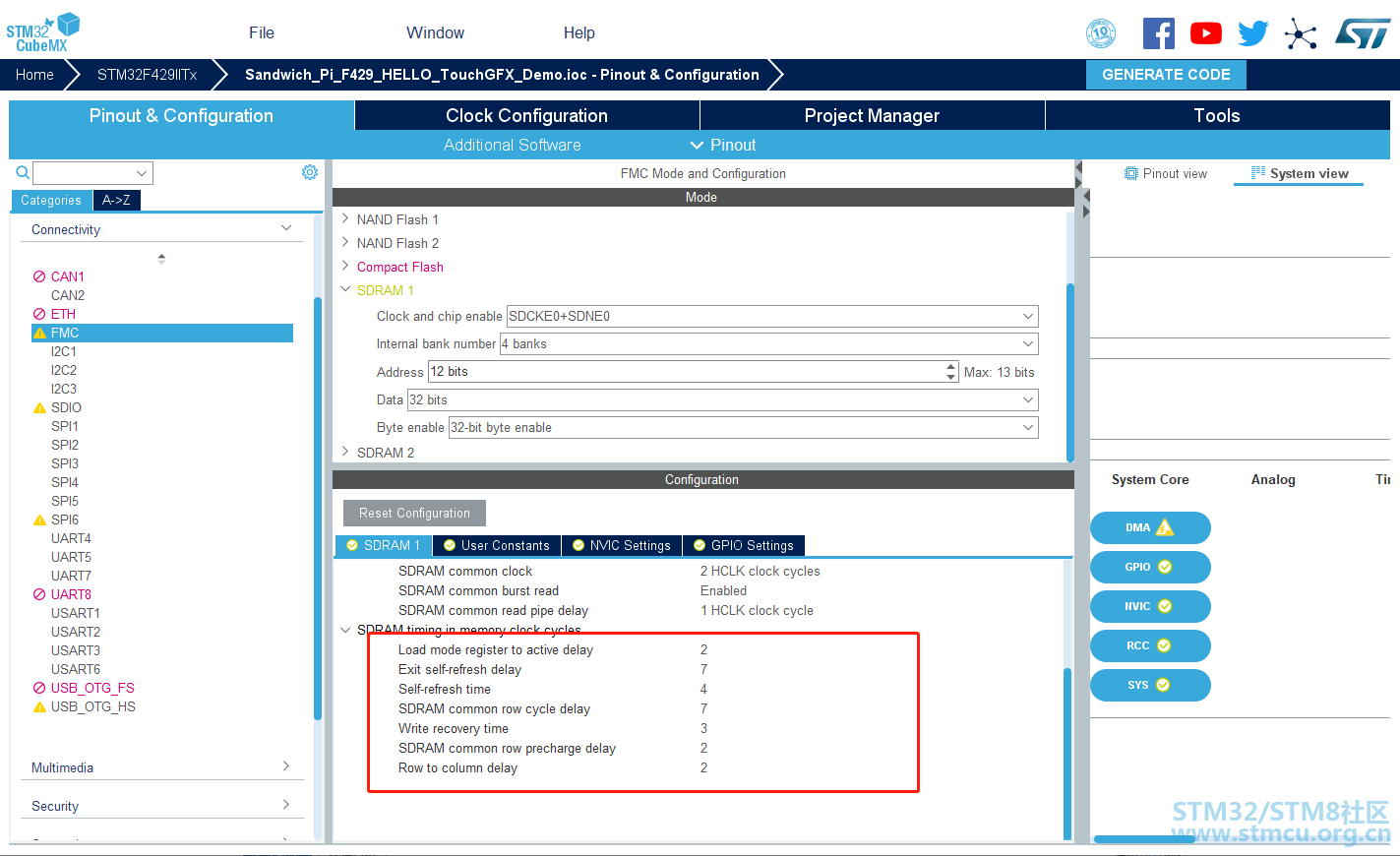
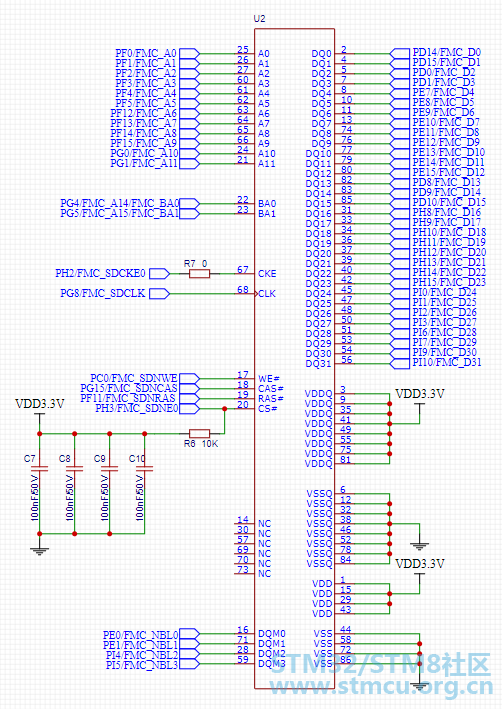
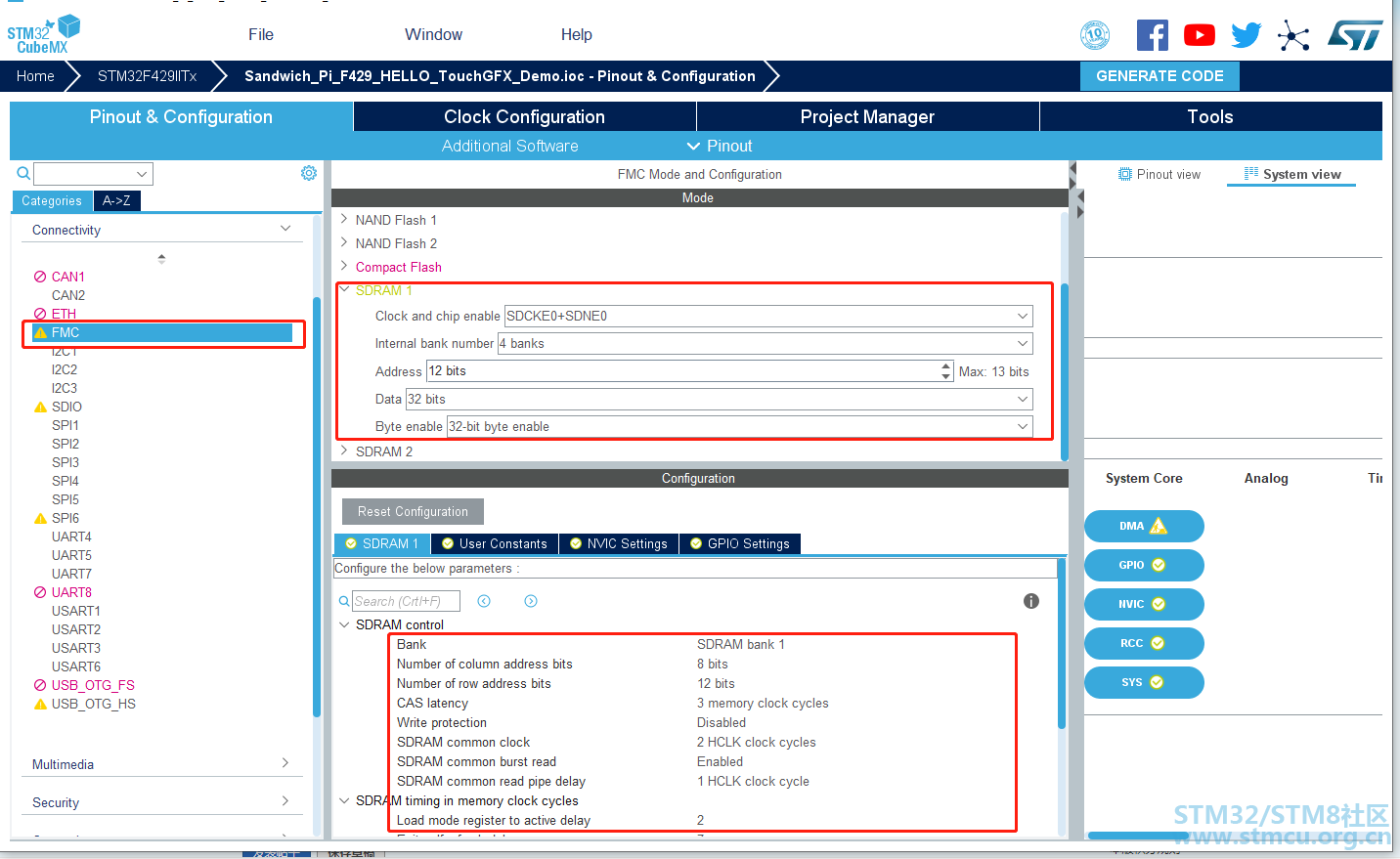
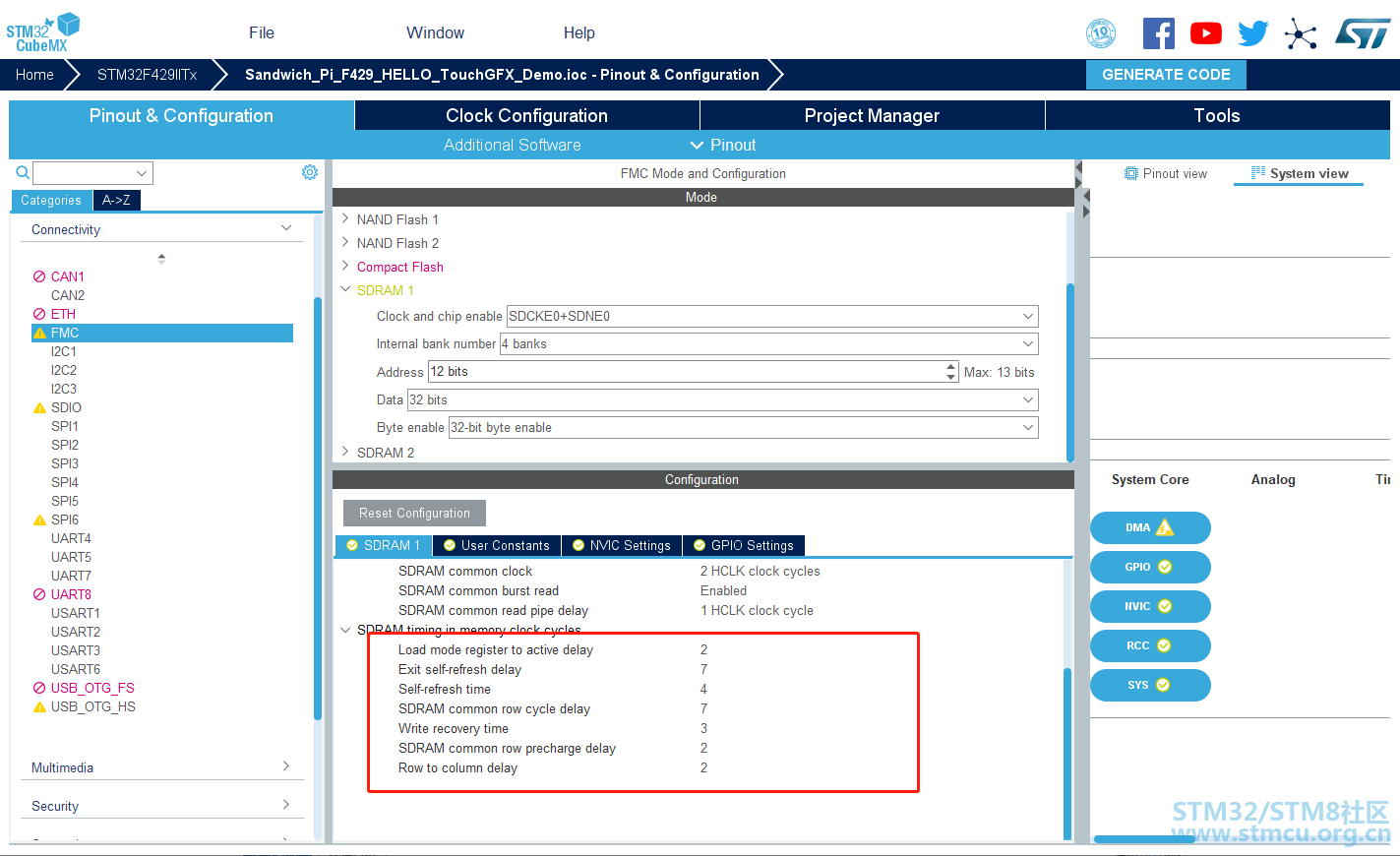
7 J" R: G& ?0 `4 y⑤使能FMC,注意根据原理图配置对应管脚,并根据SDRAM的手册设置时钟和时序;
% c6 V+ x2 F; I+ |, G/ s
 & _6 z0 D' @* v( G5 e
& _6 z0 D' @* v( G5 e
 % w o1 C3 d7 z
% w o1 C3 d7 z

8 o7 e1 ~/ `3 n& M U, Q% D9 J8 x+ W) k
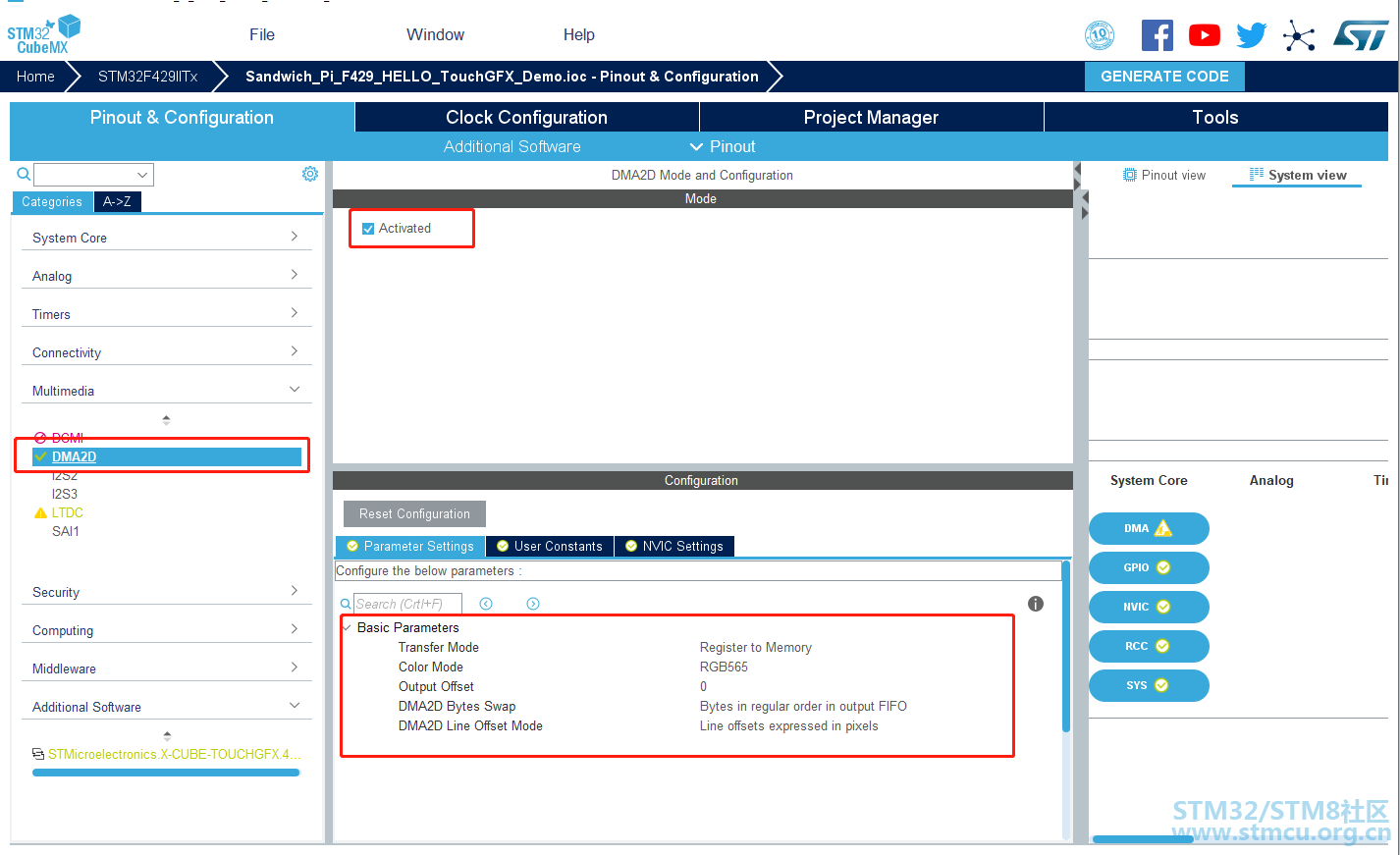
⑥使能DMA2D; G% n+ g5 |. W" d+ Q, P- d

& w5 N; z2 O" l) K1 f$ d( A, d
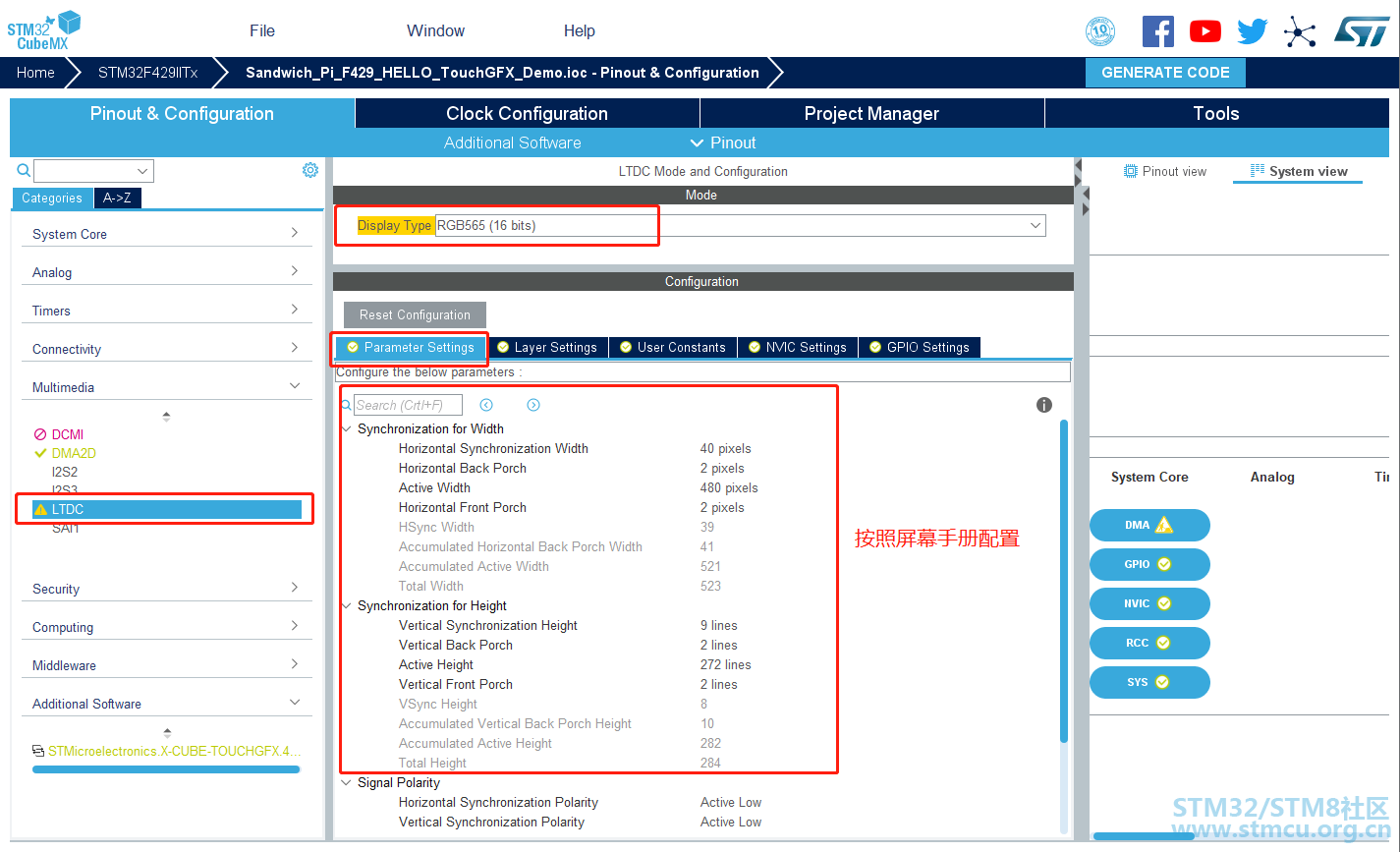
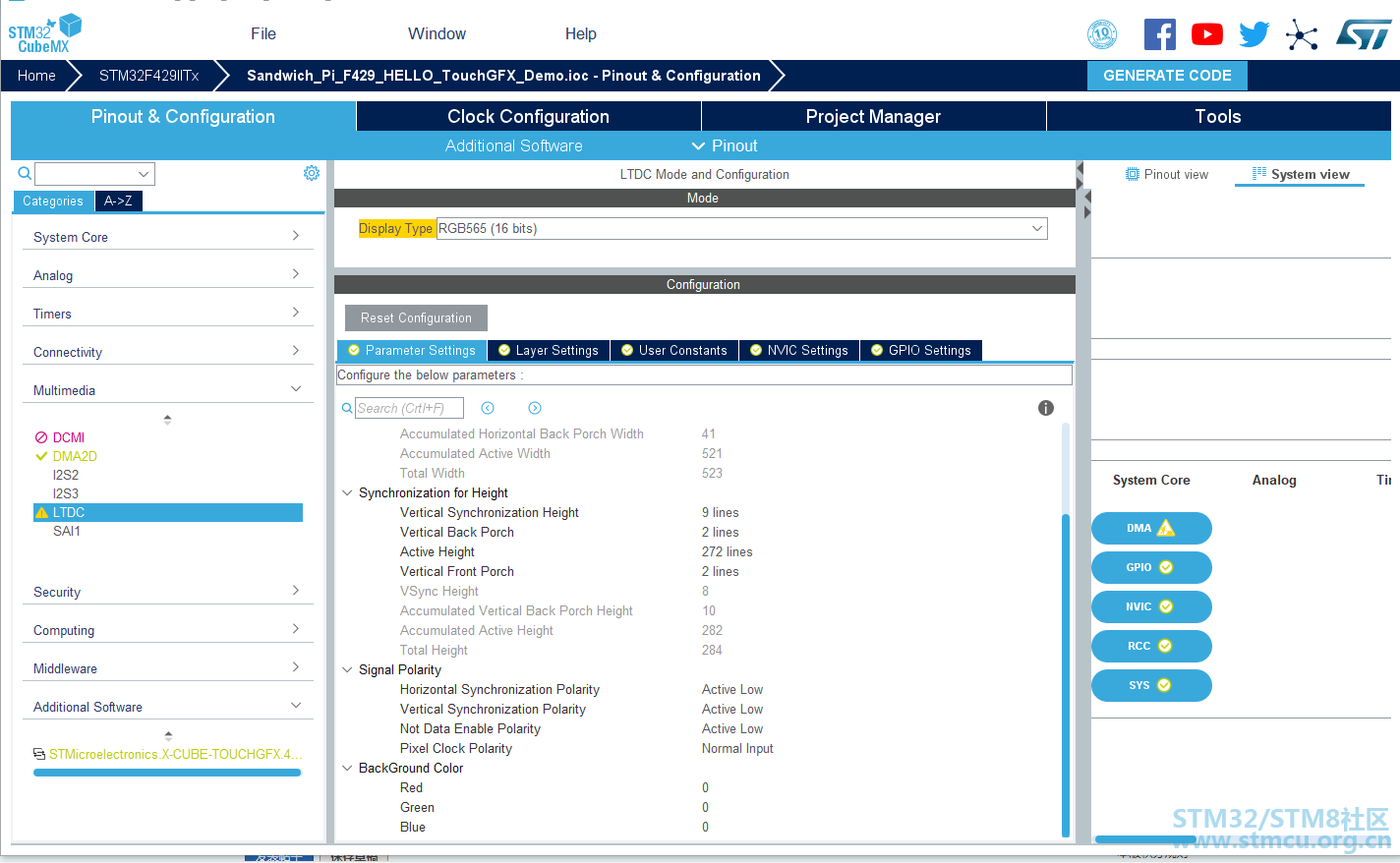
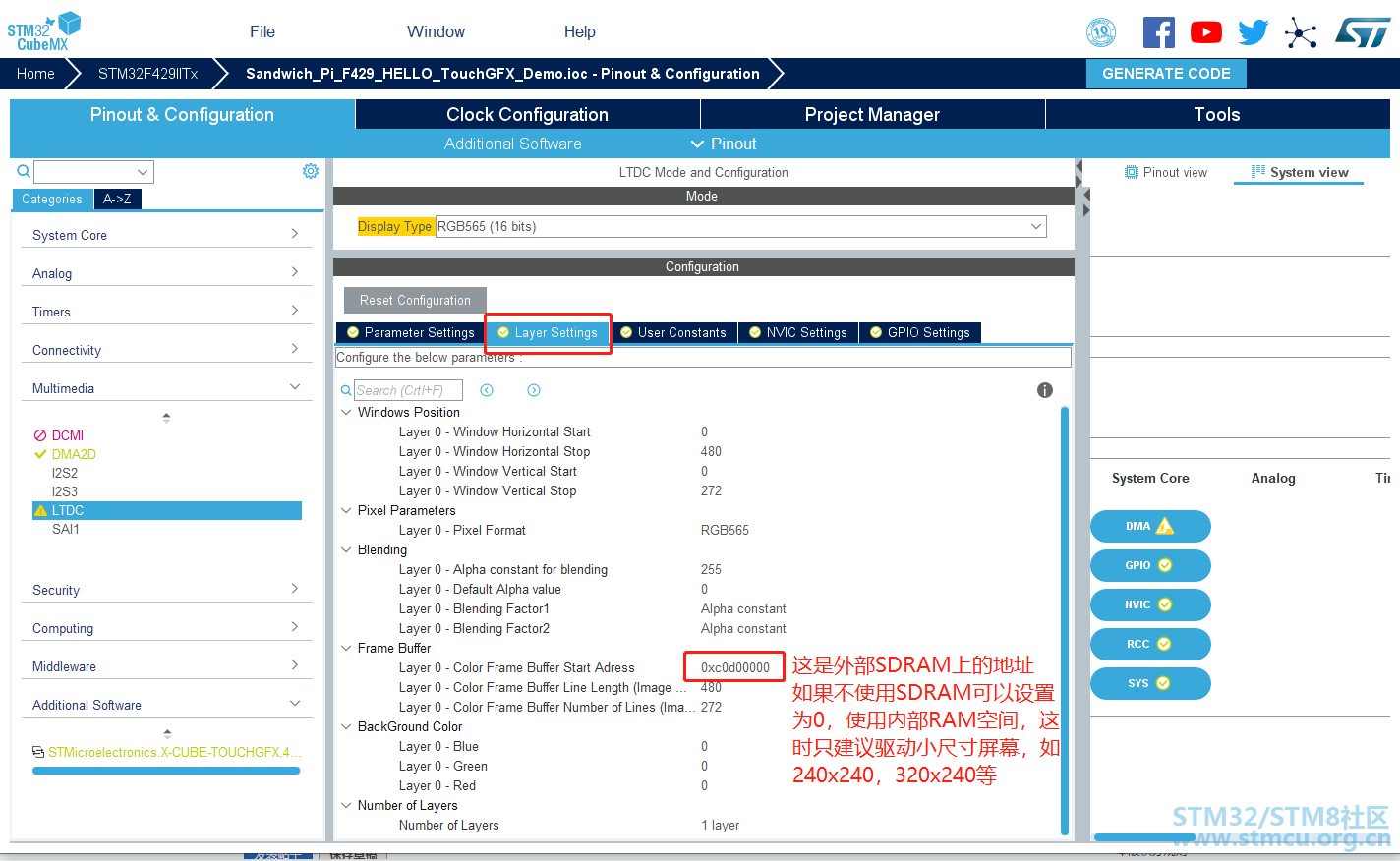
/ i/ I# ?; h5 ~; I T' m⑦使能LTDC,注意根据原理图配置对应管脚,并根据屏幕的手册设置参数,屏幕分辨率为480x272,色深为RGB565,因此屏幕显示需要的空间大小计算公式为宽x高x(色深/8),RGB565色深为16,RGB888色深为24,所以480x272x(16/8)=261120字节,若屏幕配置为2layer,第二层的地址至少偏移261120字节;, @ D* P1 R# r( o/ H
 ; A+ i% ]4 r1 f6 v
; A+ i% ]4 r1 f6 v

% s3 S- W4 |8 n& D

2 _# Q- h3 a1 {7 r9 O) |( w+ V$ v: B/ _/ U8 W
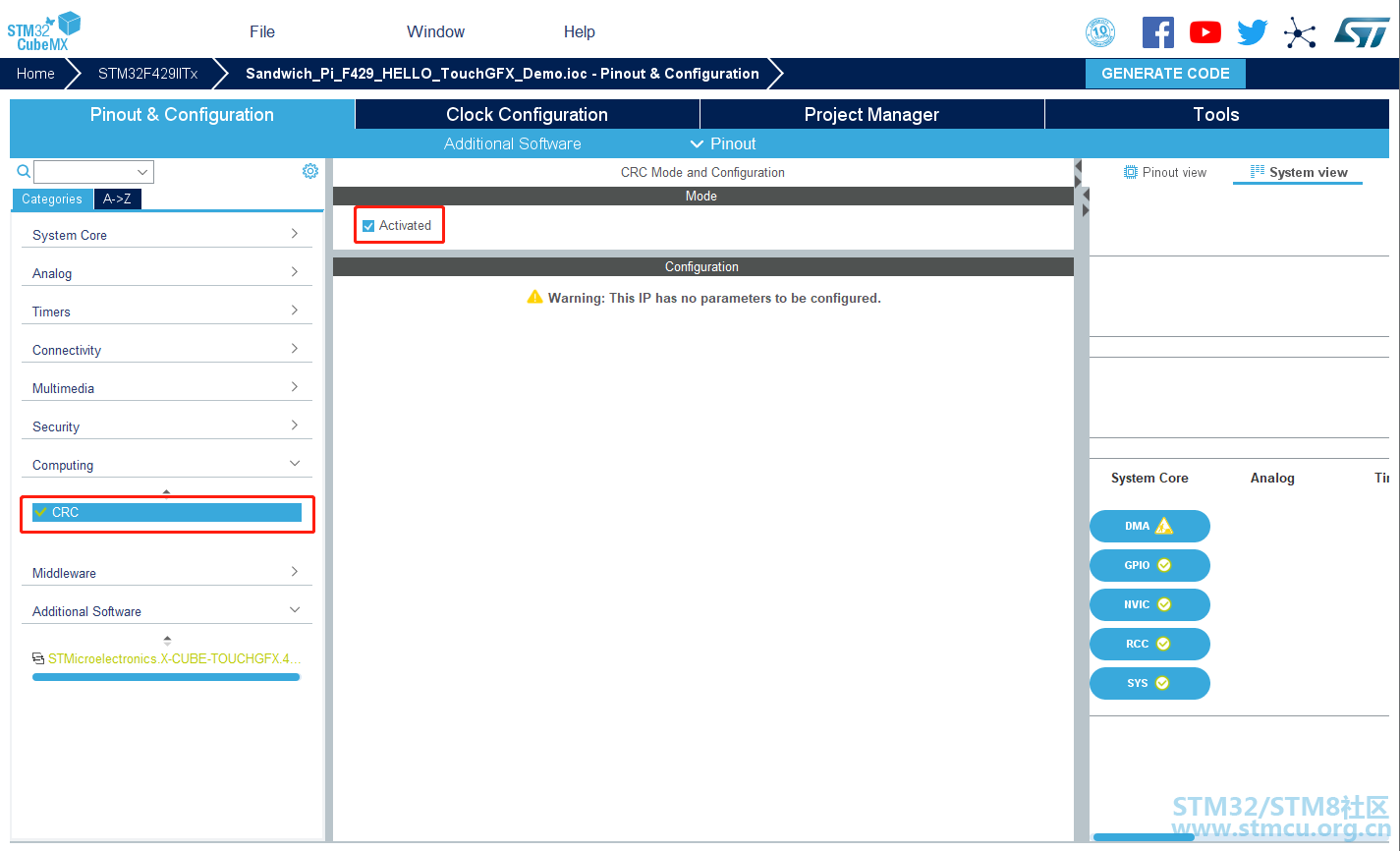
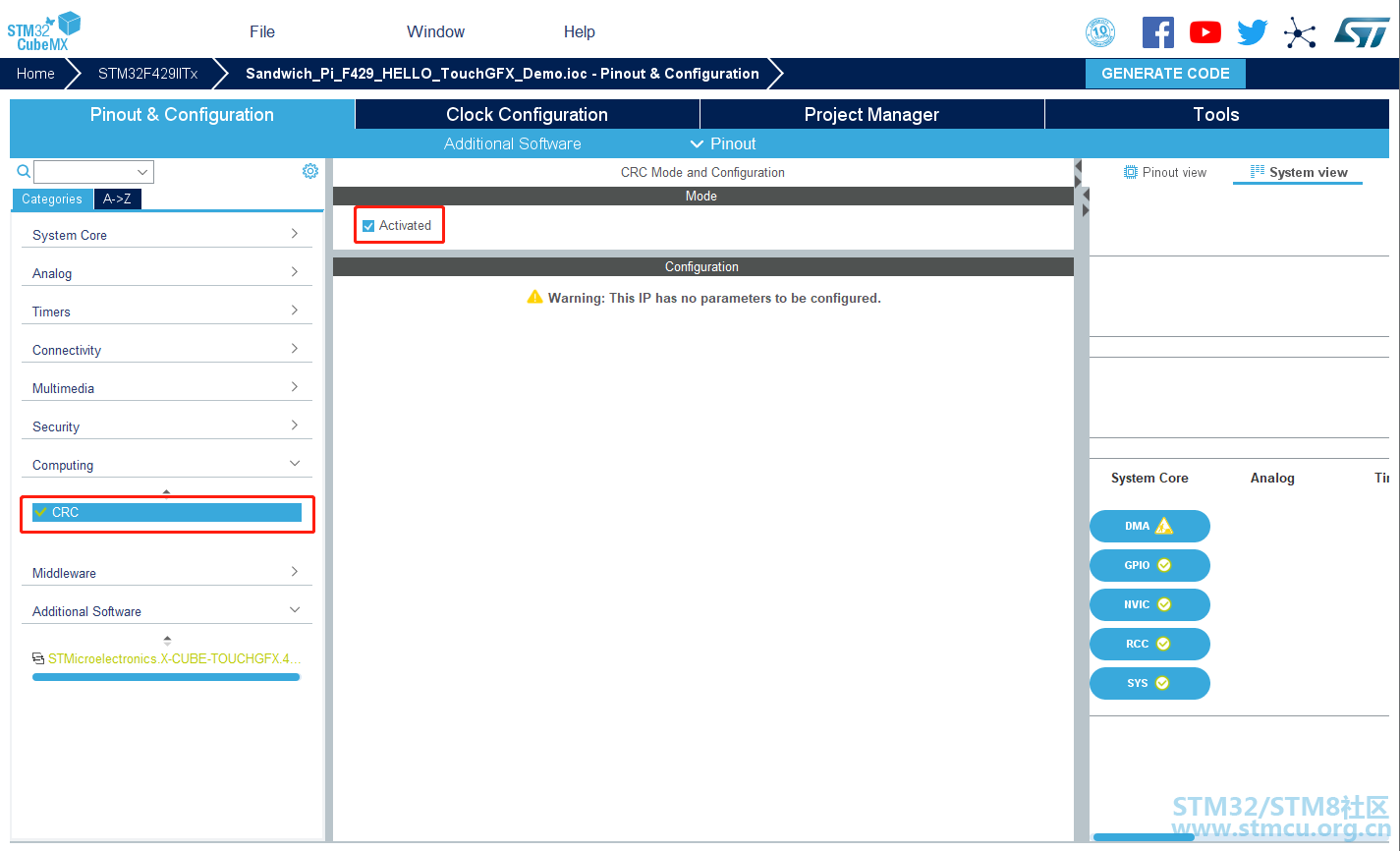
⑧使能CRC;" } Q: u' W+ Y+ X- A
 6 o- \' `+ [7 w; a5 S
6 o- \' `+ [7 w; a5 S
( M6 M8 N% N& f$ D) R' @, ^⑨使能TouchGFX扩展插件,配置TouchGFX参数;
, E7 ^5 [3 T; \! k. ]$ j( l9 t9 b
 9 n4 S! `( _/ Q/ T7 b4 `" }
9 n4 S! `( _/ Q/ T7 b4 `" }
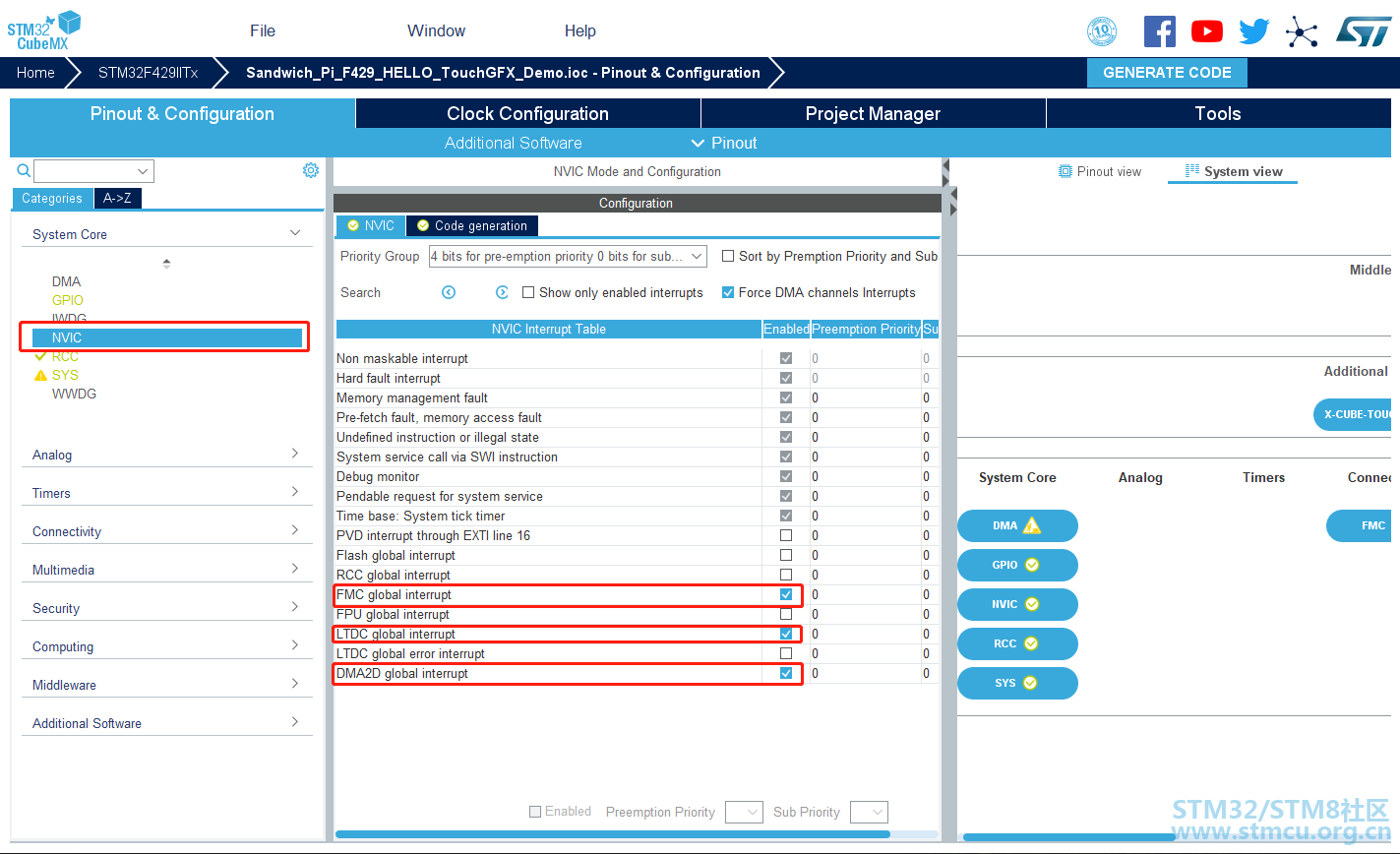
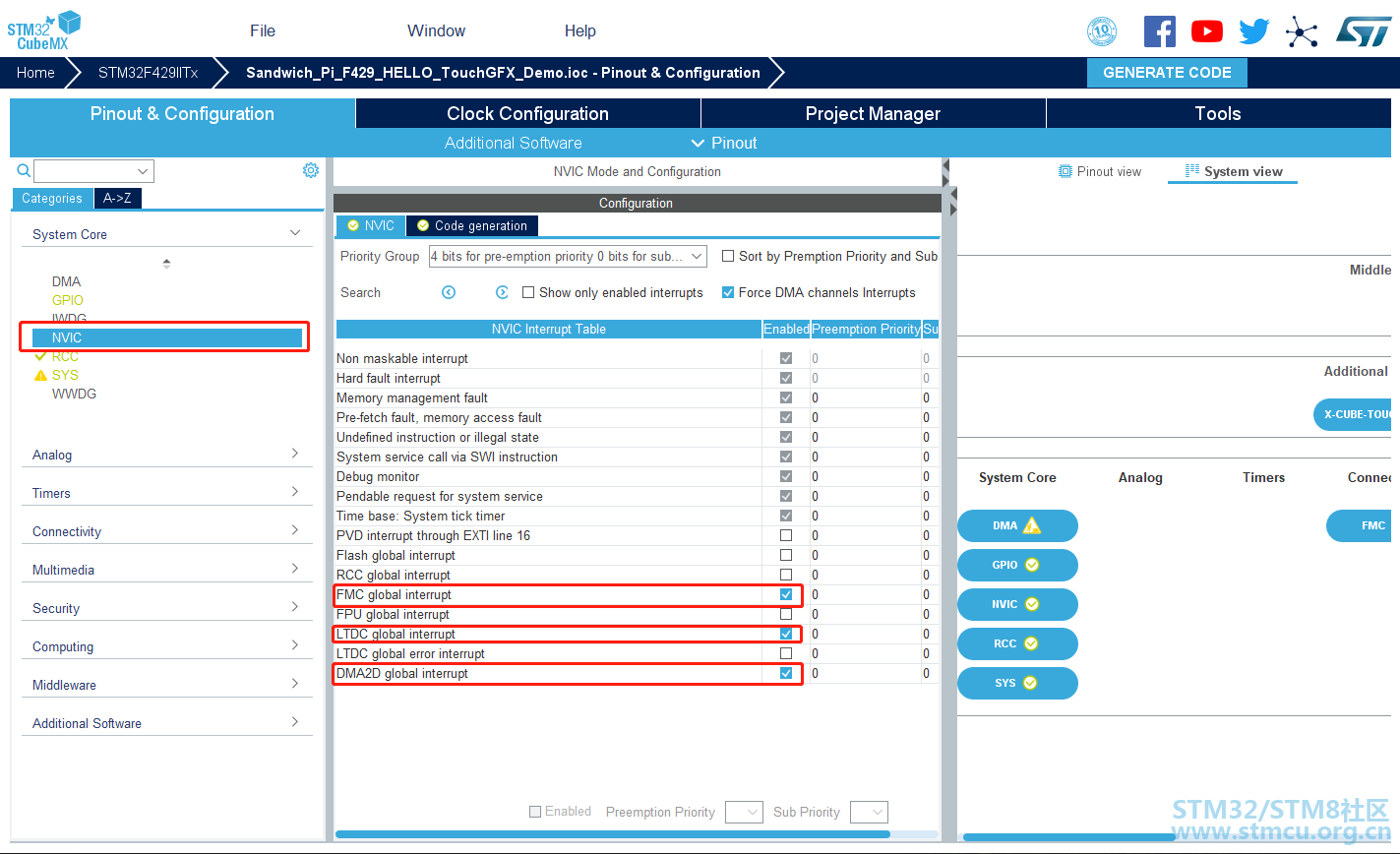
9 ?2 q; H+ u0 ^⑩配置NVIC和优先级;9 ]* V. P$ q1 F' {" t

- u4 ?" q0 D& G# I* e
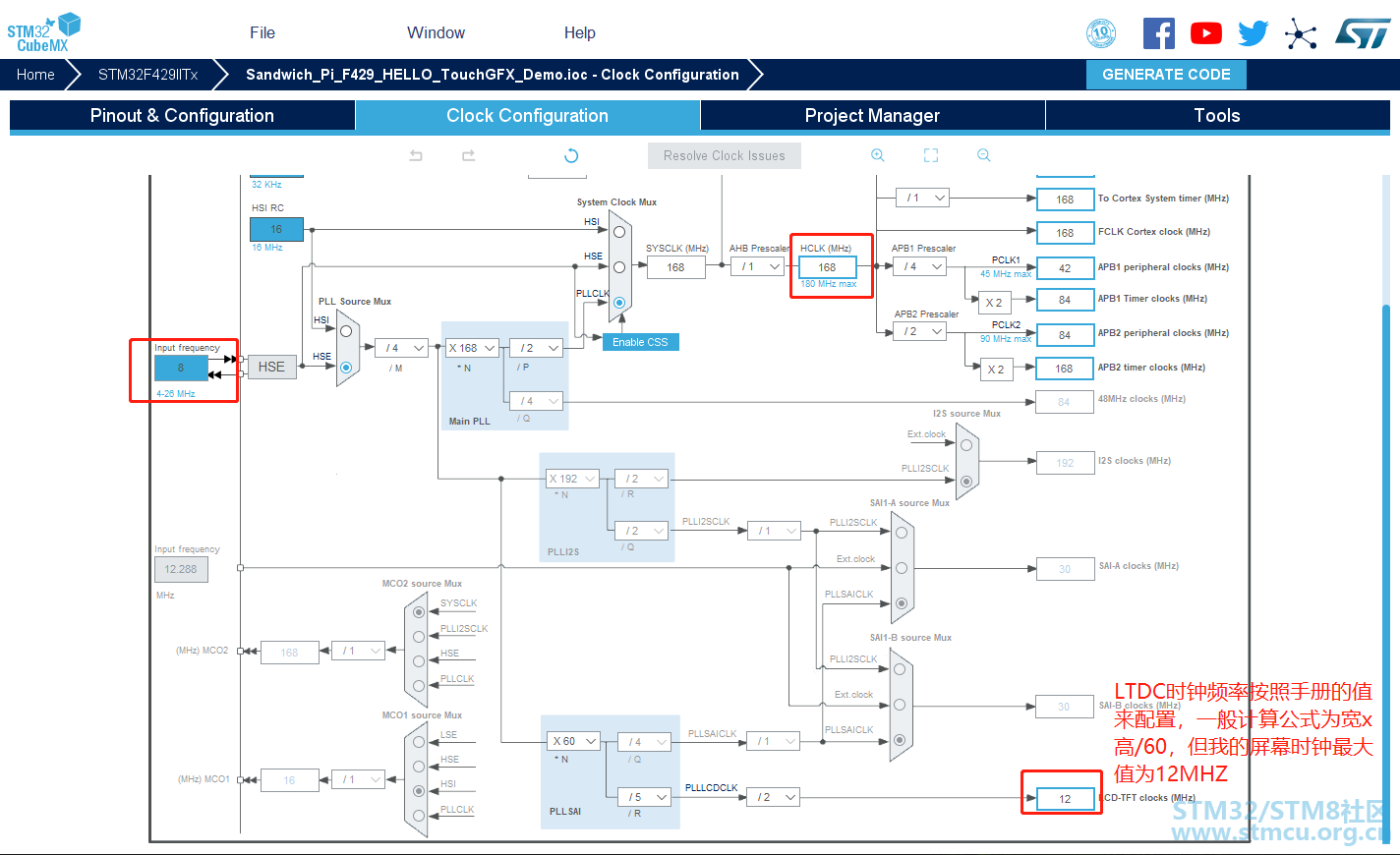
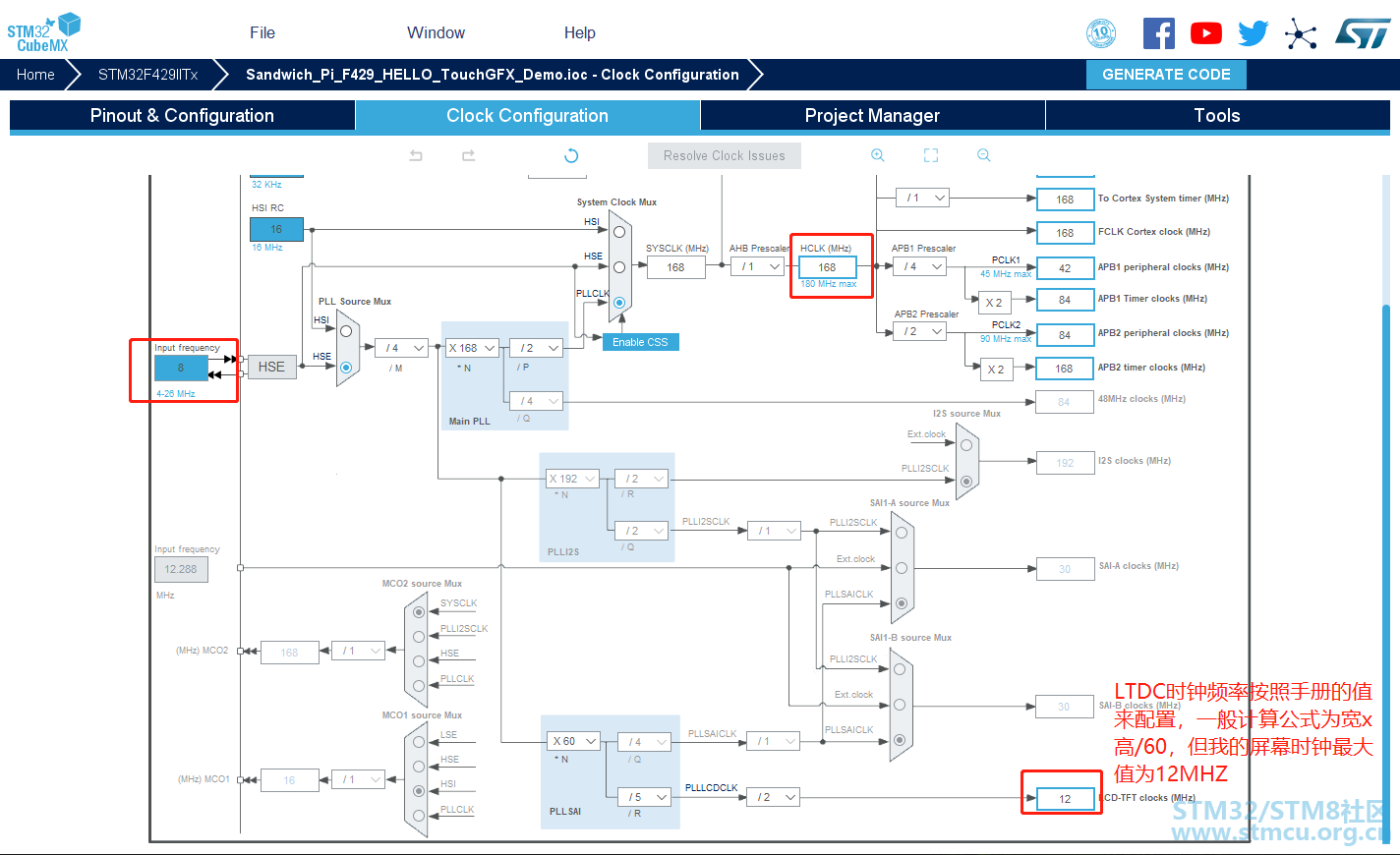
$ A4 b* a; F1 ~1 o w+ e⑪配置系统时钟;
: a: }7 i7 R4 H1 C! Z/ v
 . ~. \# P$ q3 Q
. ~. \# P$ q3 Q
9 G& Z# Z2 G1 |* J8 ~
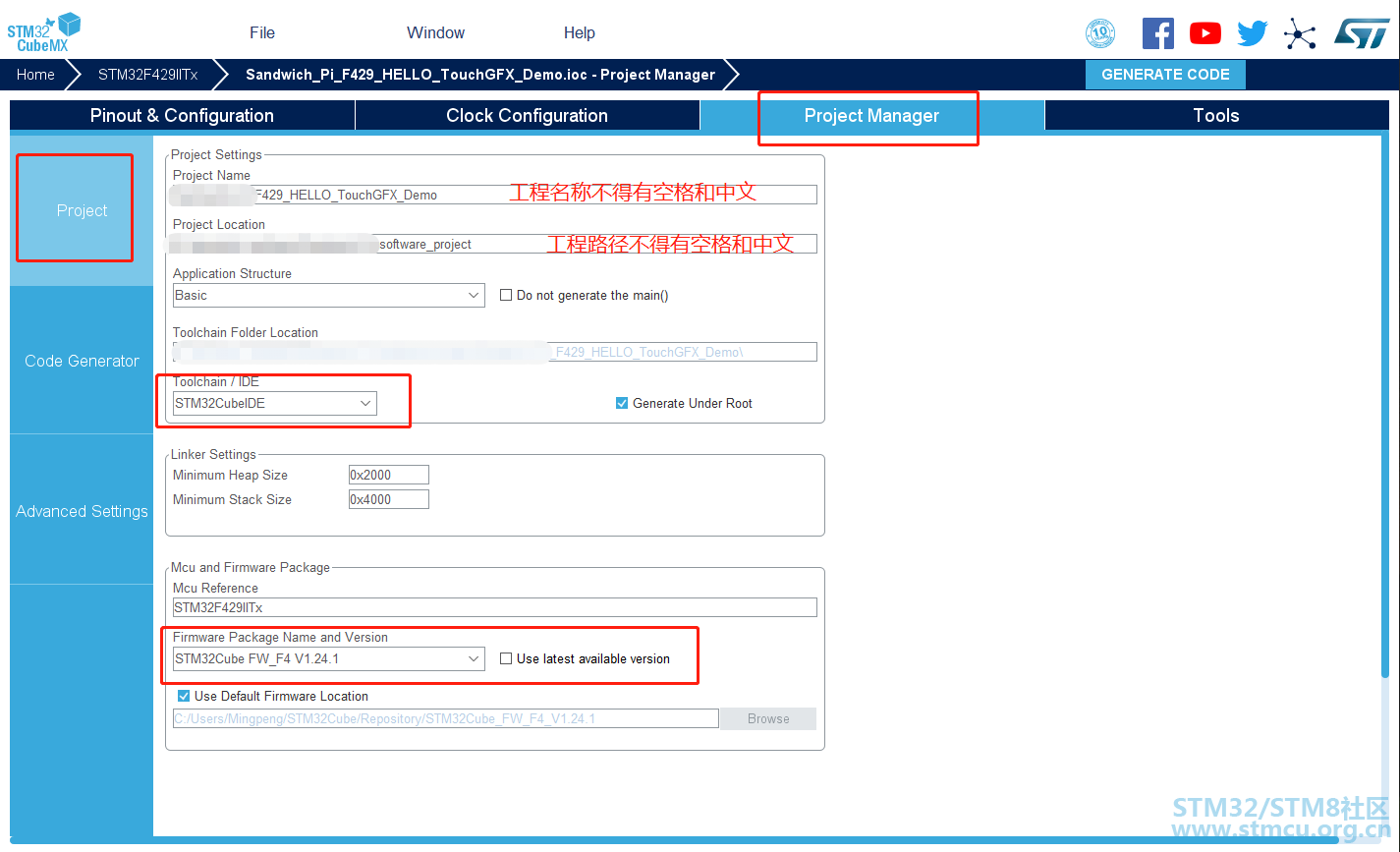
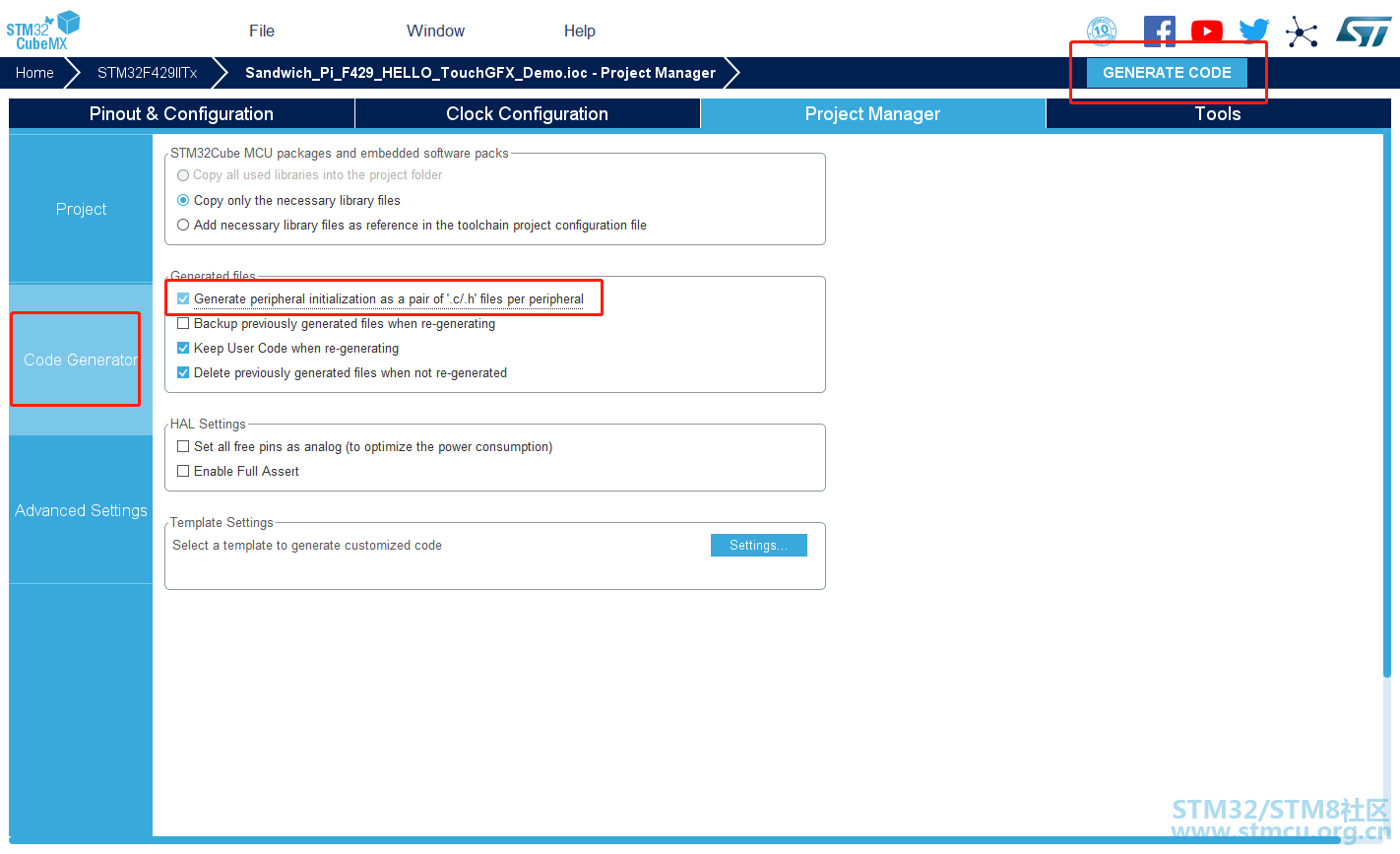
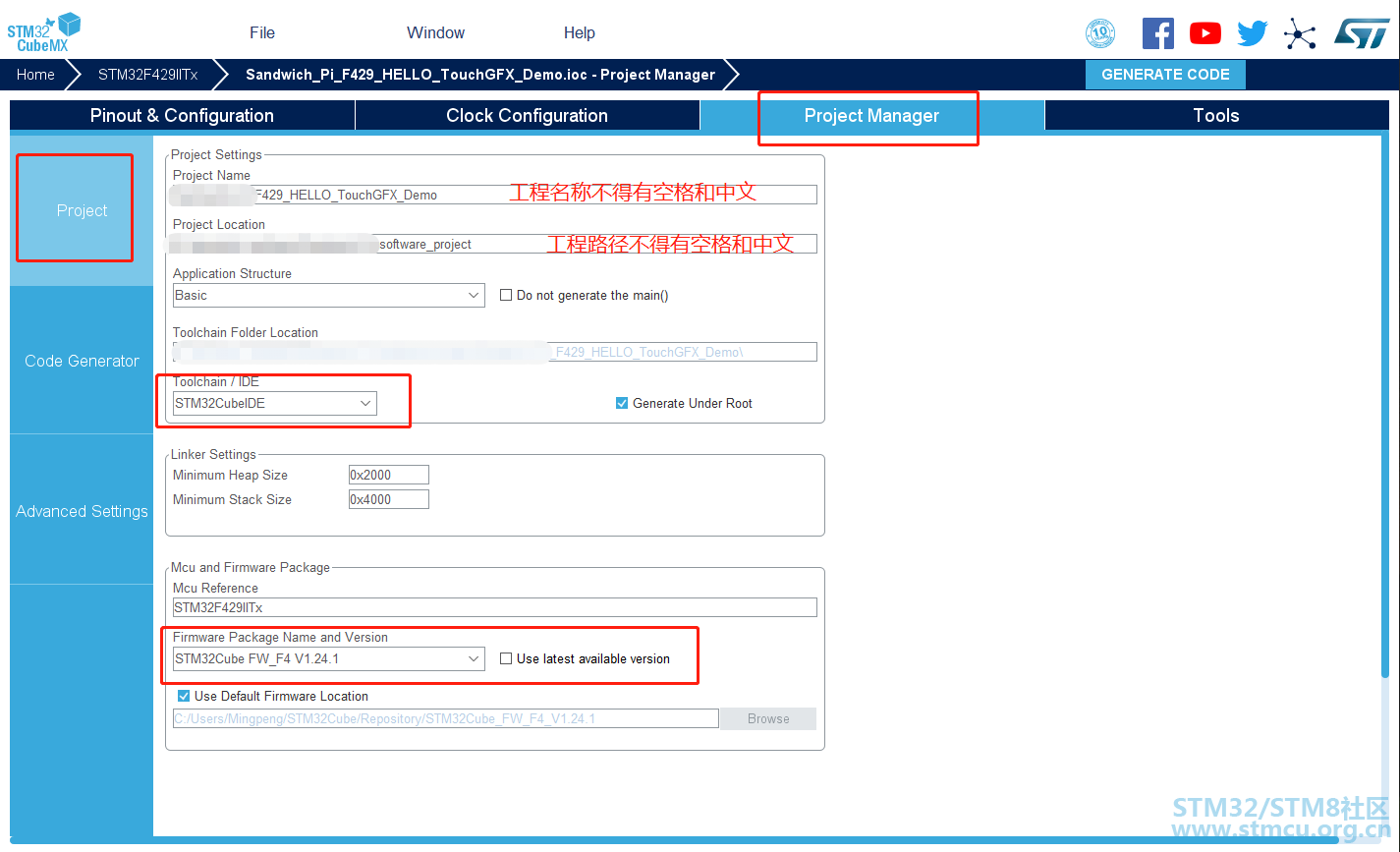
⑫设置工程名称和路径,选择IDE和HAL库版本;: @! T2 R- M; {
 1 e1 s& `, x" B
1 e1 s& `, x" B
1 ~' b, k" V0 I7 _+ c
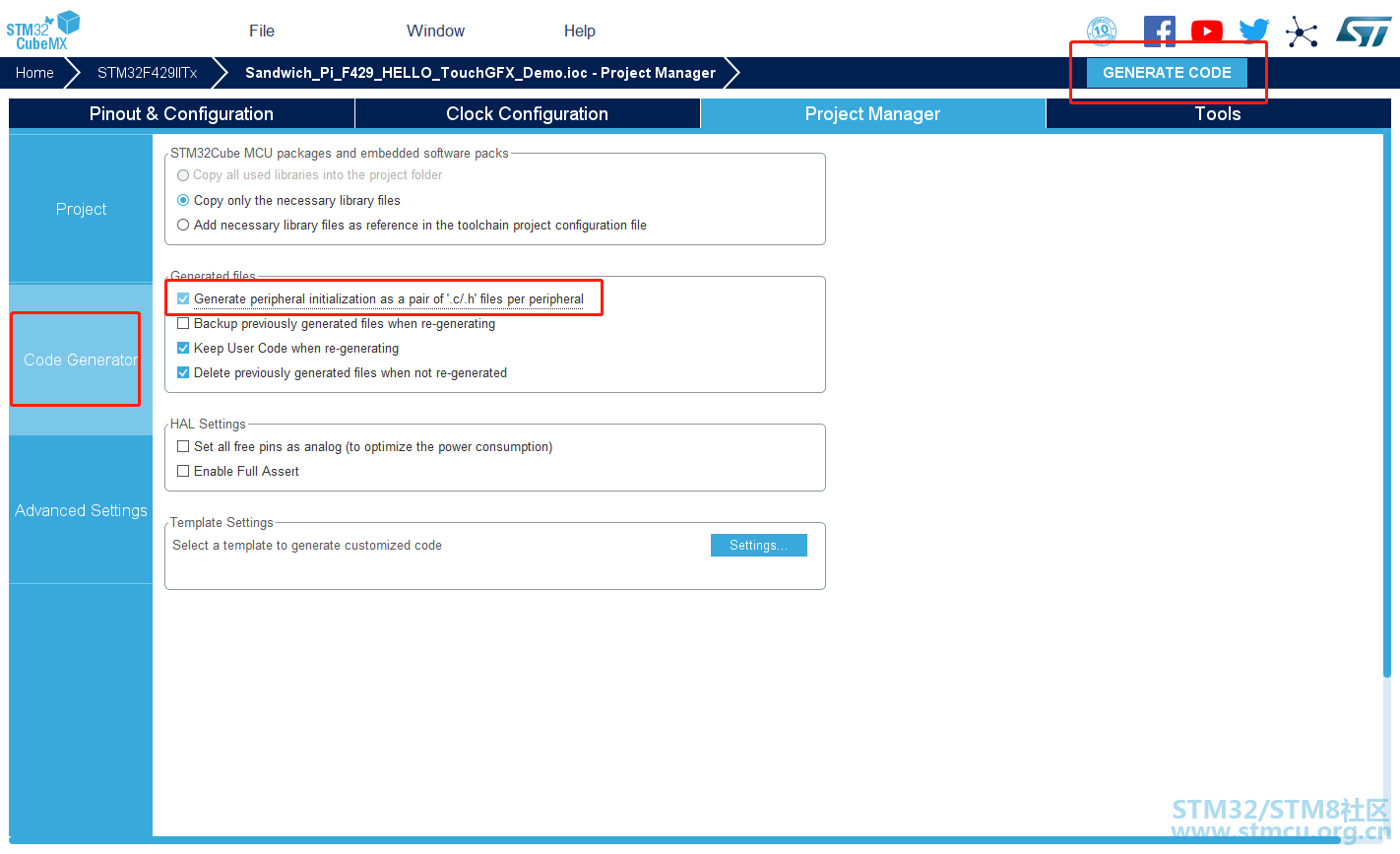
⑬点击生成代码;
# N4 X. Q: S, i: {/ }8 i
 7 T$ B7 M- r2 j$ E9 @
7 T$ B7 M- r2 j$ E9 @
1 d7 }4 h& B0 u' p9 a
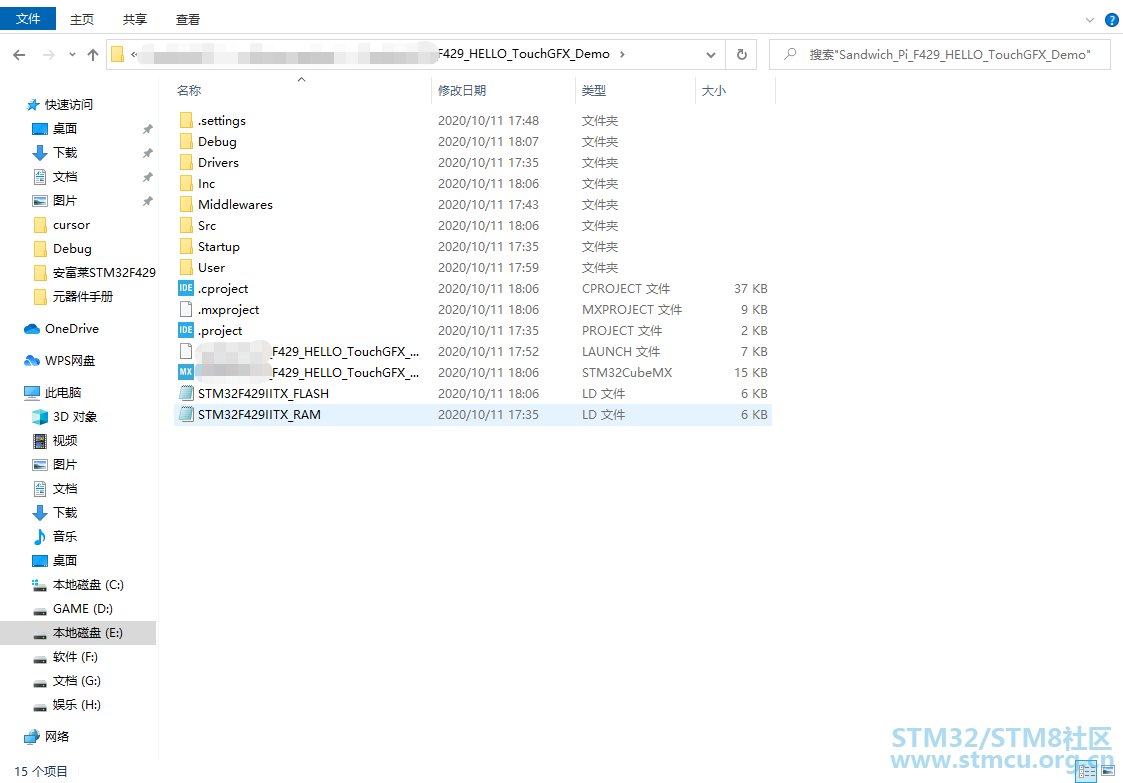
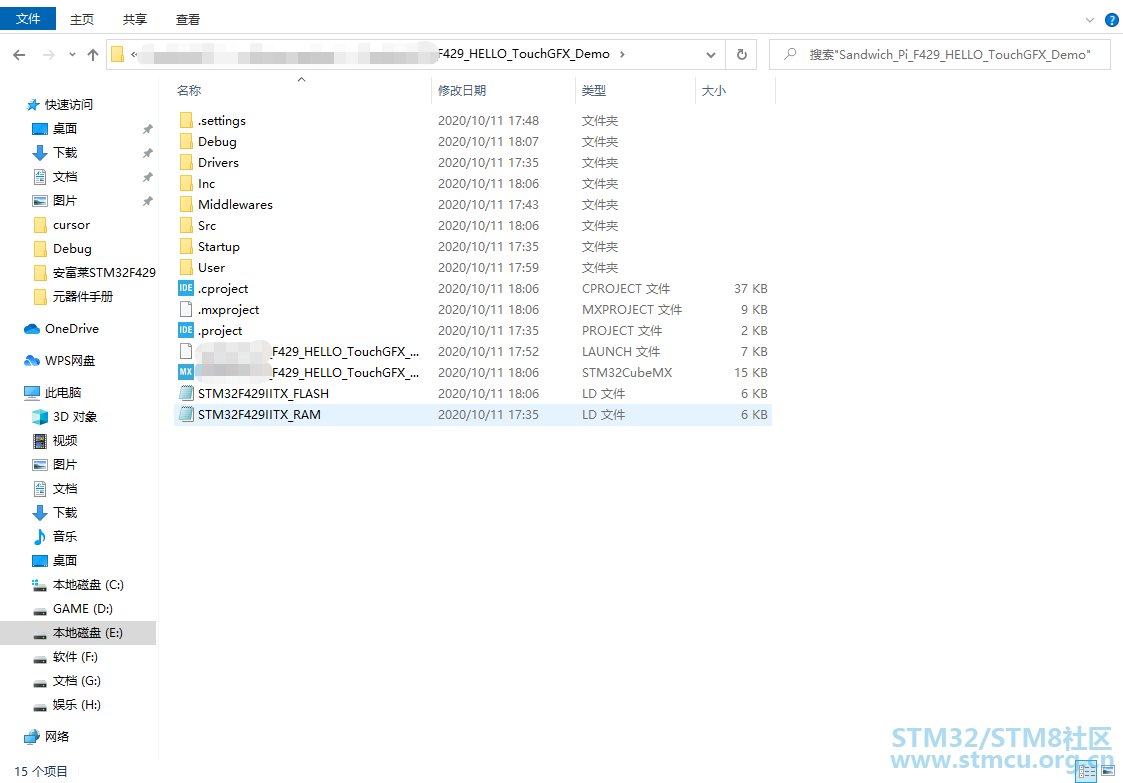
⑭查看生成的代码文件;
& t! n7 O- b3 }" l' G% c
 2 n, ]; x" C6 C4 V" q- f. k
2 n, ]; x" C6 C4 V" q- f. k
$ {; J$ n/ D8 a% M3 B7 h
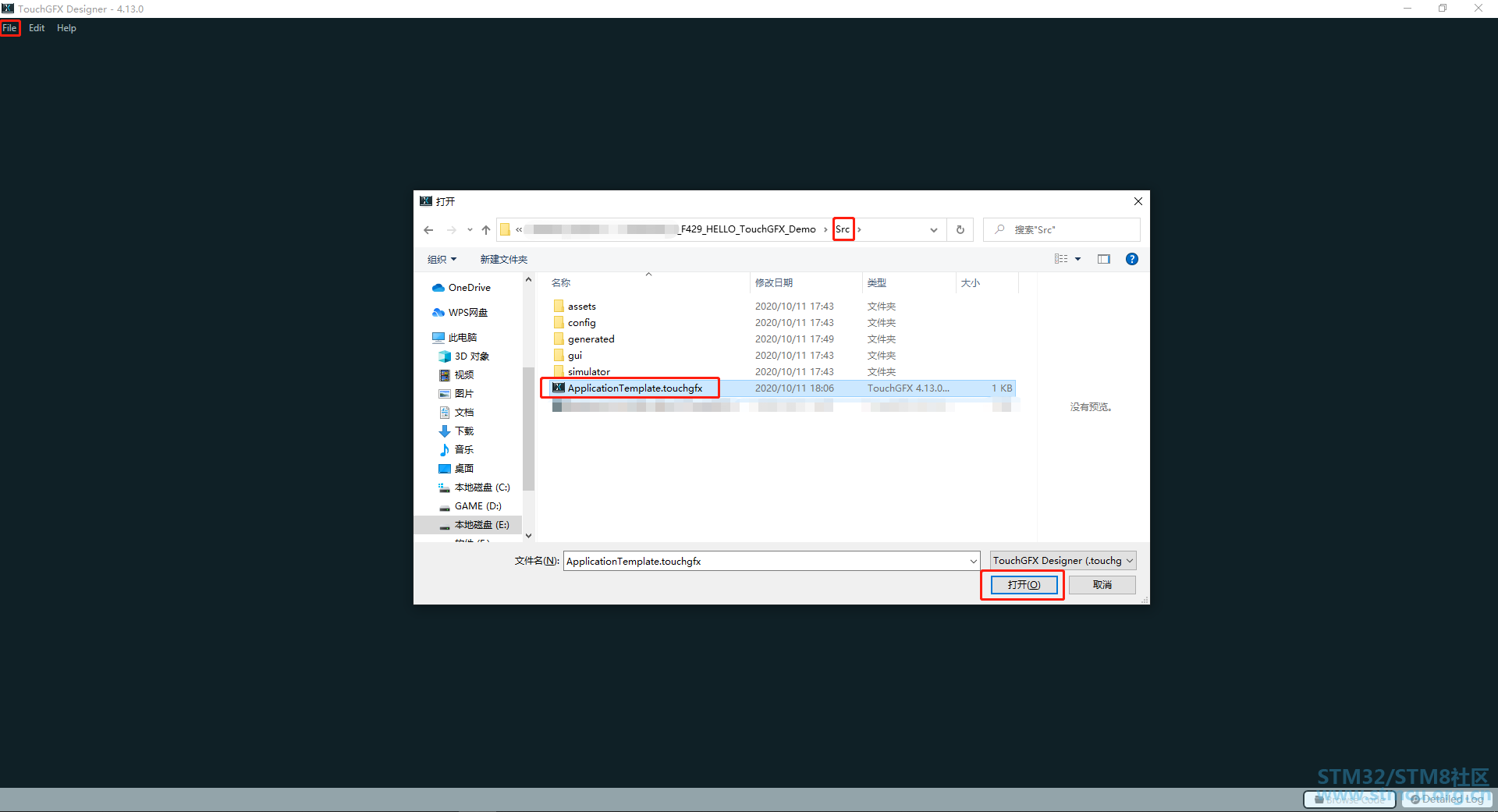
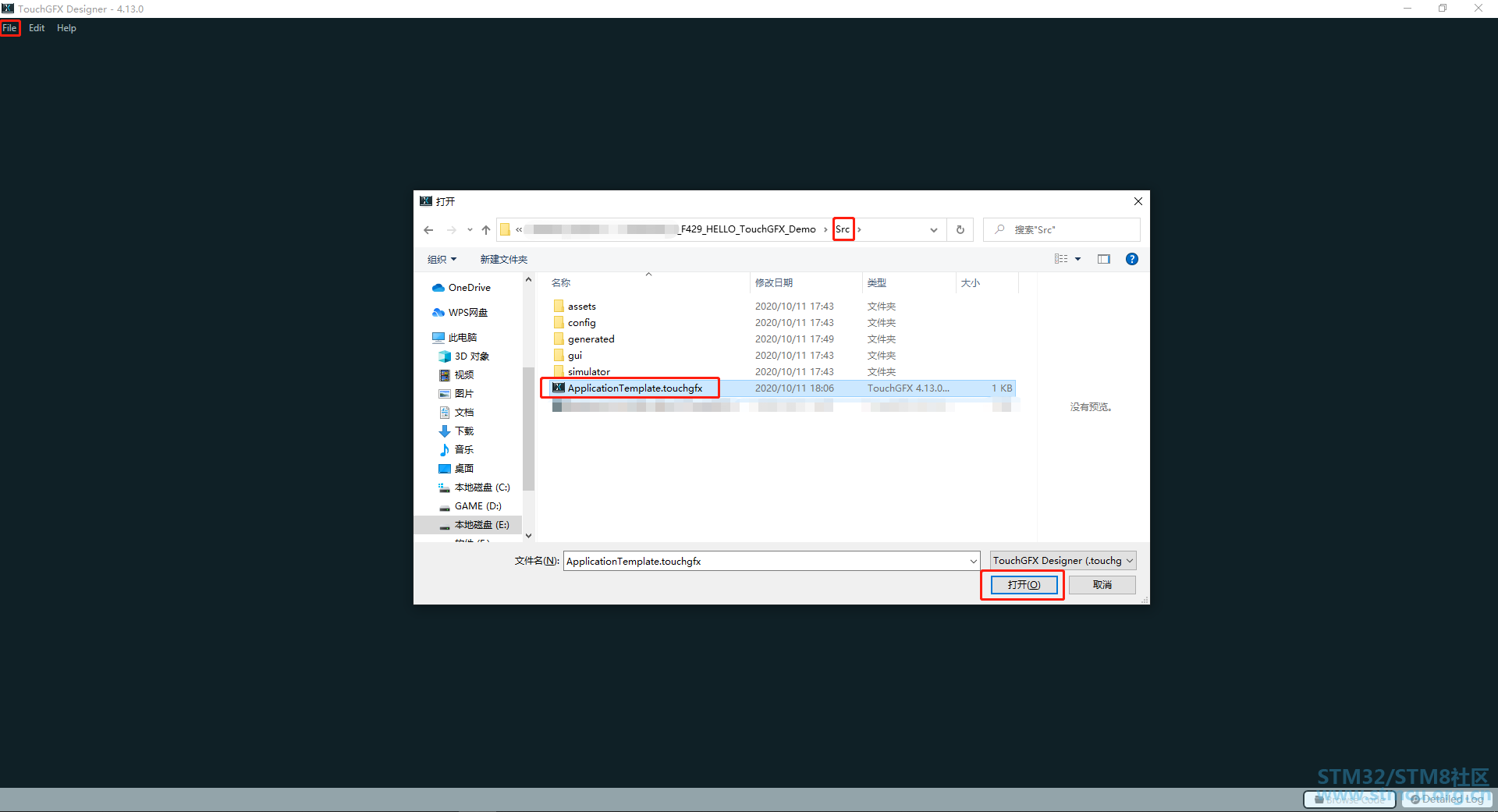
⑮打开TouchGFX Designer导入CubeMX生成的模板;. C" ]" N/ Z1 N
 " P. Y" L7 H& l7 k& s5 Y( n
" P. Y" L7 H& l7 k& s5 Y( n
7 d- U! z. z3 O
$ D2 Z& j0 r- M9 f/ L) F
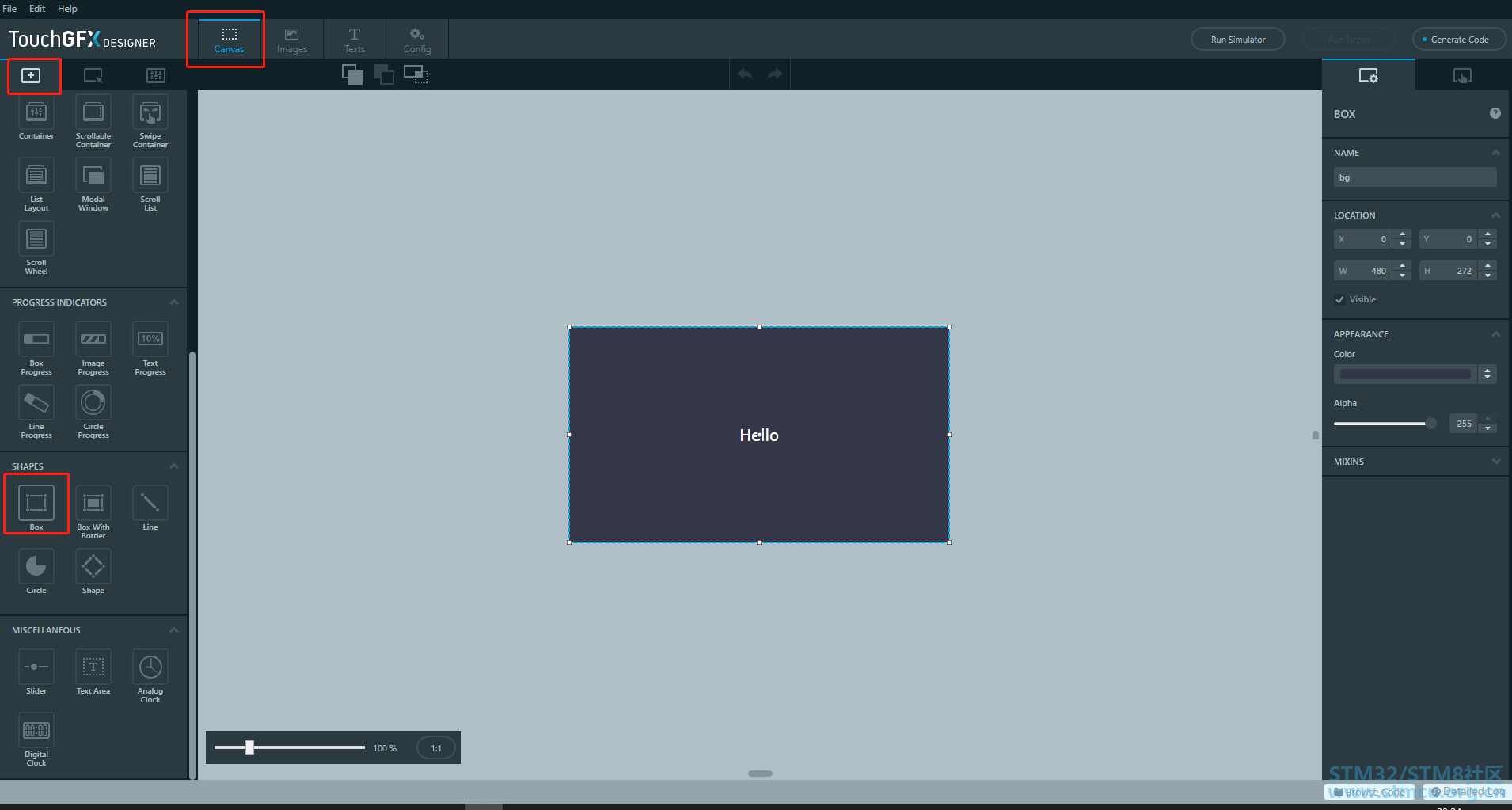
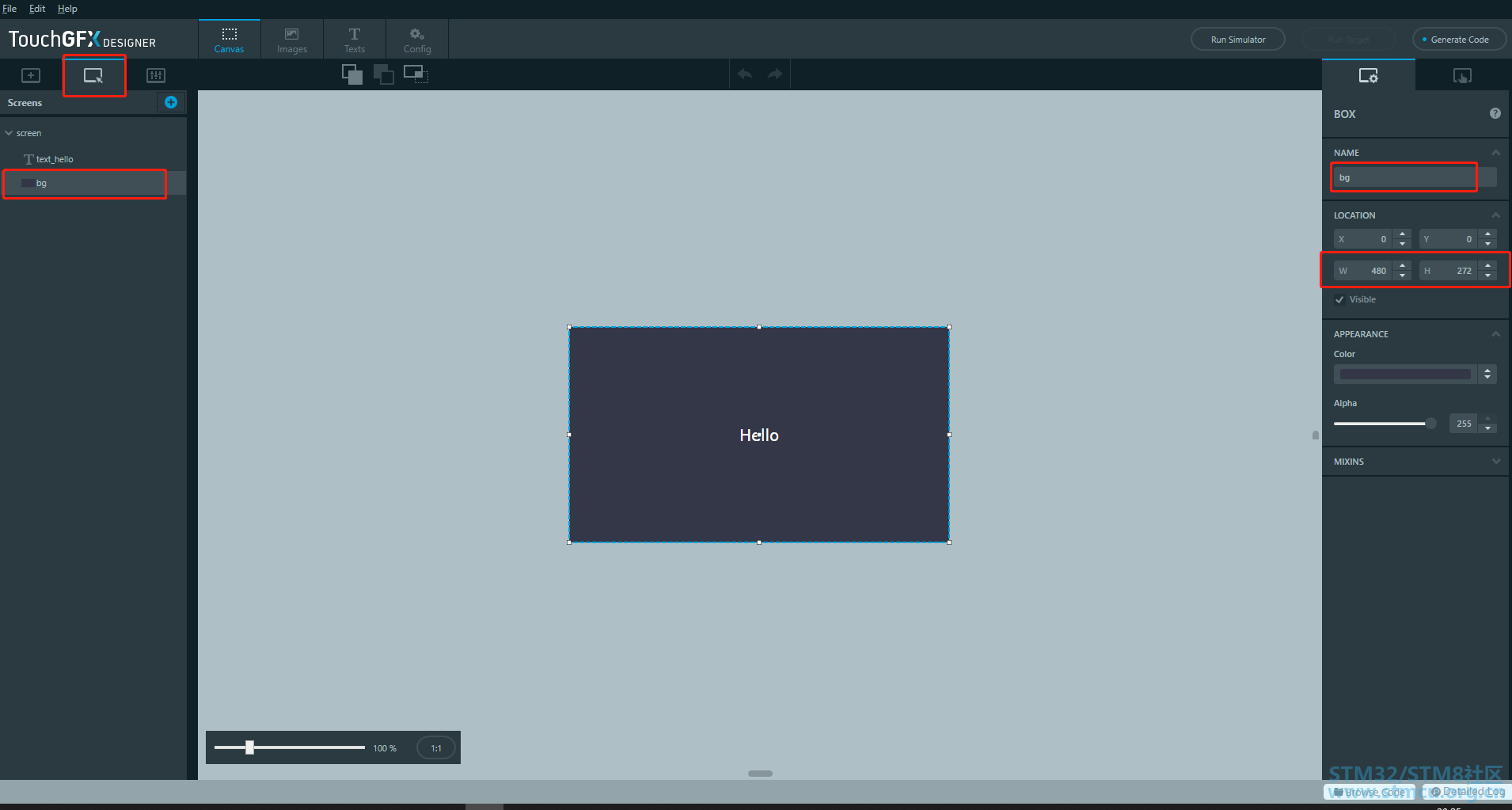
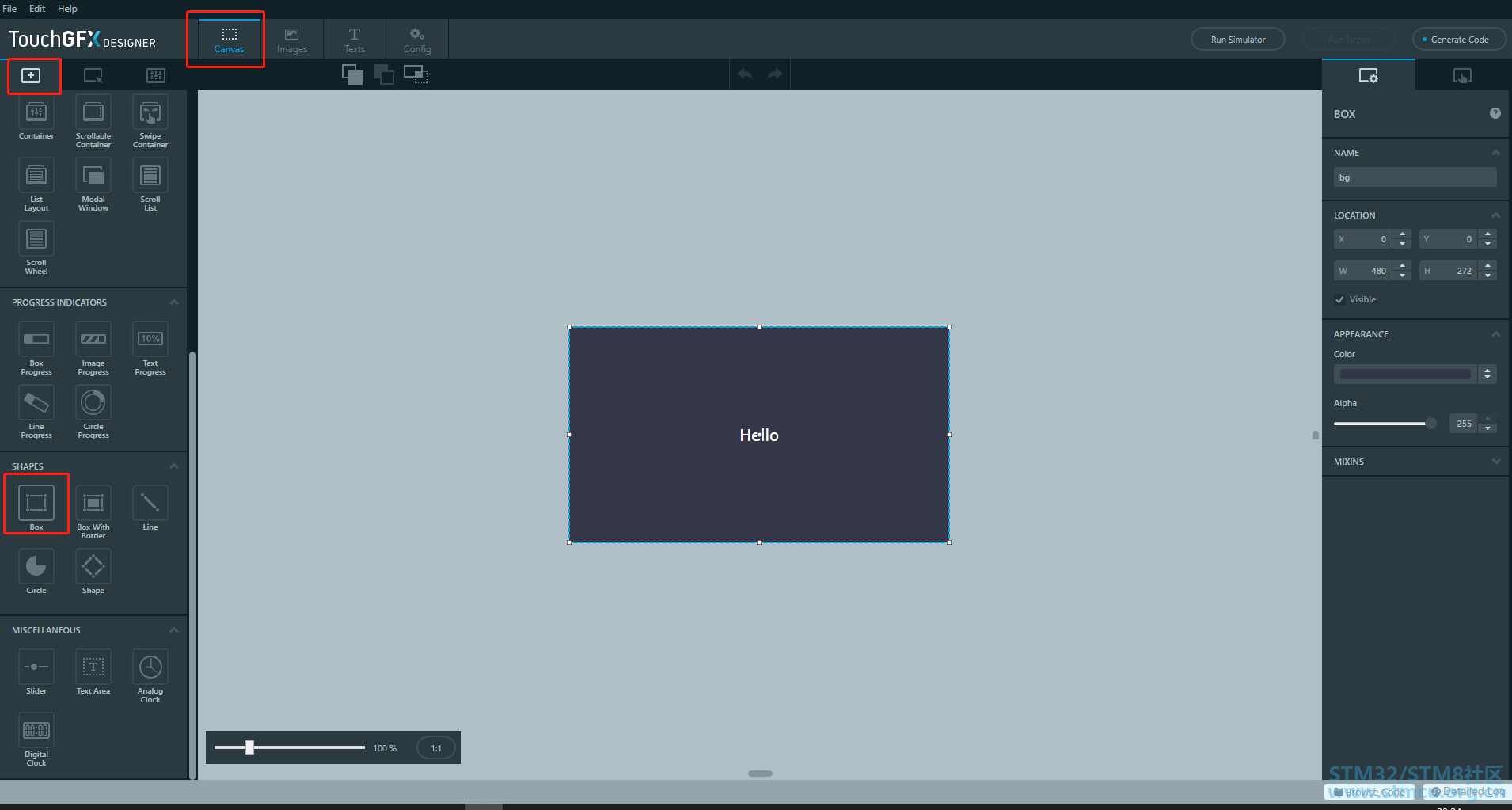
⑯添加一个box控件作背景;
* p# a- v- L* z$ ?: @
 % {6 ?5 P" E# n7 J: }3 C& @
% {6 ?5 P" E# n7 J: }3 C& @
i/ M/ C* F* Z* K% h
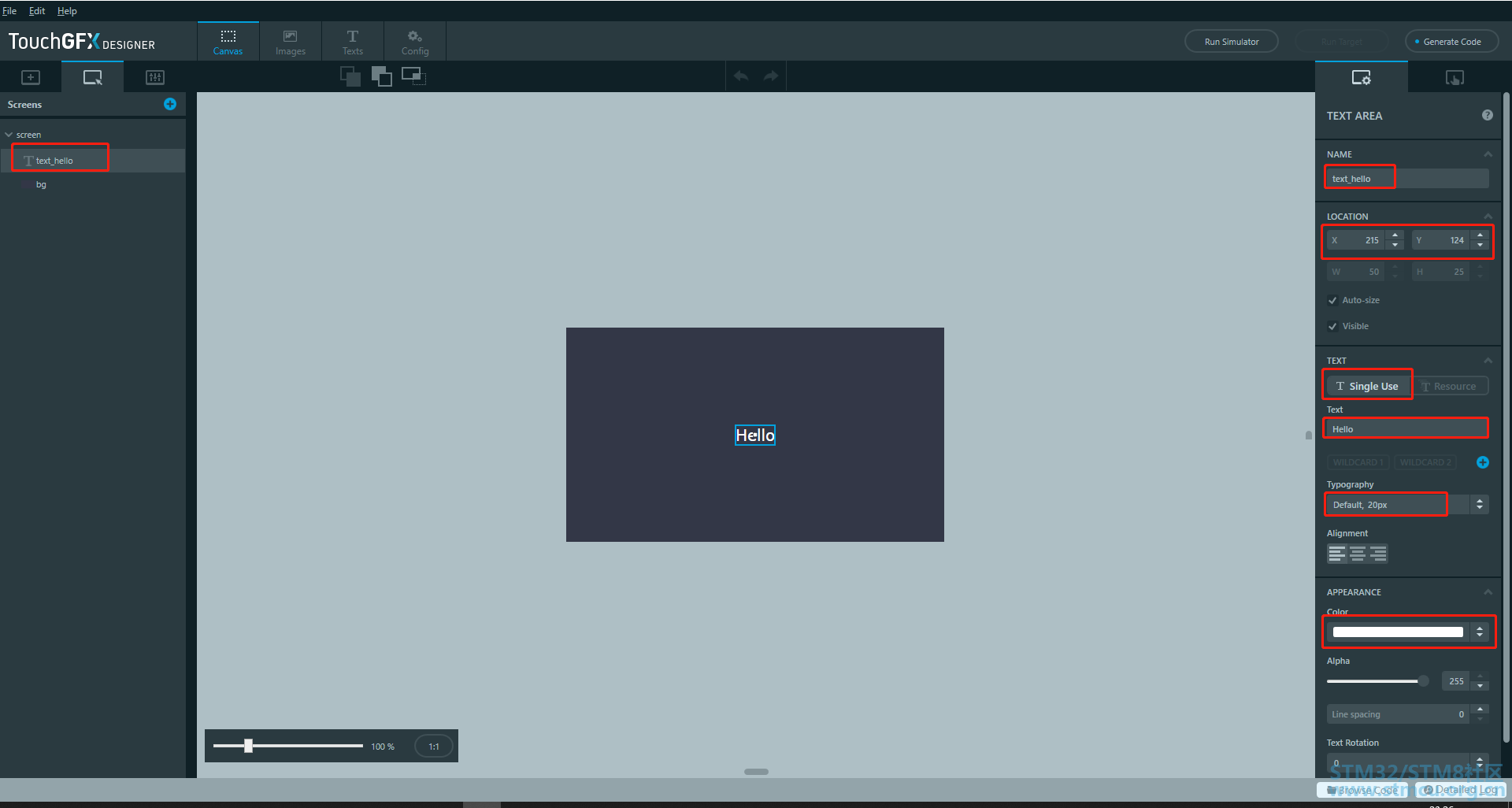
⑰添加一个文字控件;9 u( u9 q7 ~* A# J8 S- S6 x% l
 / k9 U! Q" y6 y' @1 V# B
/ k9 U! Q" y6 y' @1 V# B
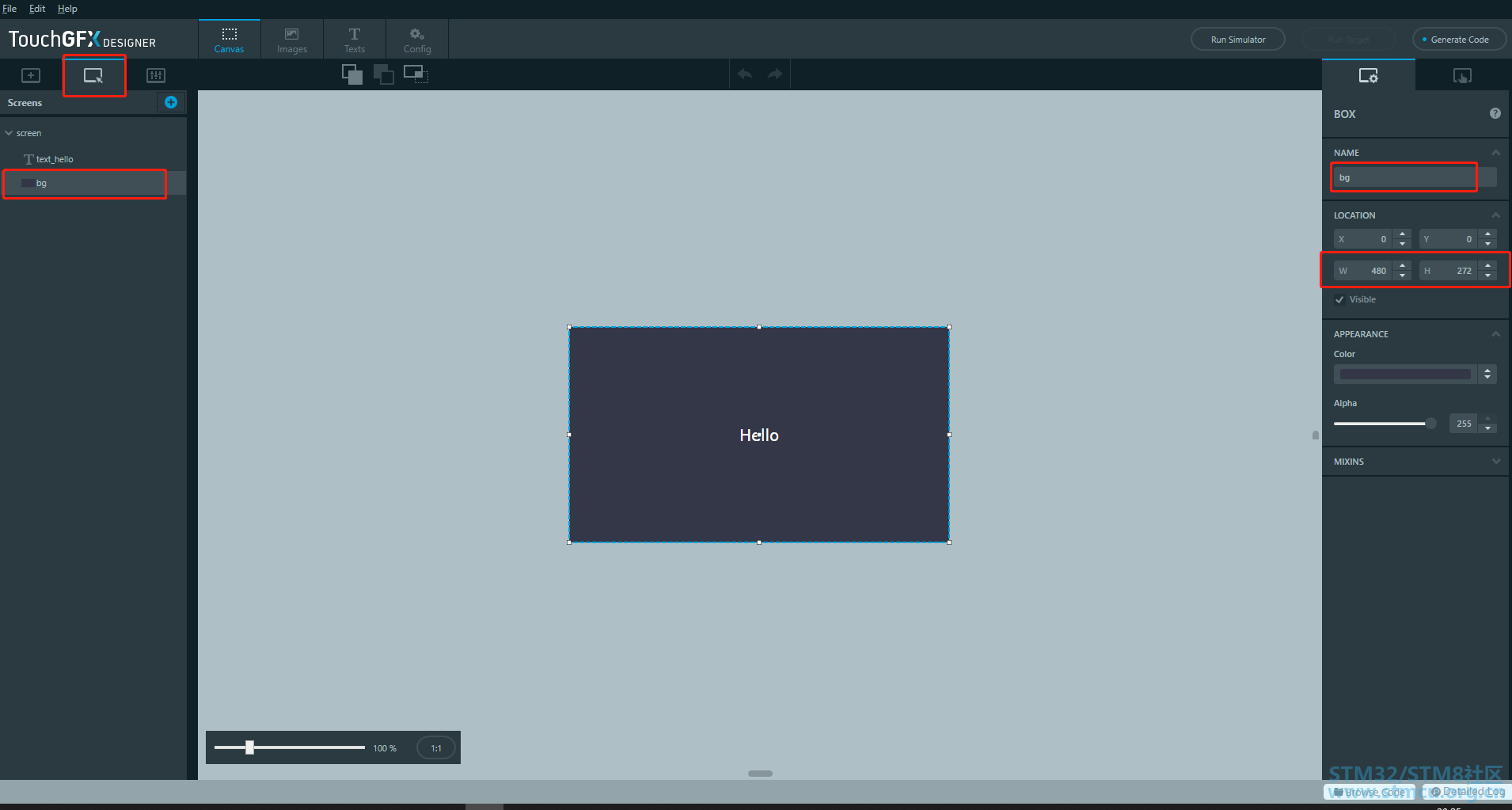
8 n" L, d" y7 Q. L4 A' R⑱修改box控件的名称,尺寸;: E, A# {9 {0 |4 W" C

) U% ? B3 z- O" p! f4 O) x& N+ ~& X% g: W
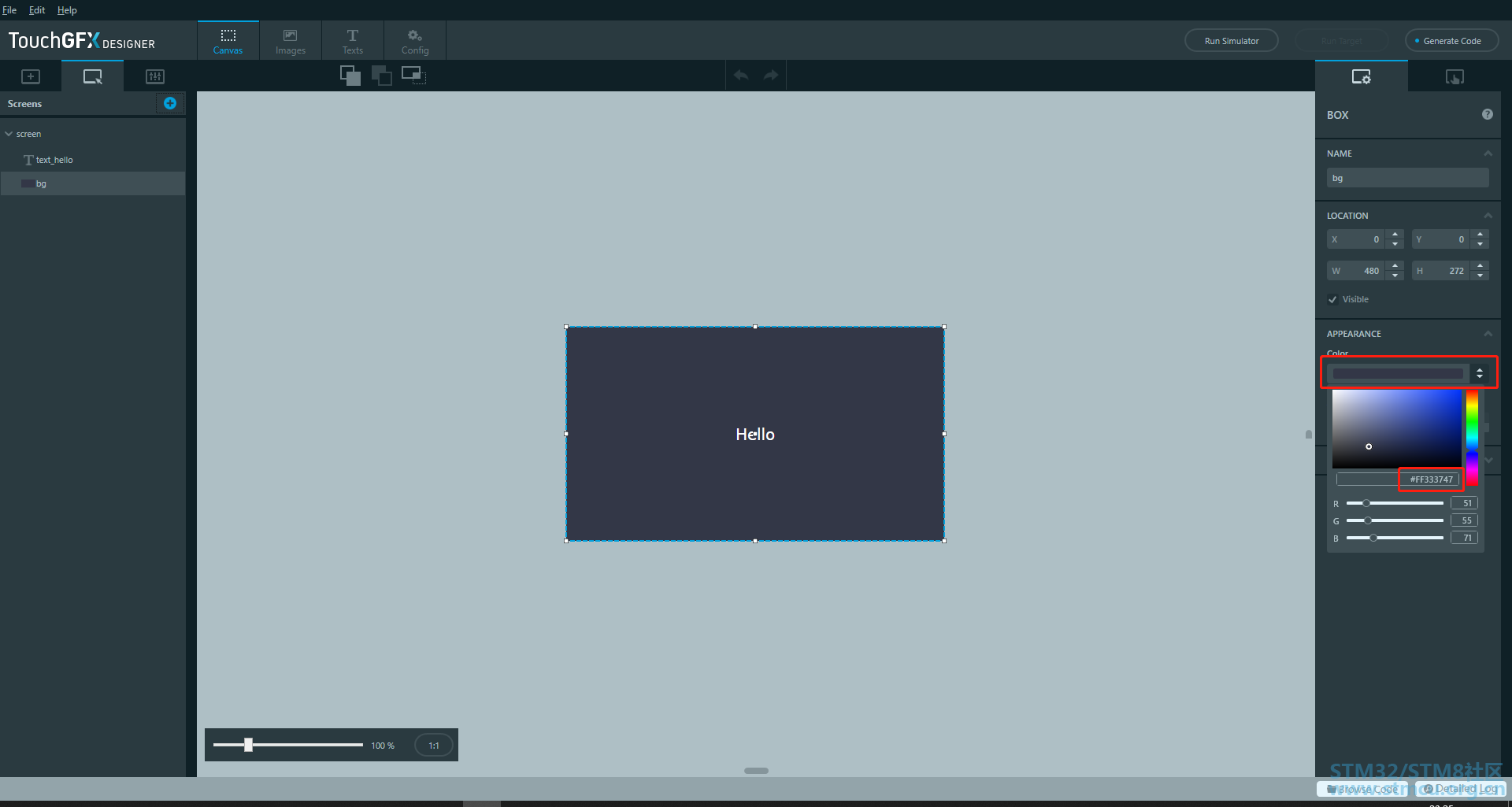
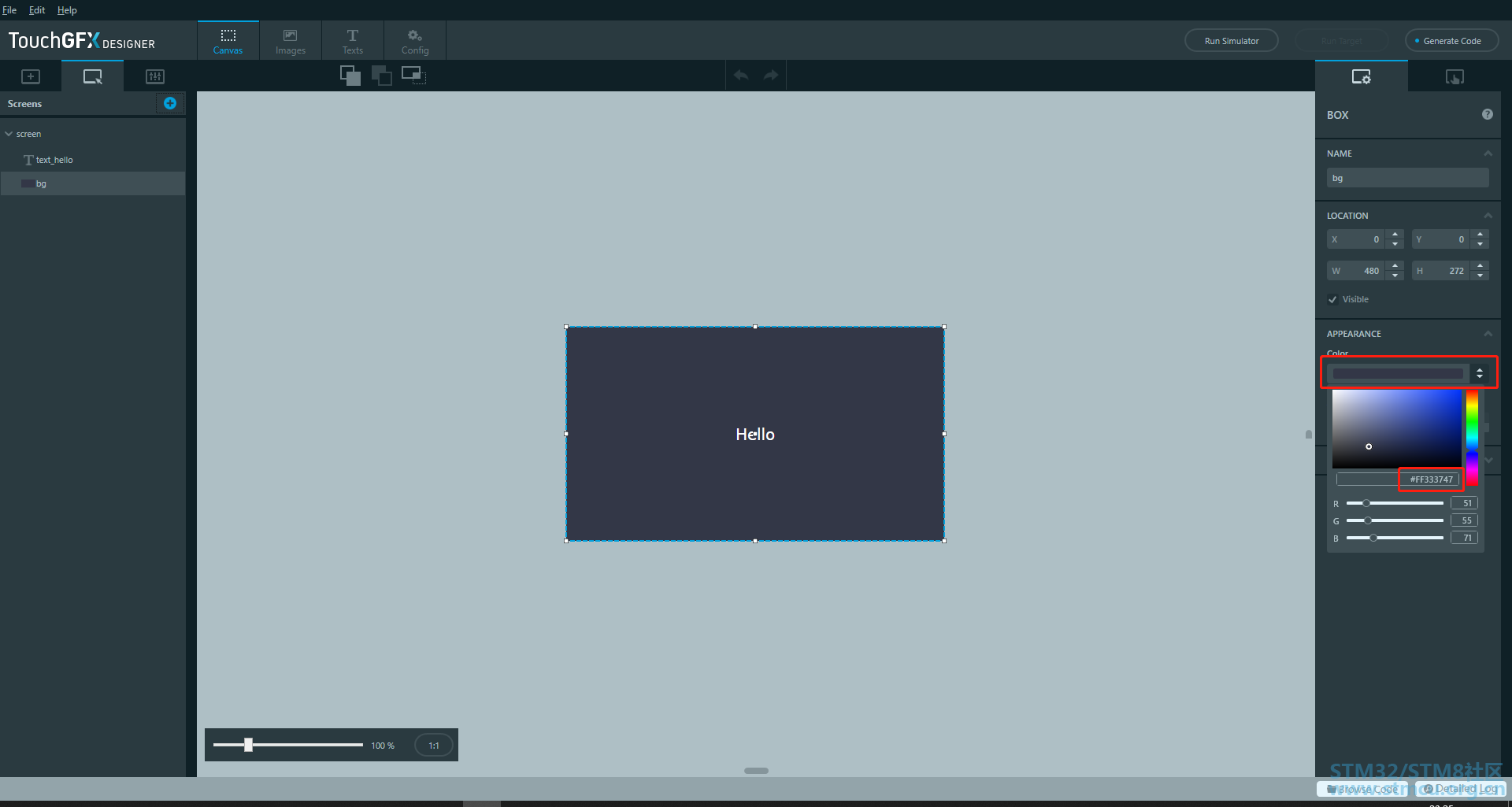
⑲修改box控件颜色;, f8 k7 M& v. v: U- y& V4 V

% \, [0 X- c% A# G) s& {1 N. K$ P( C3 u1 G! }
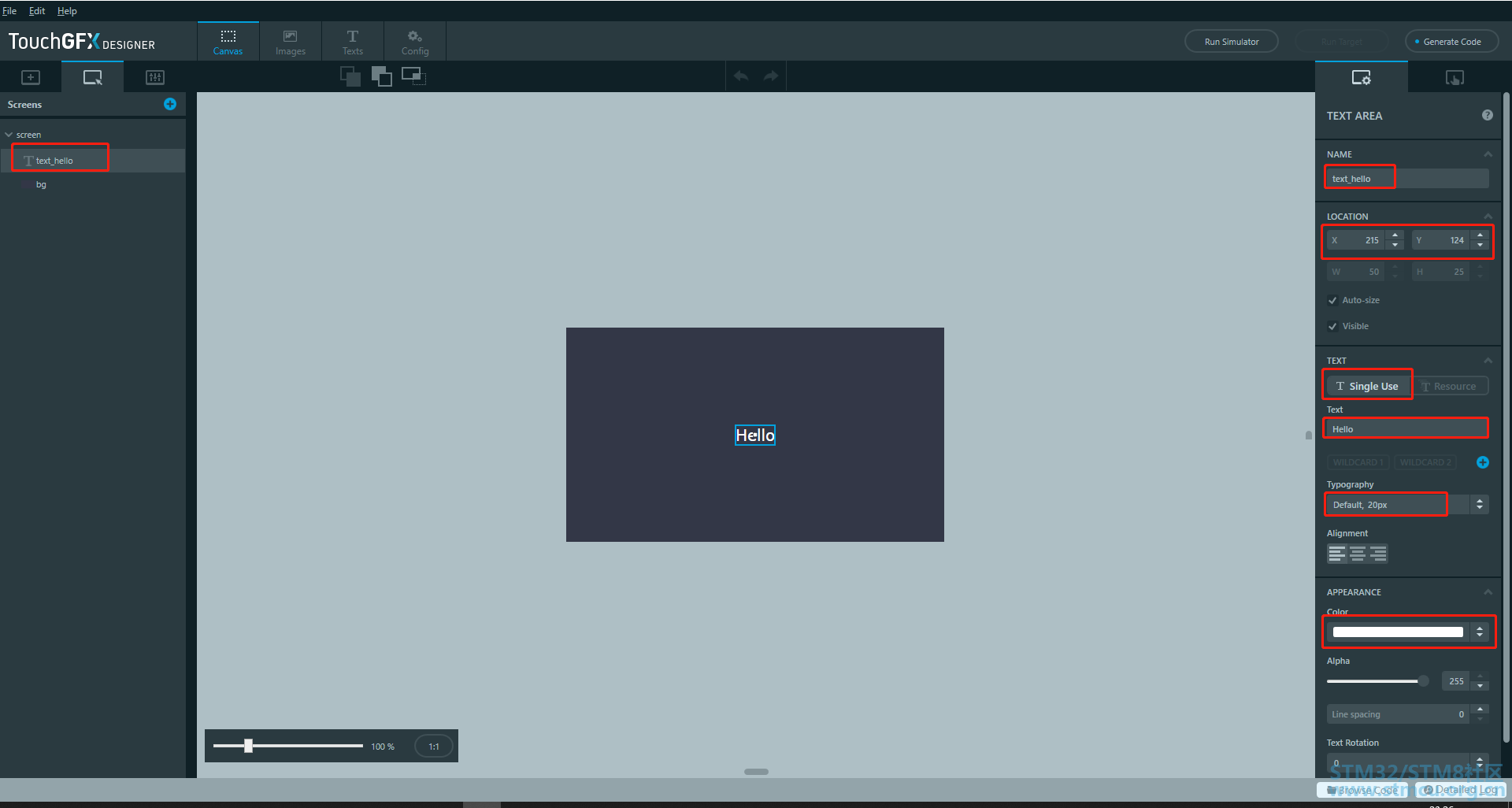
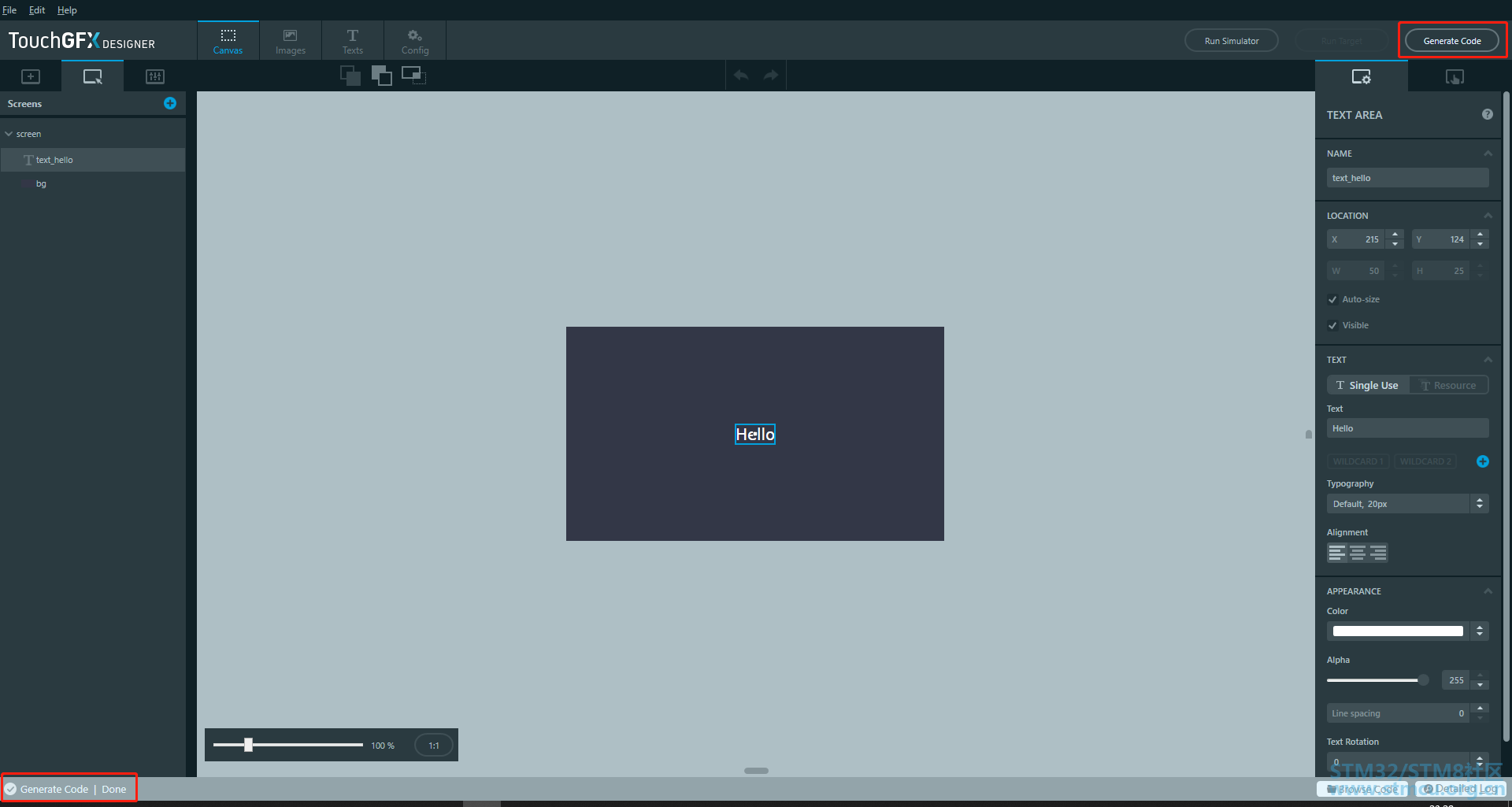
⑳修改文字控件的名称,位置,文字内容,字体和颜色;" C" e* K) b v7 |
 % Q7 x+ N* M% {8 o6 t) B1 G6 T
% Q7 x+ N* M% {8 o6 t) B1 G6 T
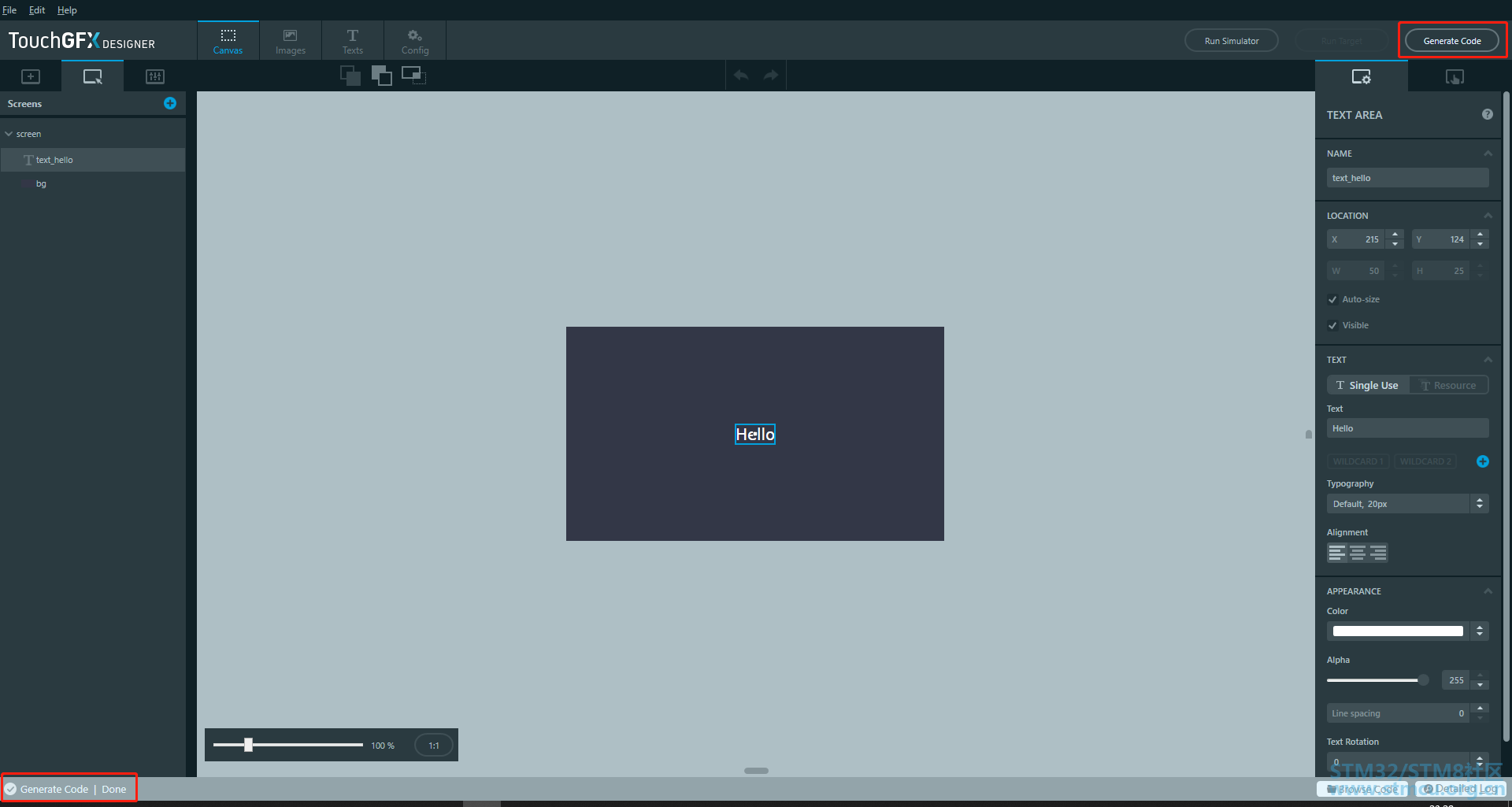
! f: g! ?1 Z7 z㉑点击生成代码;: C1 z: w. z& C9 l: A \* {

) [2 r; m, j1 b% }8 O0 D( v
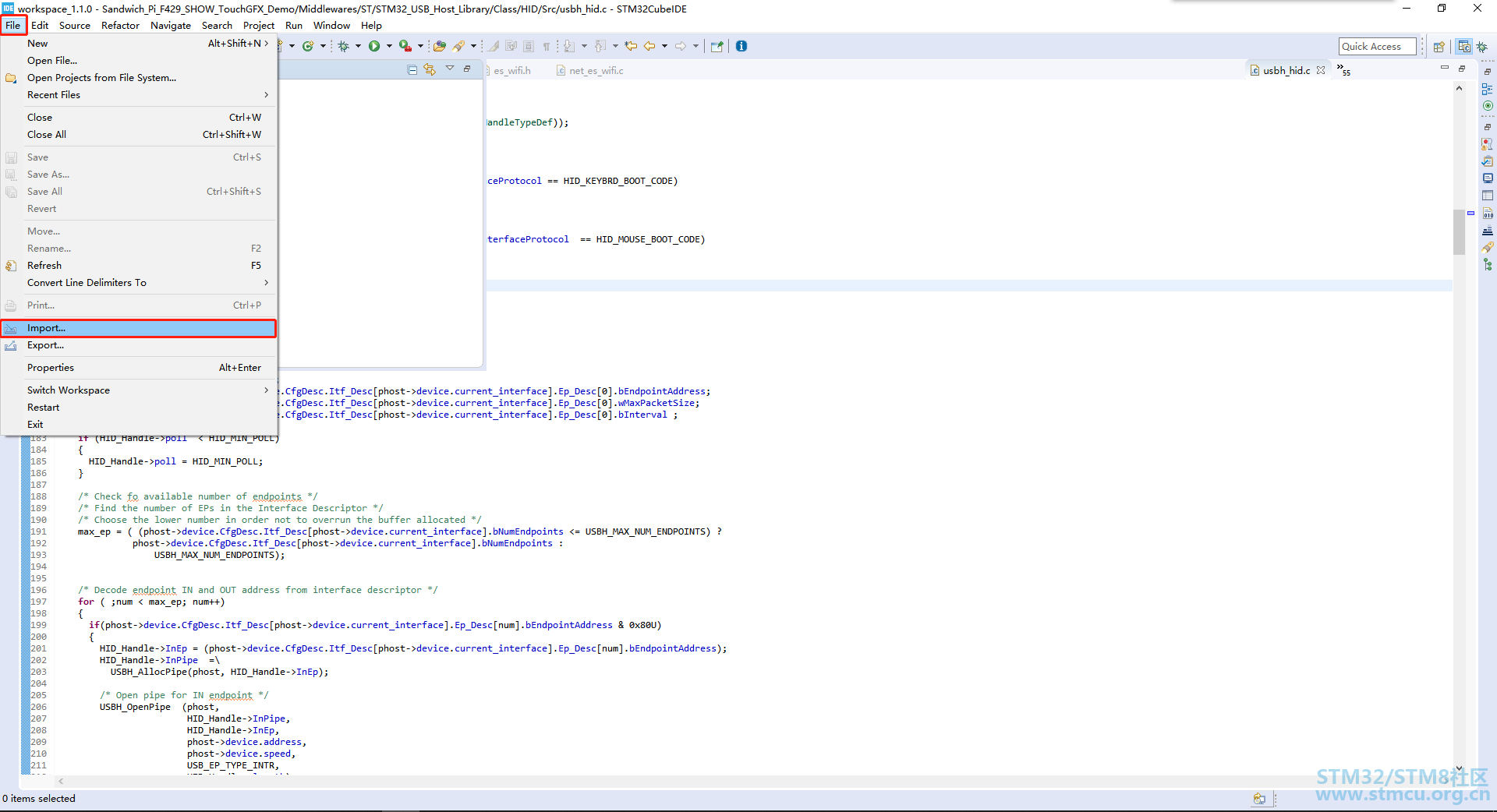
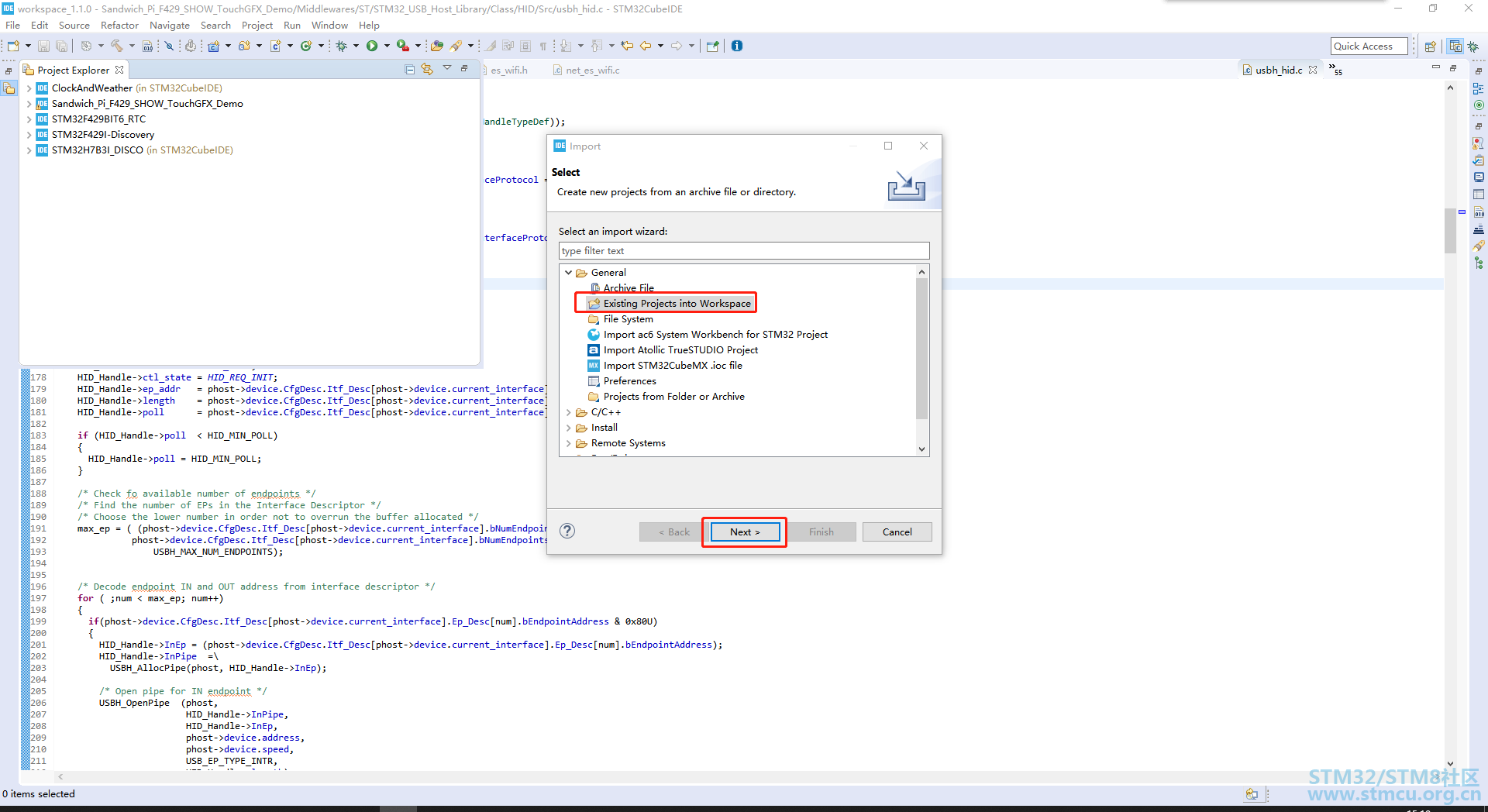
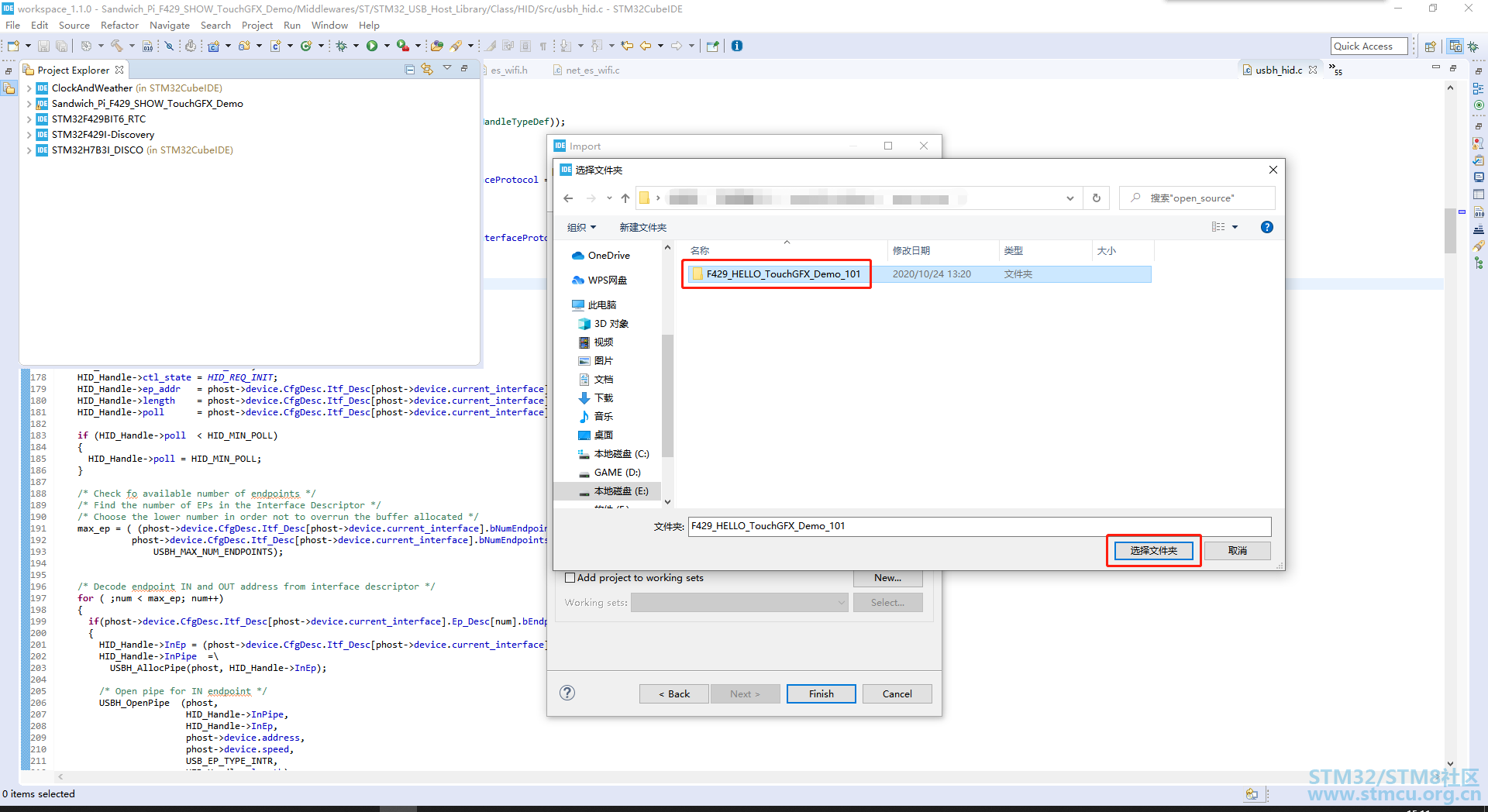
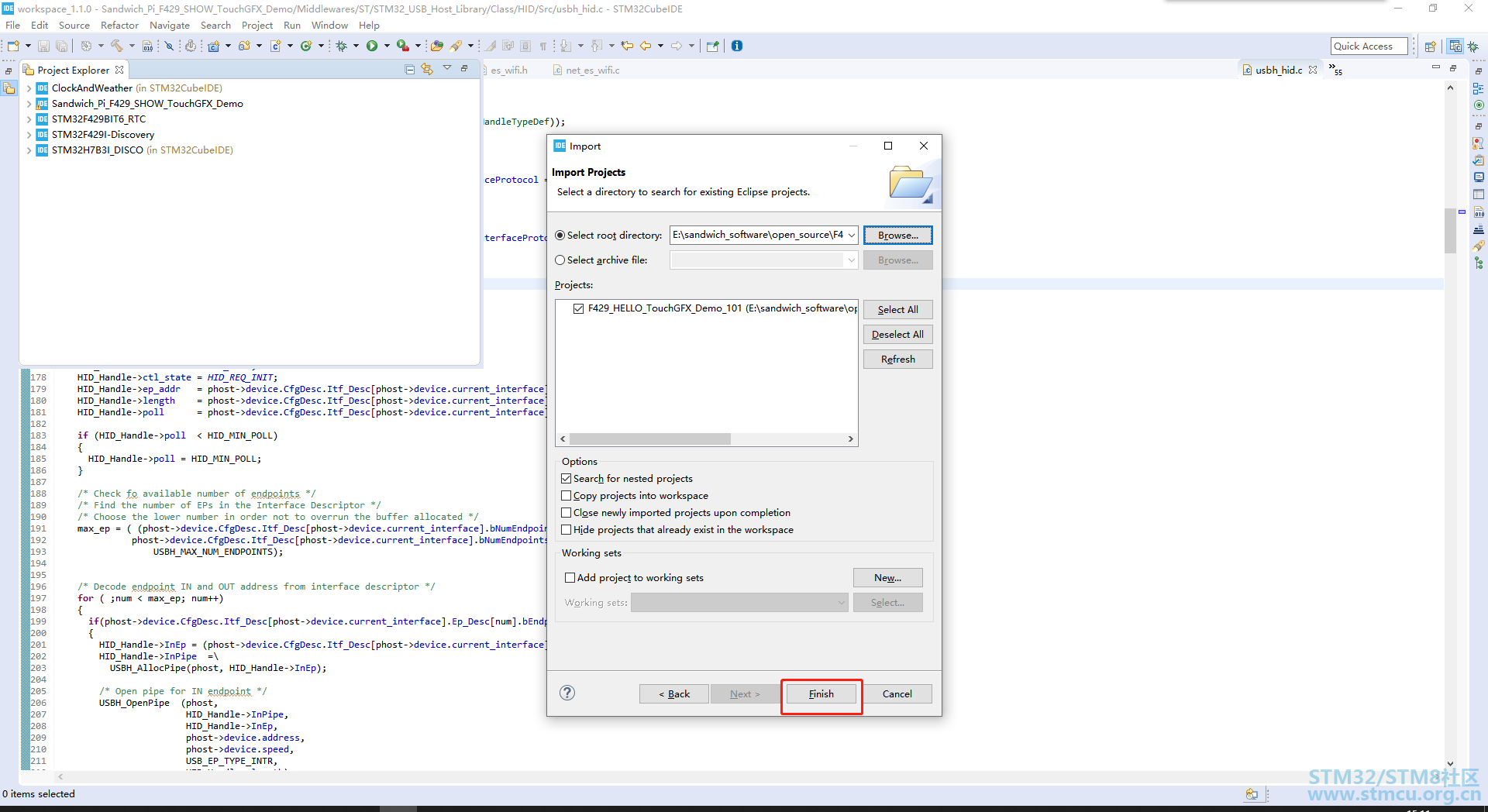
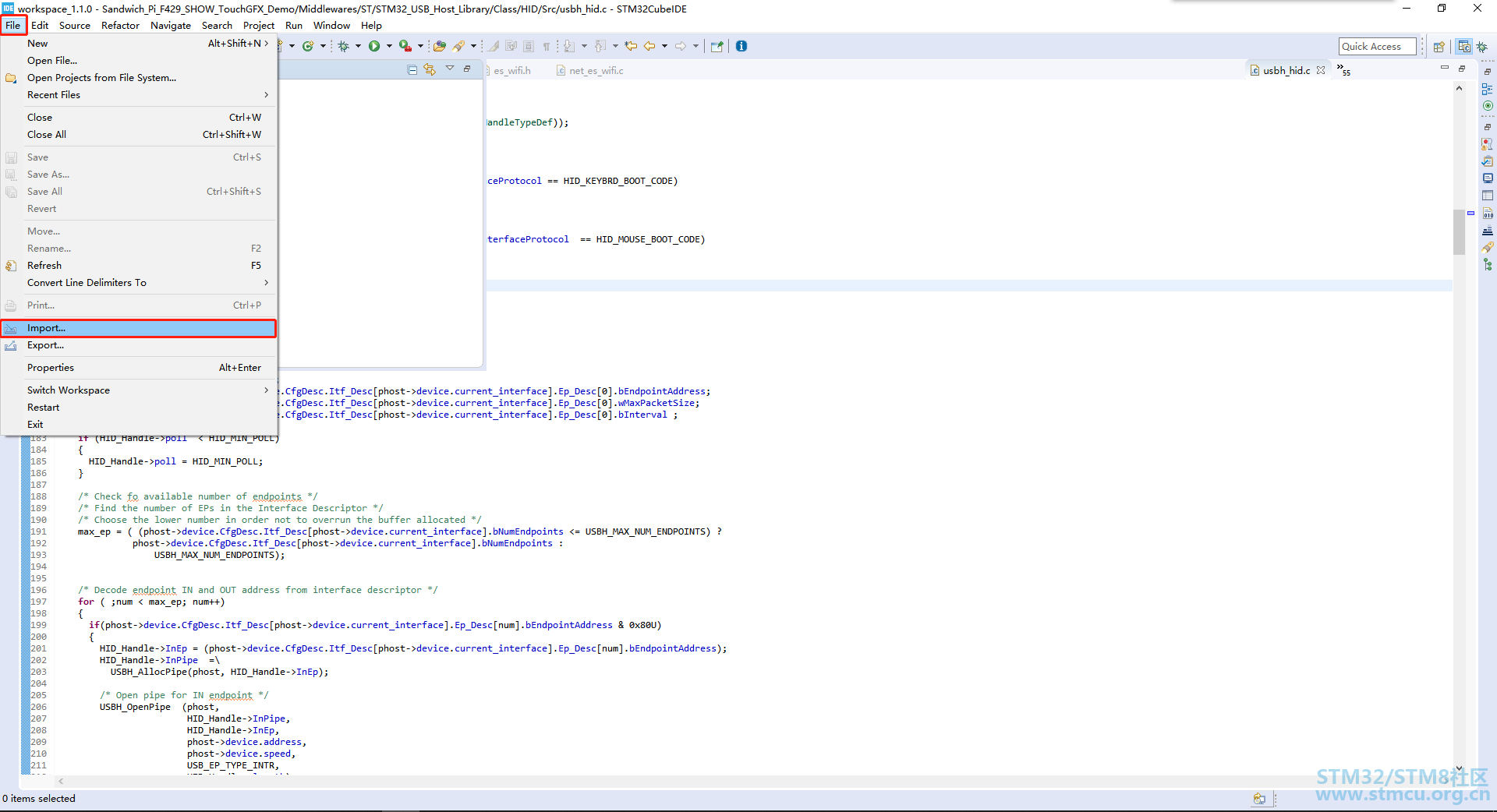
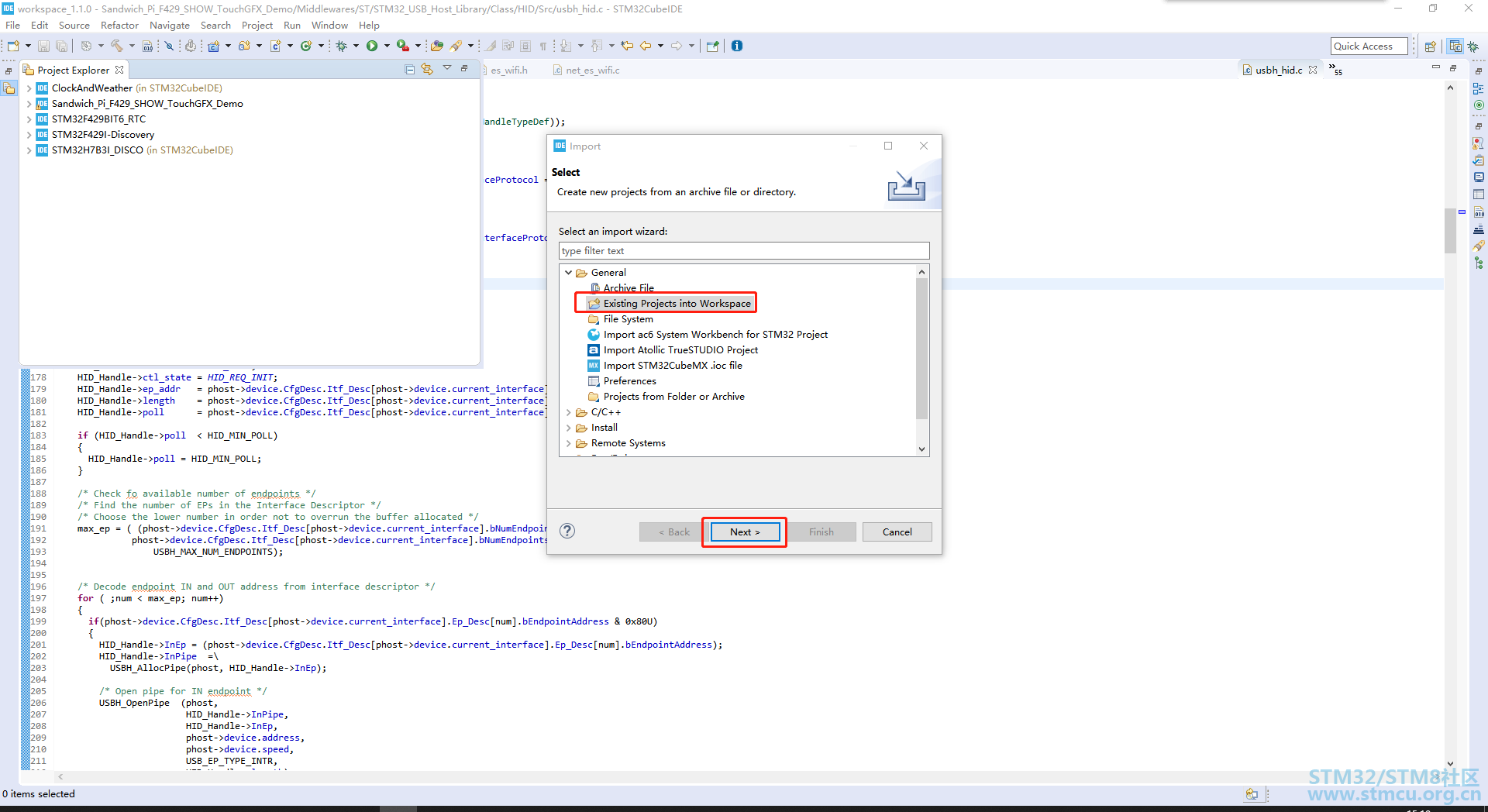
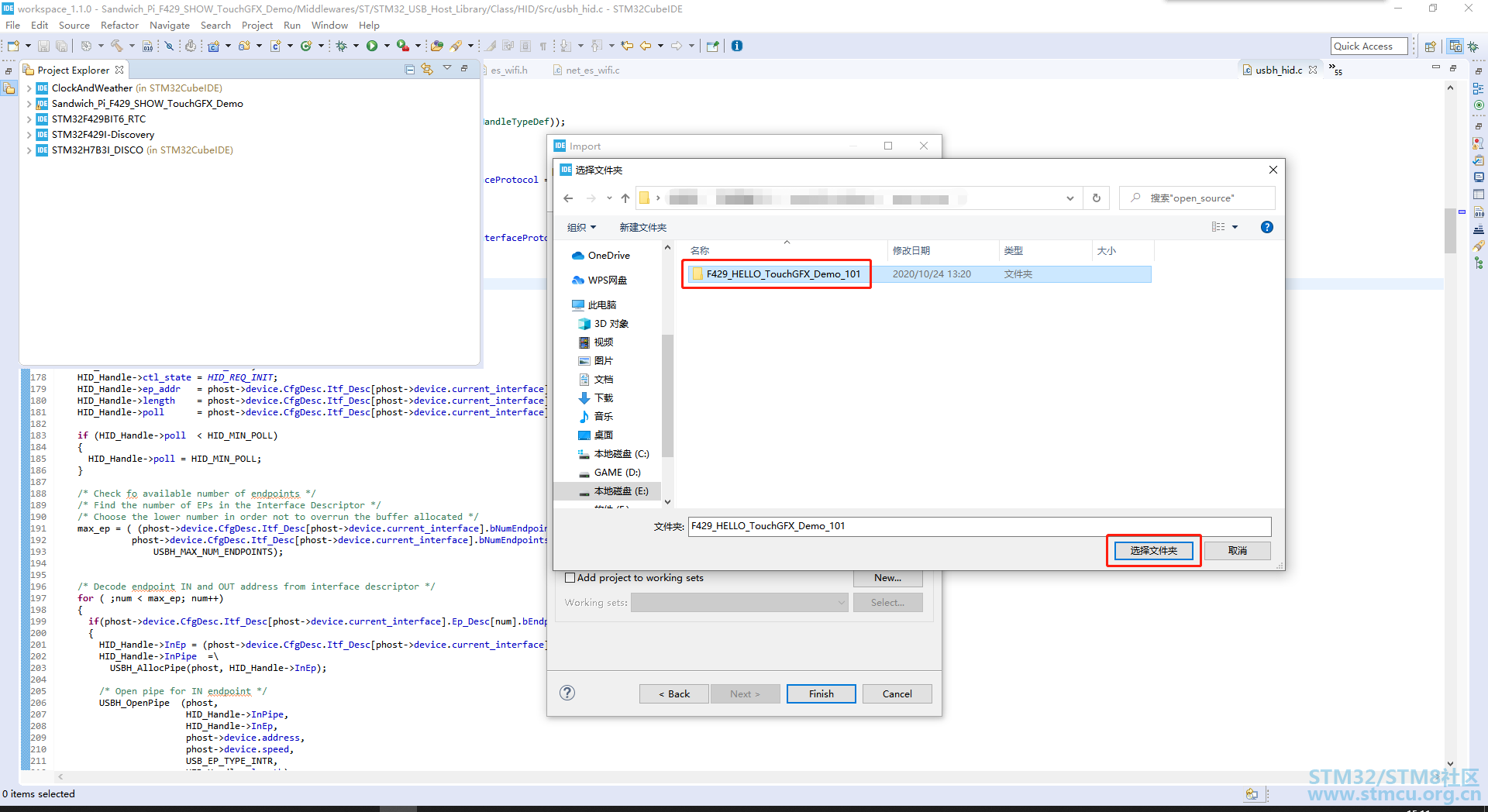
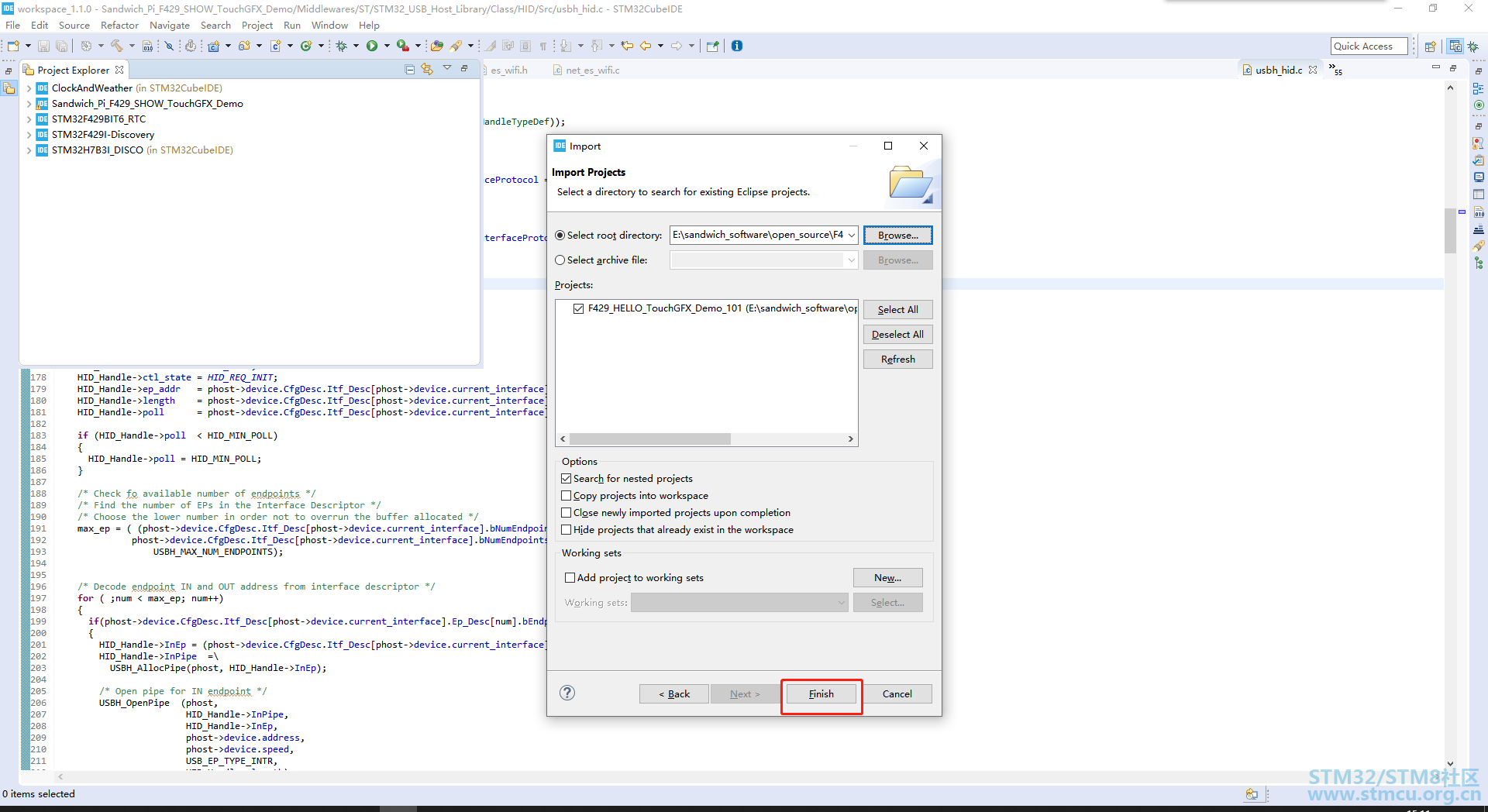
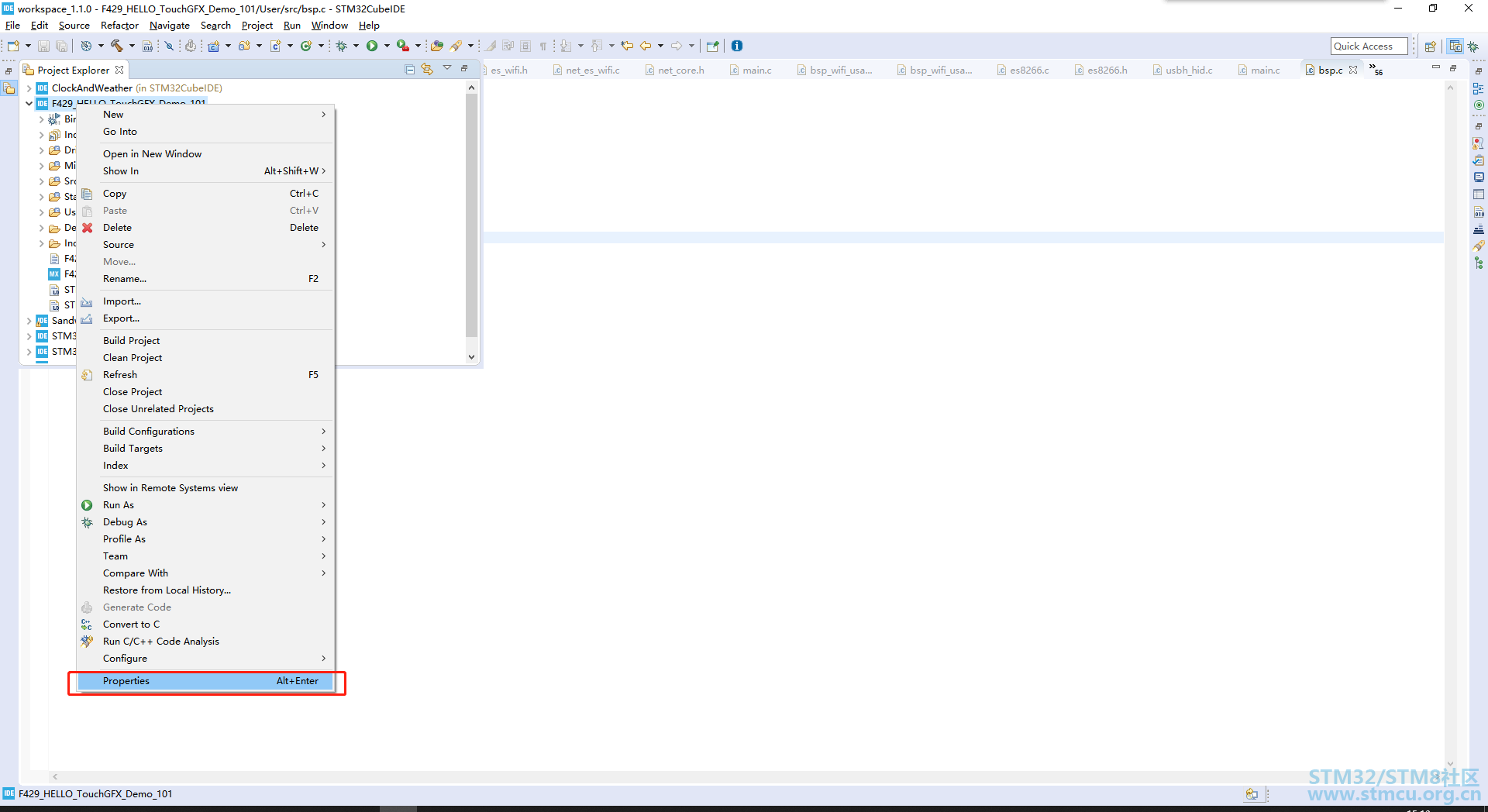
" {6 S5 G$ ?7 C㉒打开STM32CubeIDE,导入工程;- S: a6 g1 B# i, q: W' b4 y

: p. K, j3 L. o. x3 ~* g

7 z) A- n* }. h& w/ @/ o
 5 t. G }/ U0 g8 M
5 t. G }/ U0 g8 M

! z9 D$ K" H: B) Y2 u0 }$ B! G
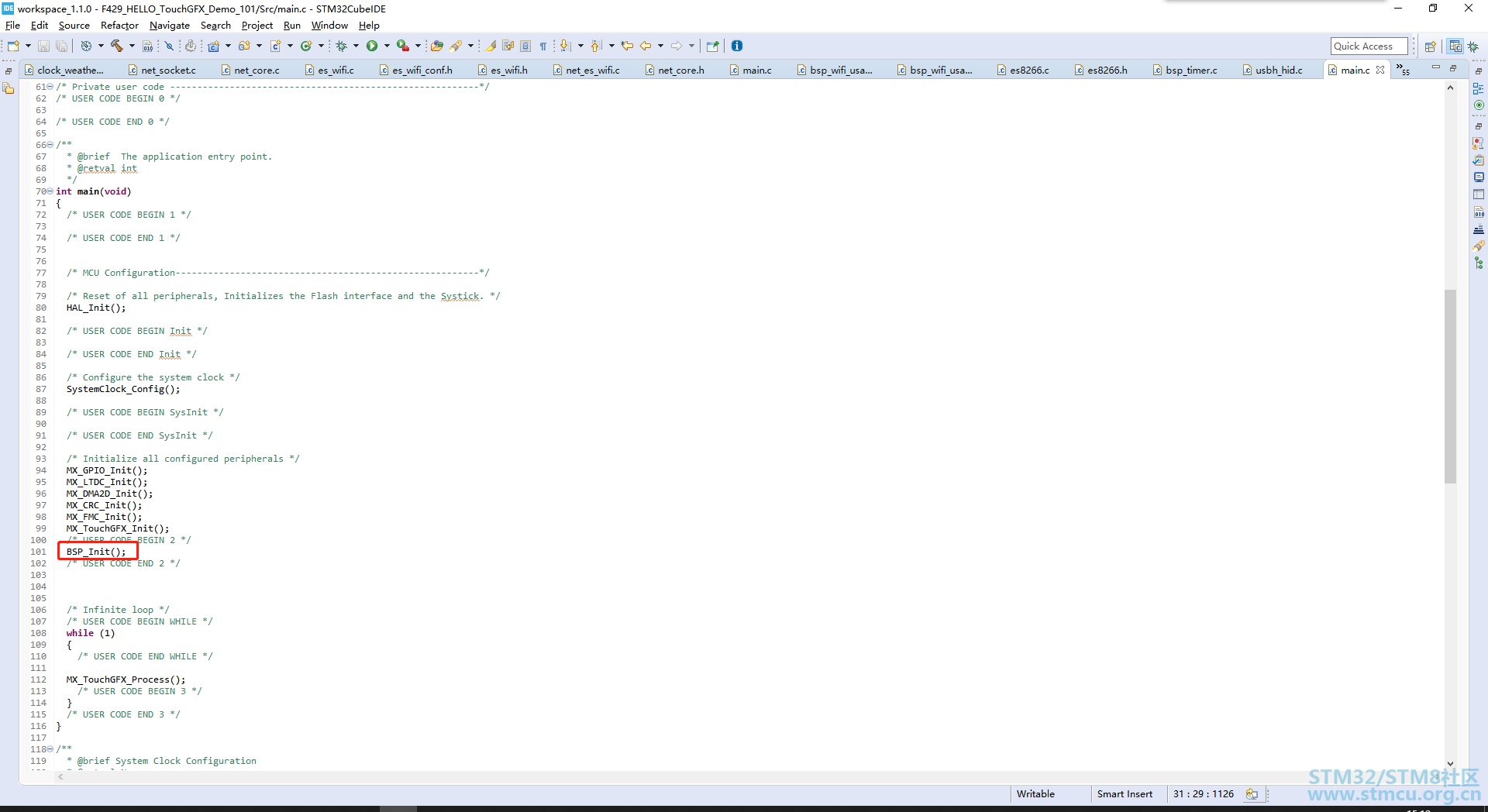
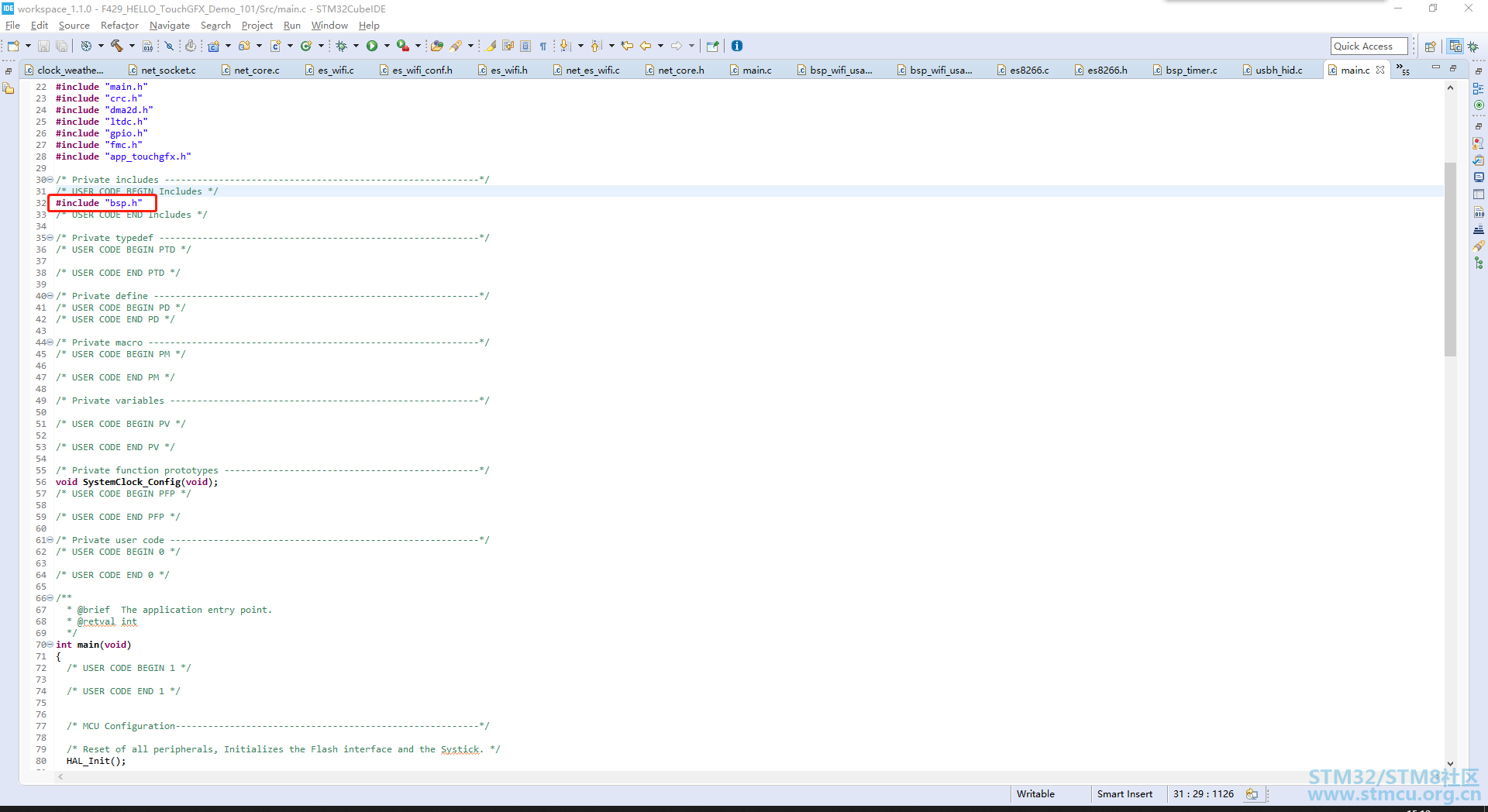
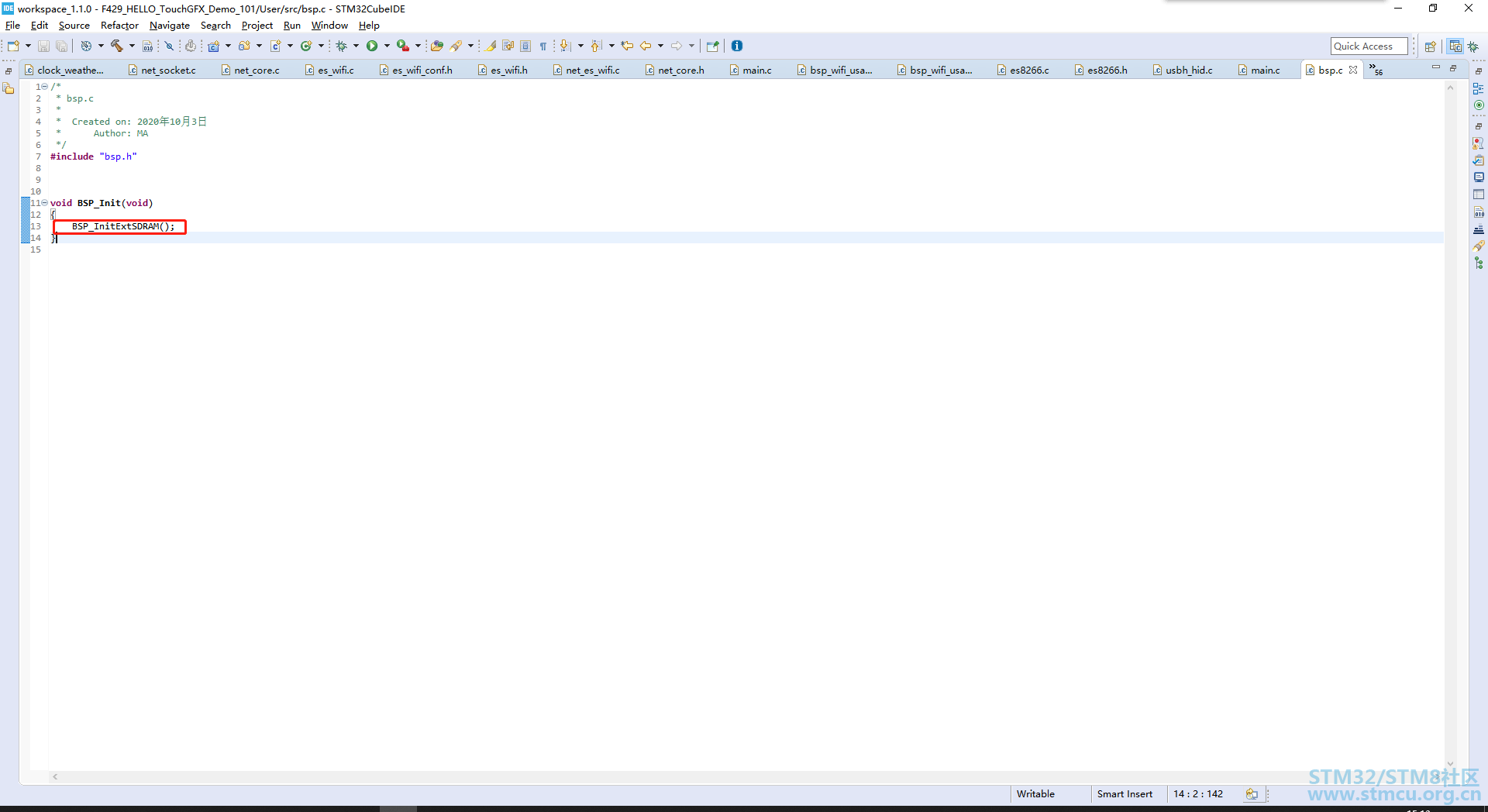
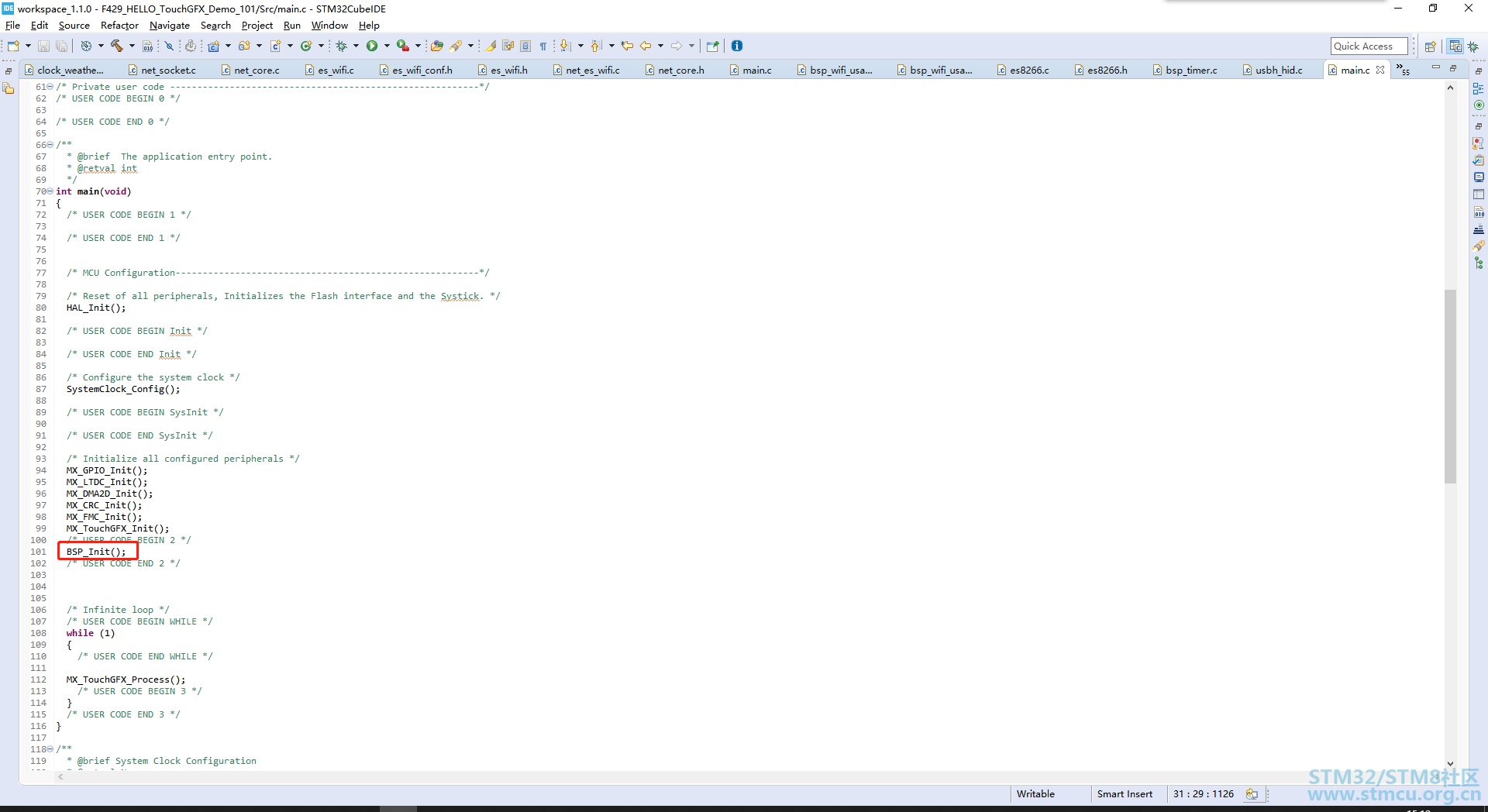
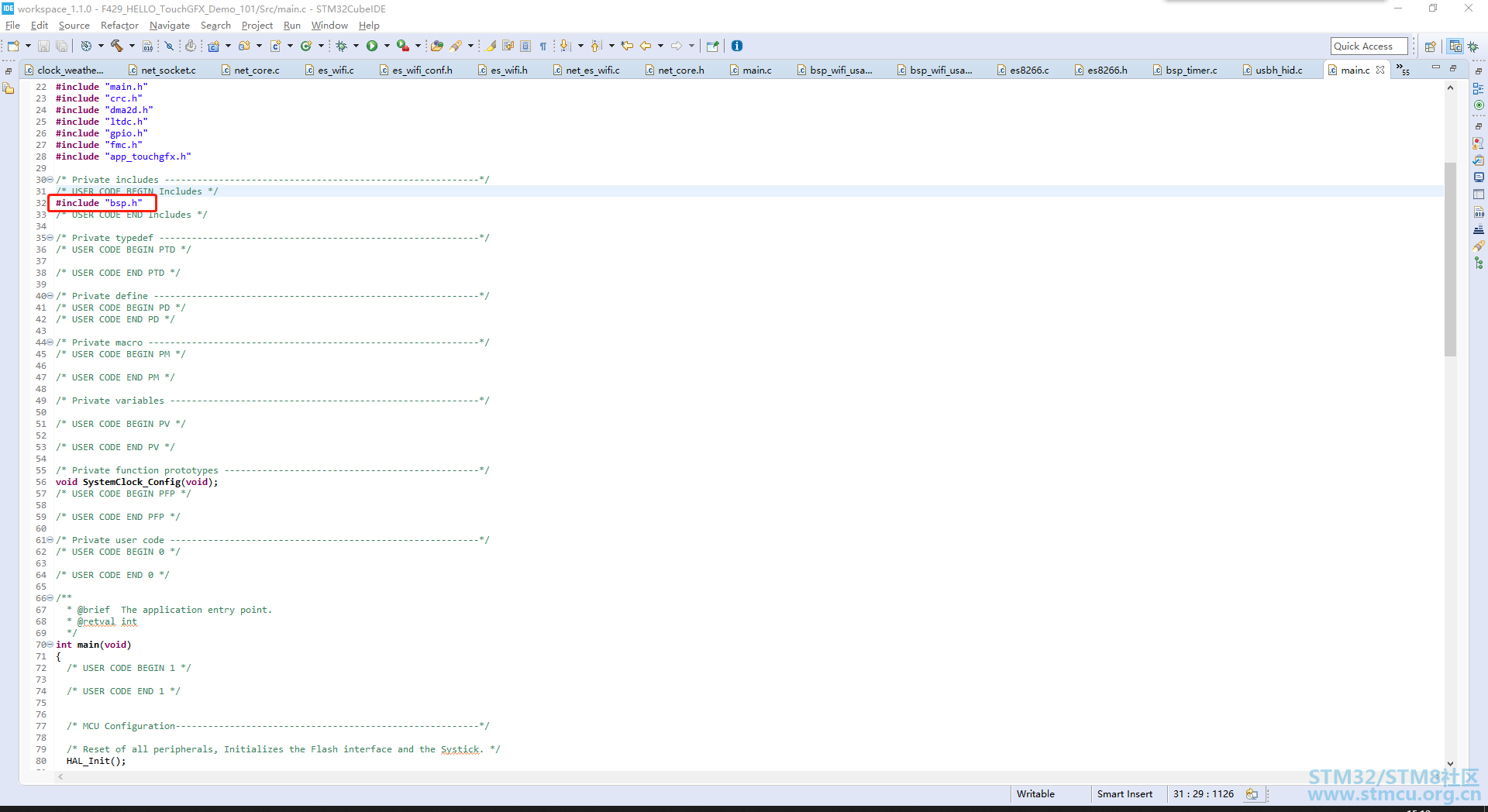
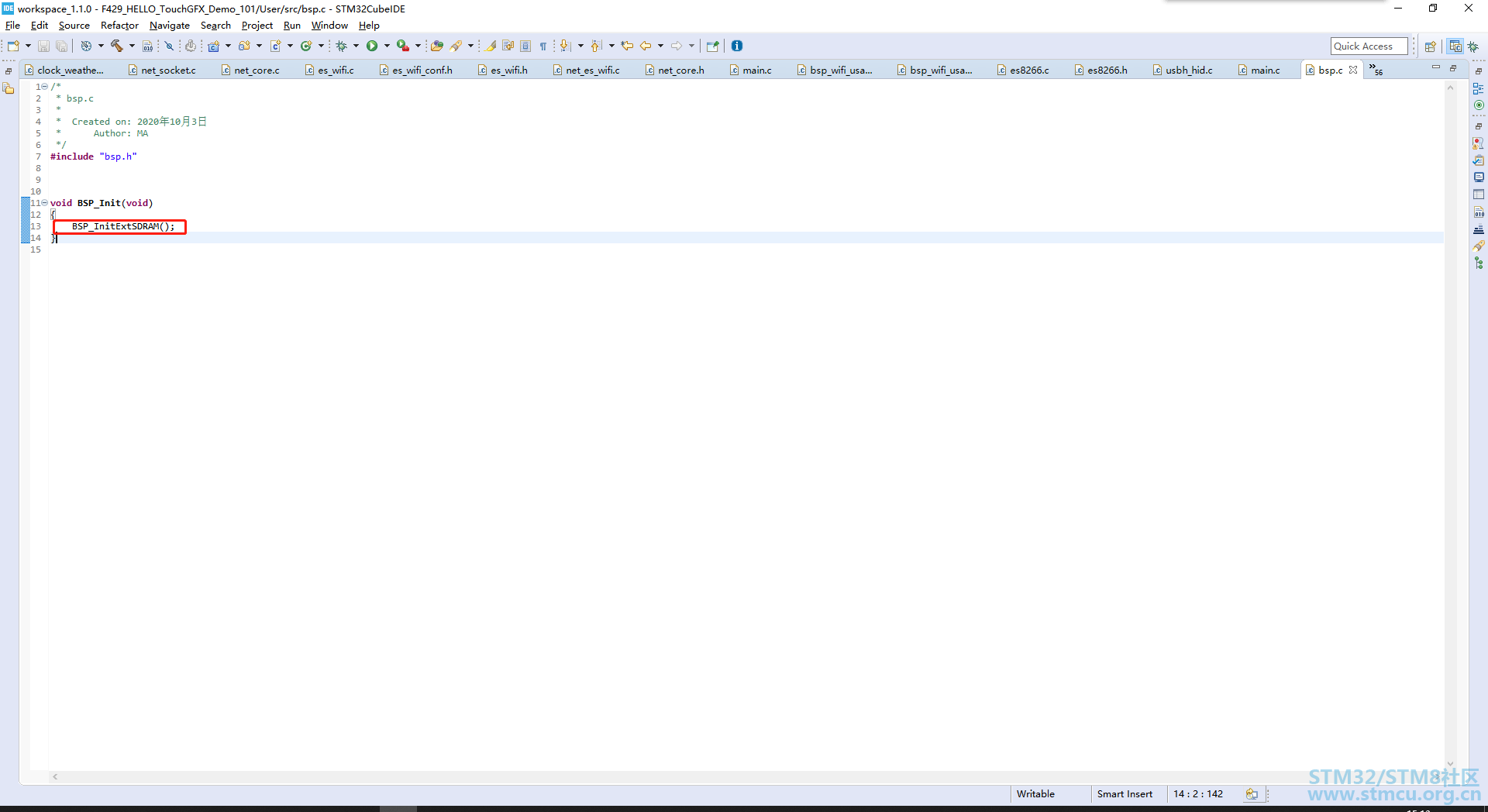
5 x% | P9 F0 X; G2 _㉓添加SDRAM刷新初始化函数和相应头文件;! b8 I& L$ Q6 B0 C2 n& O3 p1 v7 ^
 ! O/ M& S) \: h$ j7 q/ _: ]; K
! O/ M& S) \: h$ j7 q/ _: ]; K

0 [+ ?, {4 `* B6 w5 D
 - w( {7 H6 ^6 c3 K6 Q
- w( {7 H6 ^6 c3 K6 Q
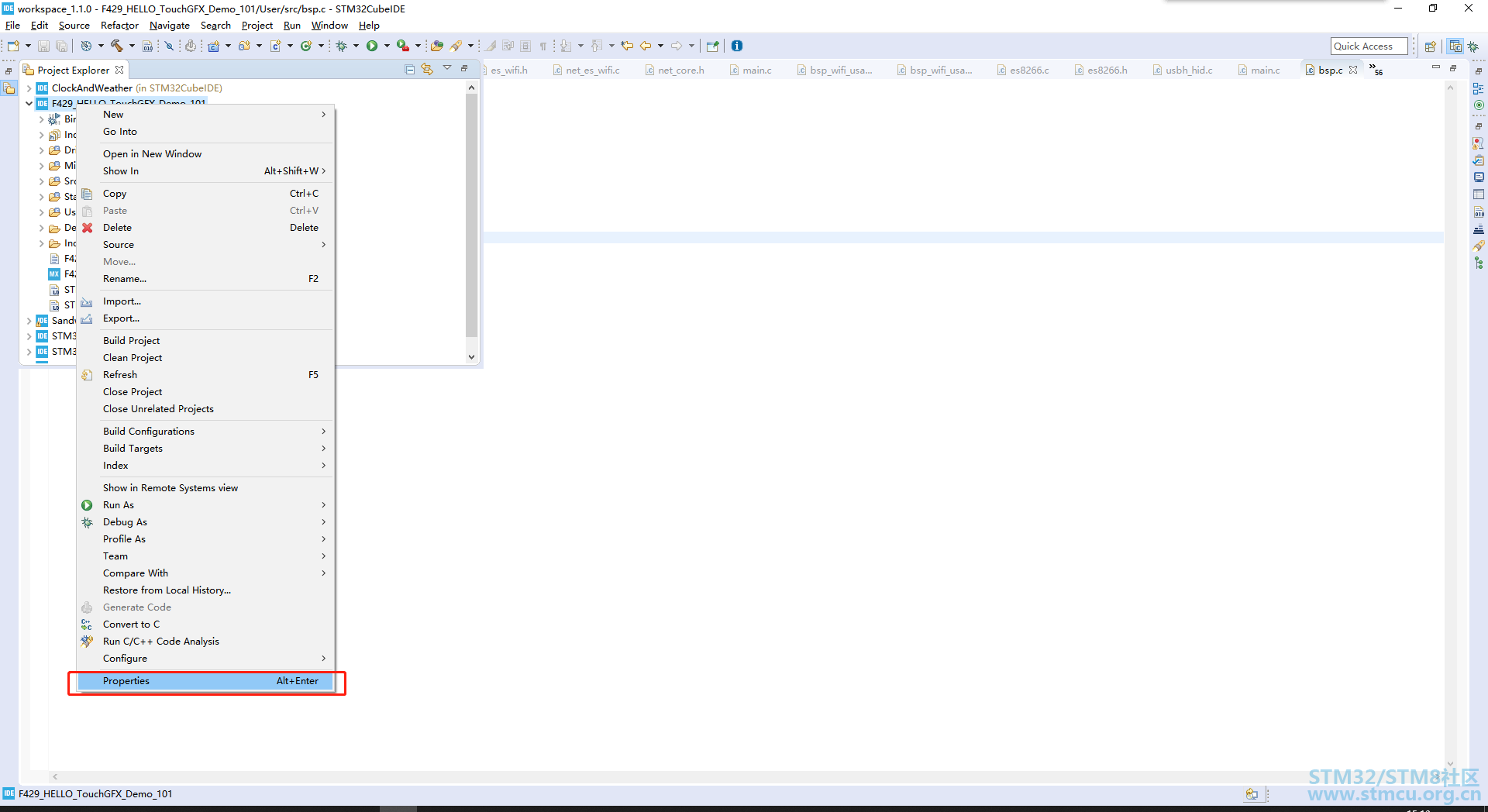
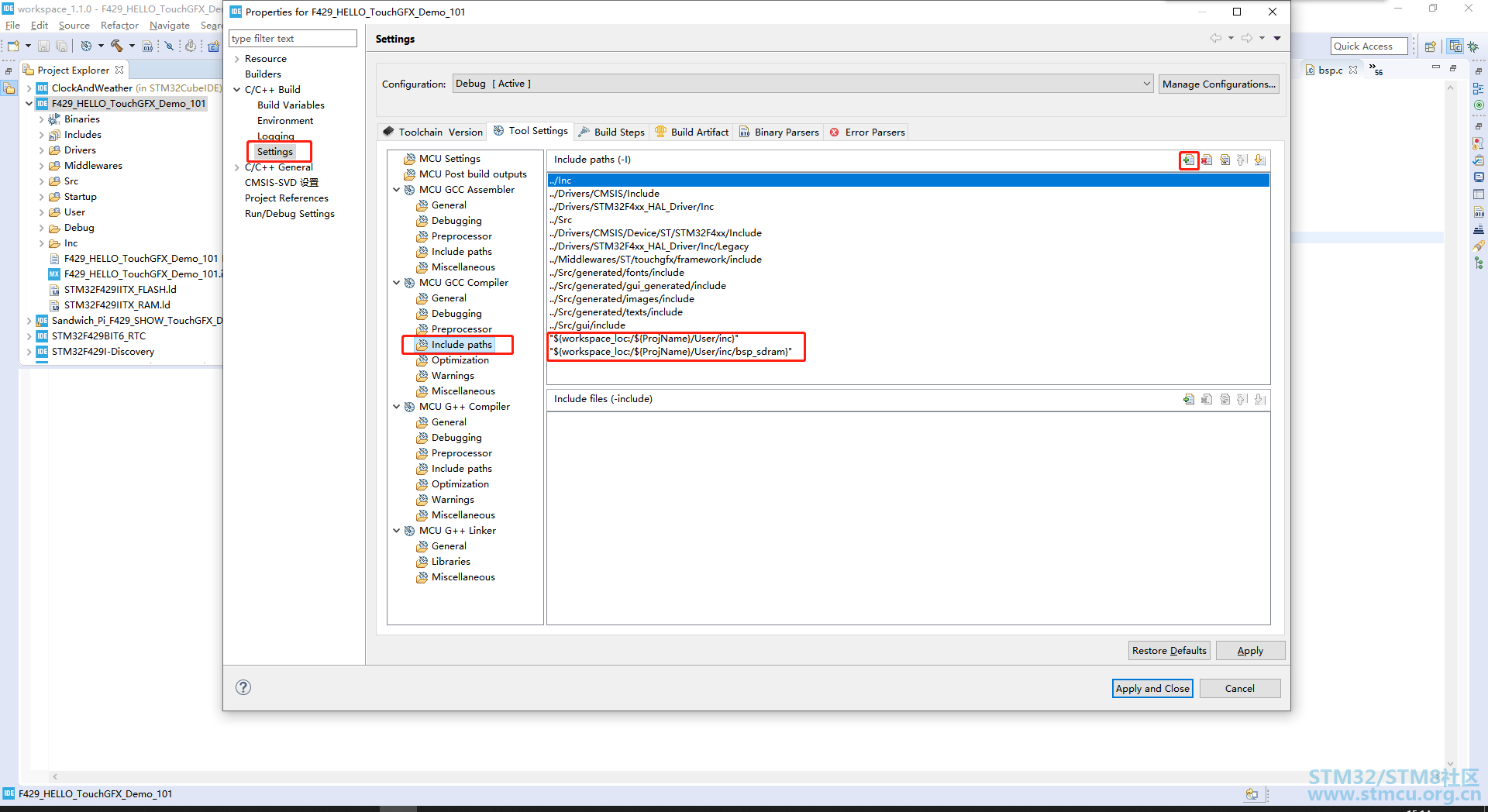
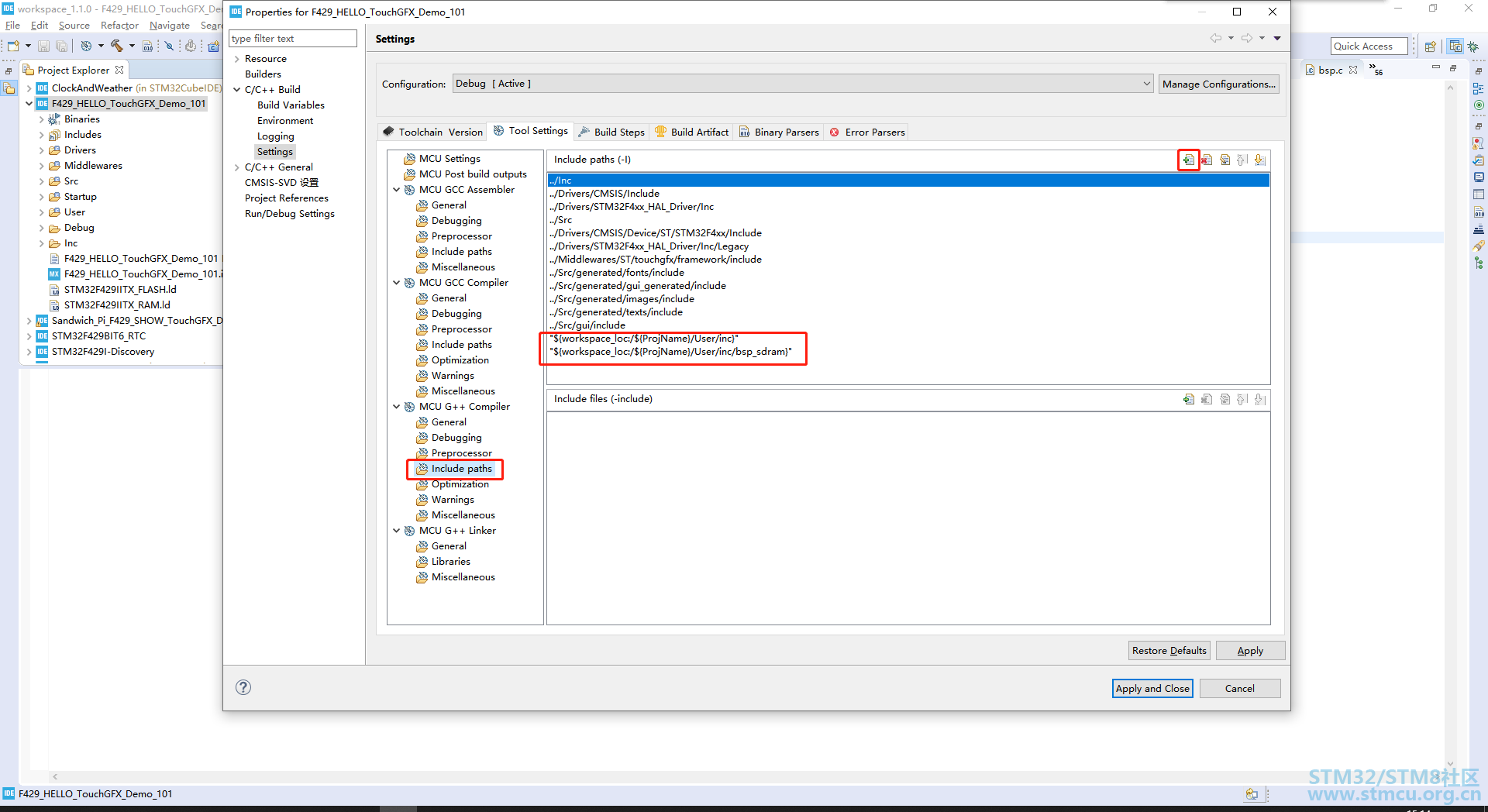
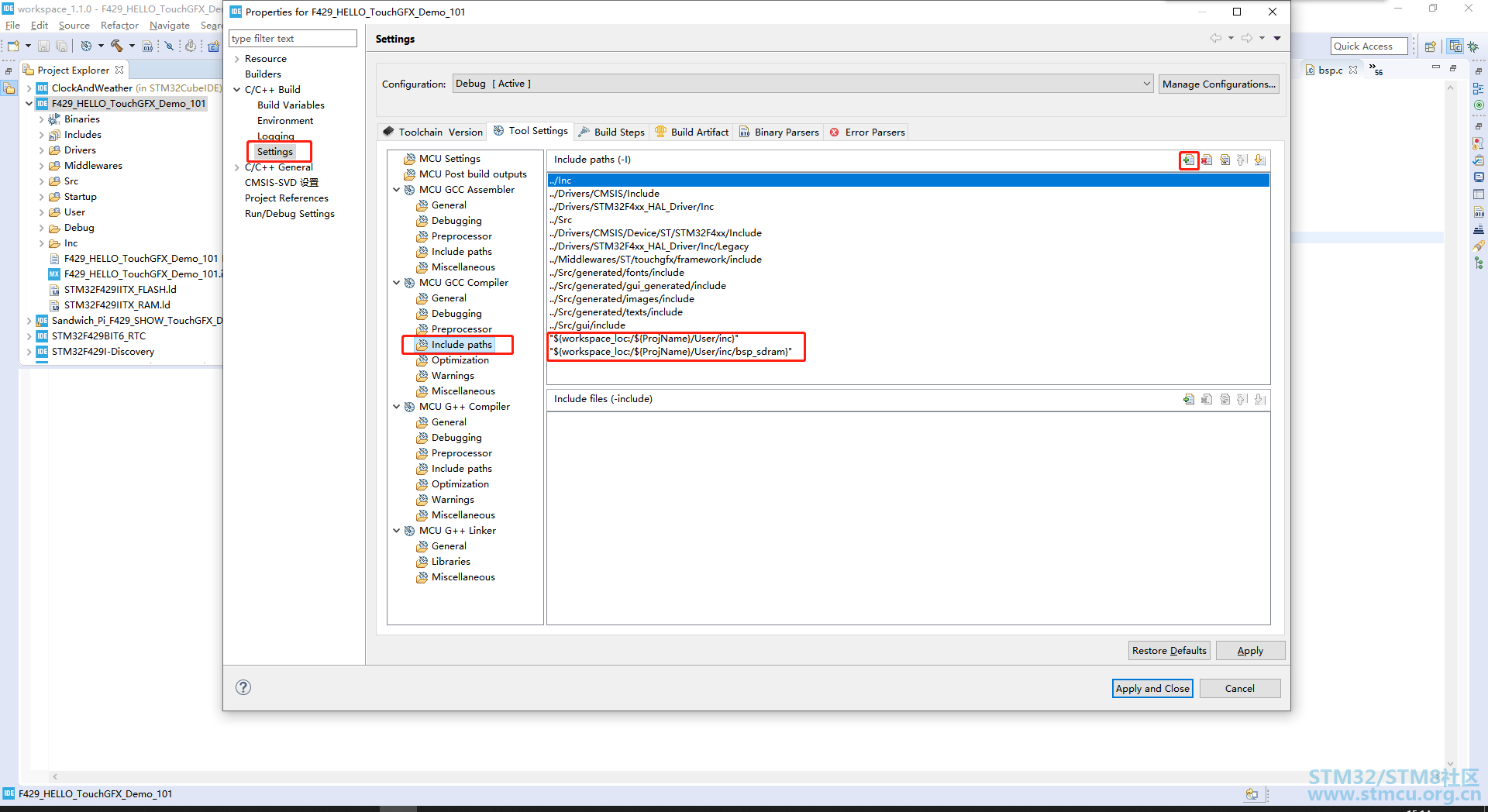
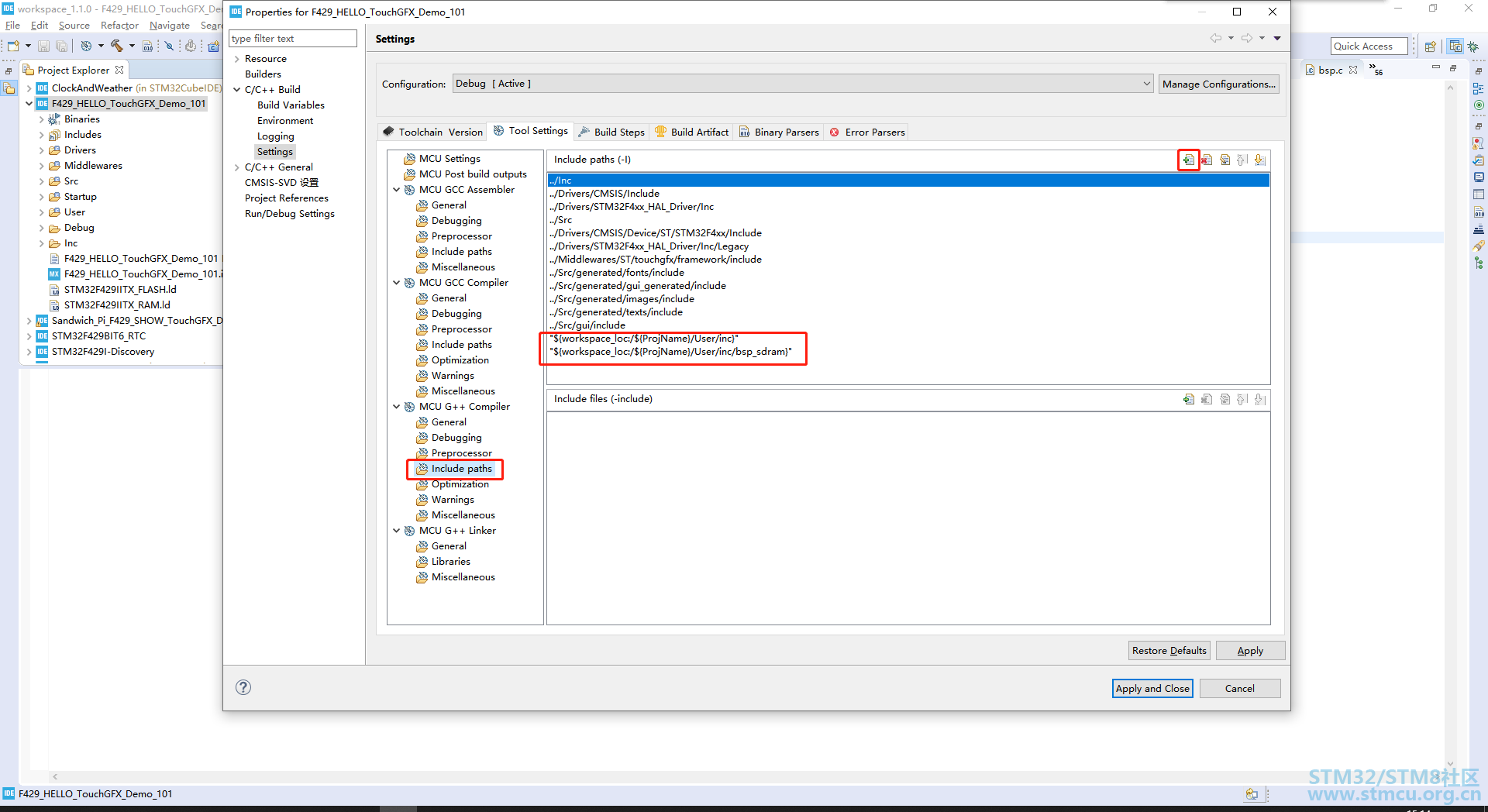
2 T% k) v, T/ |+ u㉔添加头文件路径;
: |0 q2 Y( N% T! `. H
 g# y6 E( \% L# u2 q
g# y6 E( \% L# u2 q

3 J5 Z! l' J! m* c
 ' s3 e3 f8 G6 i, U; n
' s3 e3 f8 G6 i, U; n
' ]( [9 z6 h/ ~! ^9 X1 P3 o
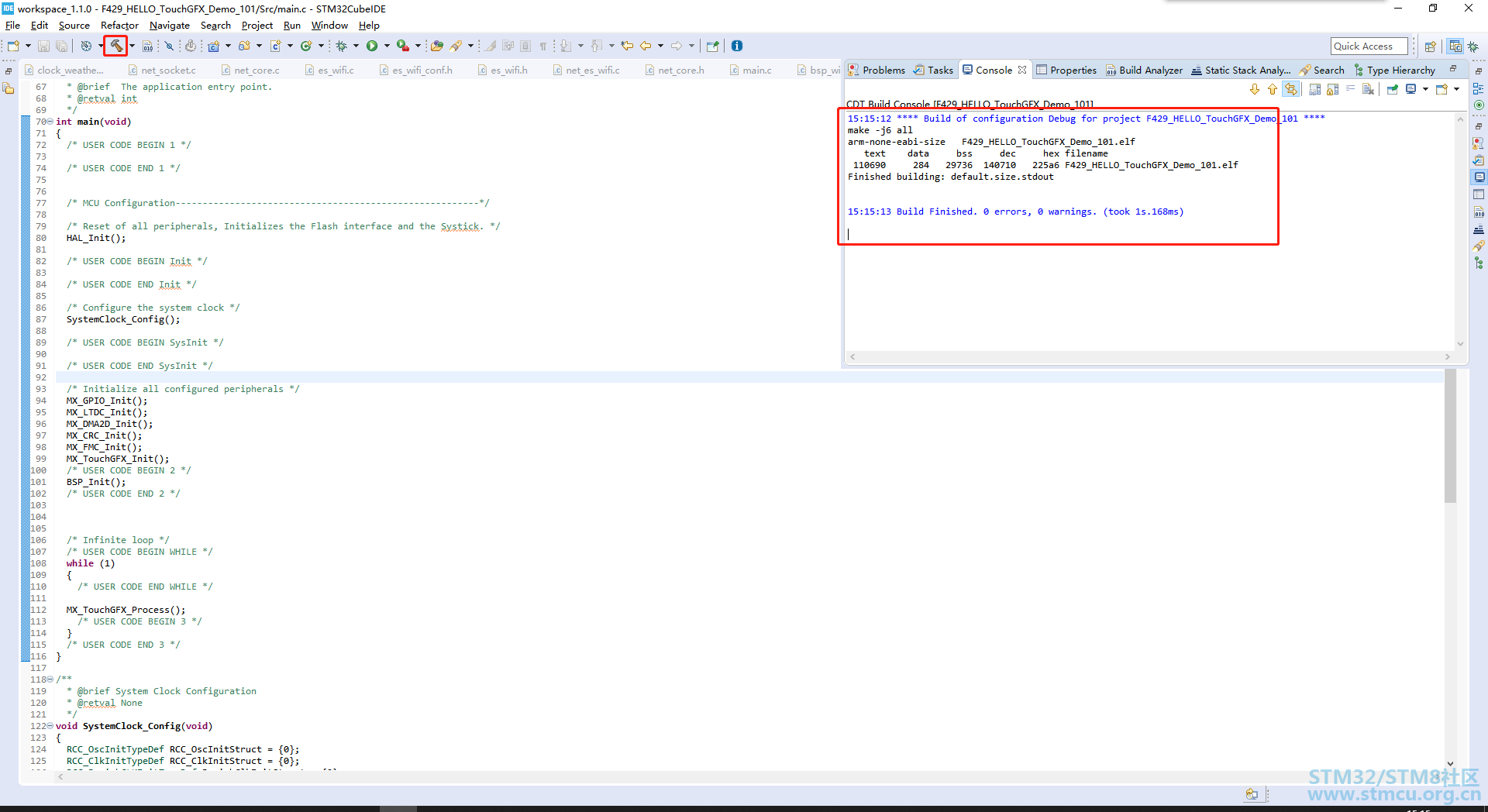
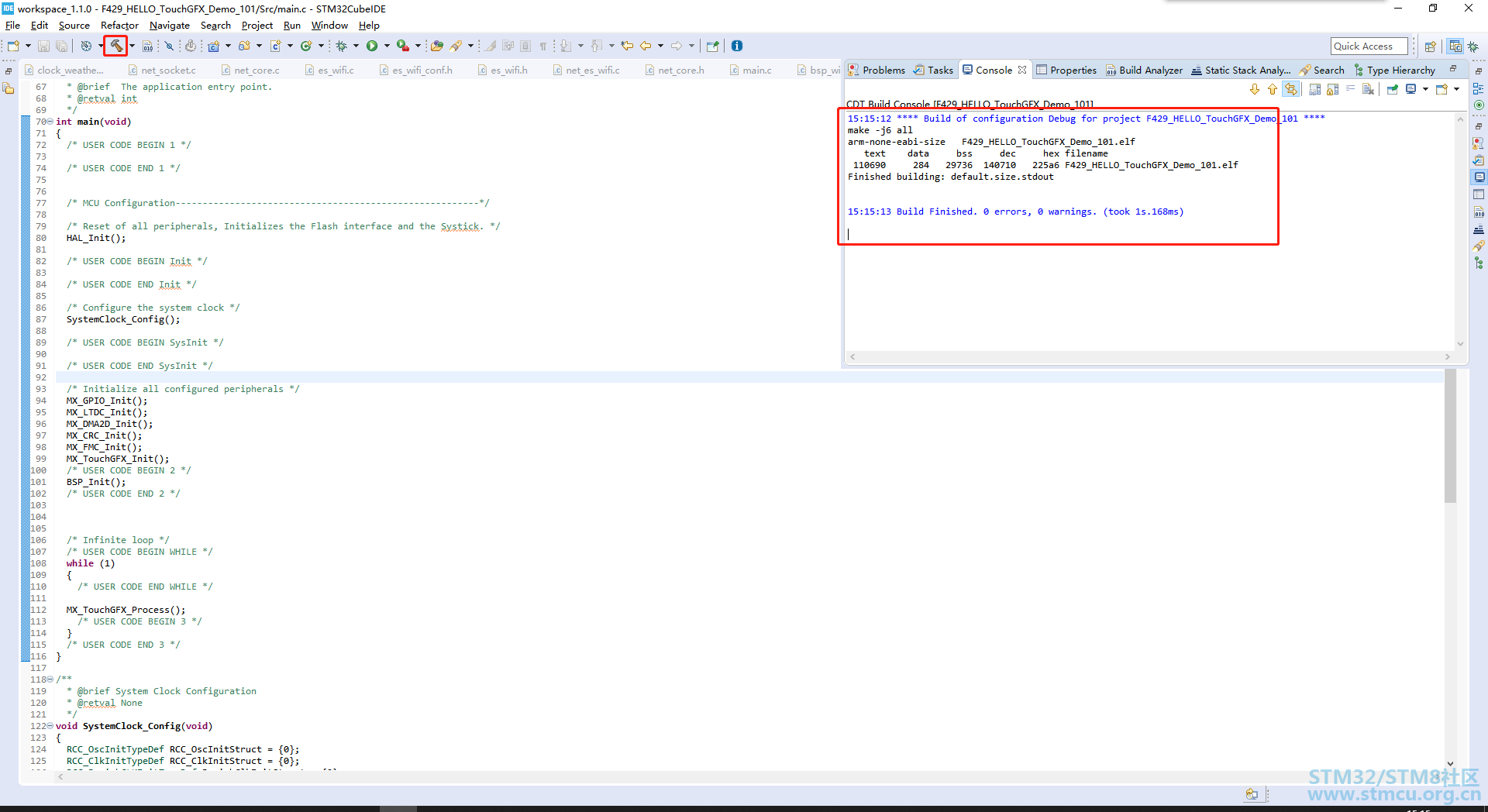
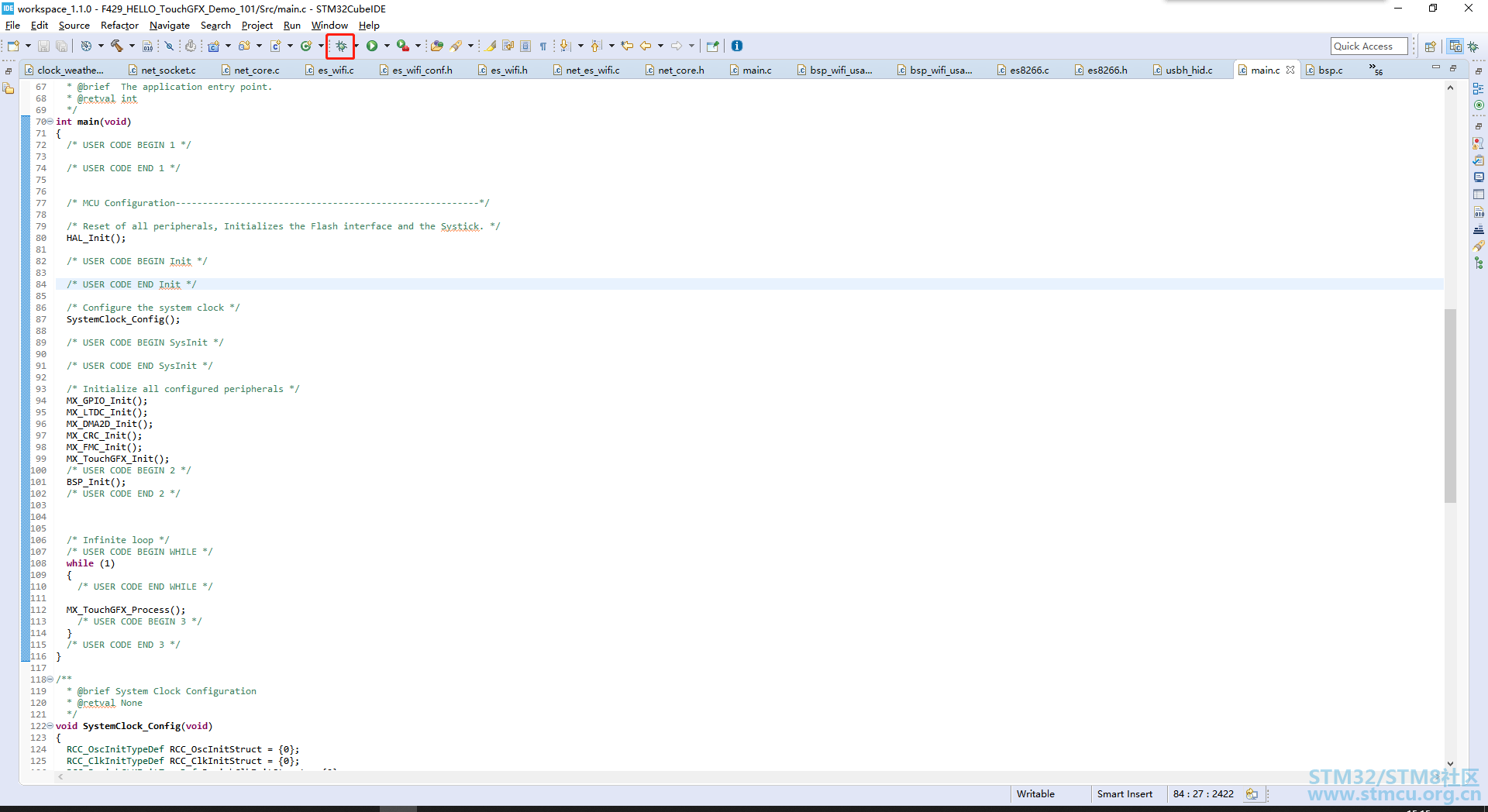
㉕点击编译;8 H5 e, s! y% D+ Z: p$ Q! h; A

# q" _' r Z6 q5 O+ c- ]8 ~3 U% ]. c, ^7 Z' X. R
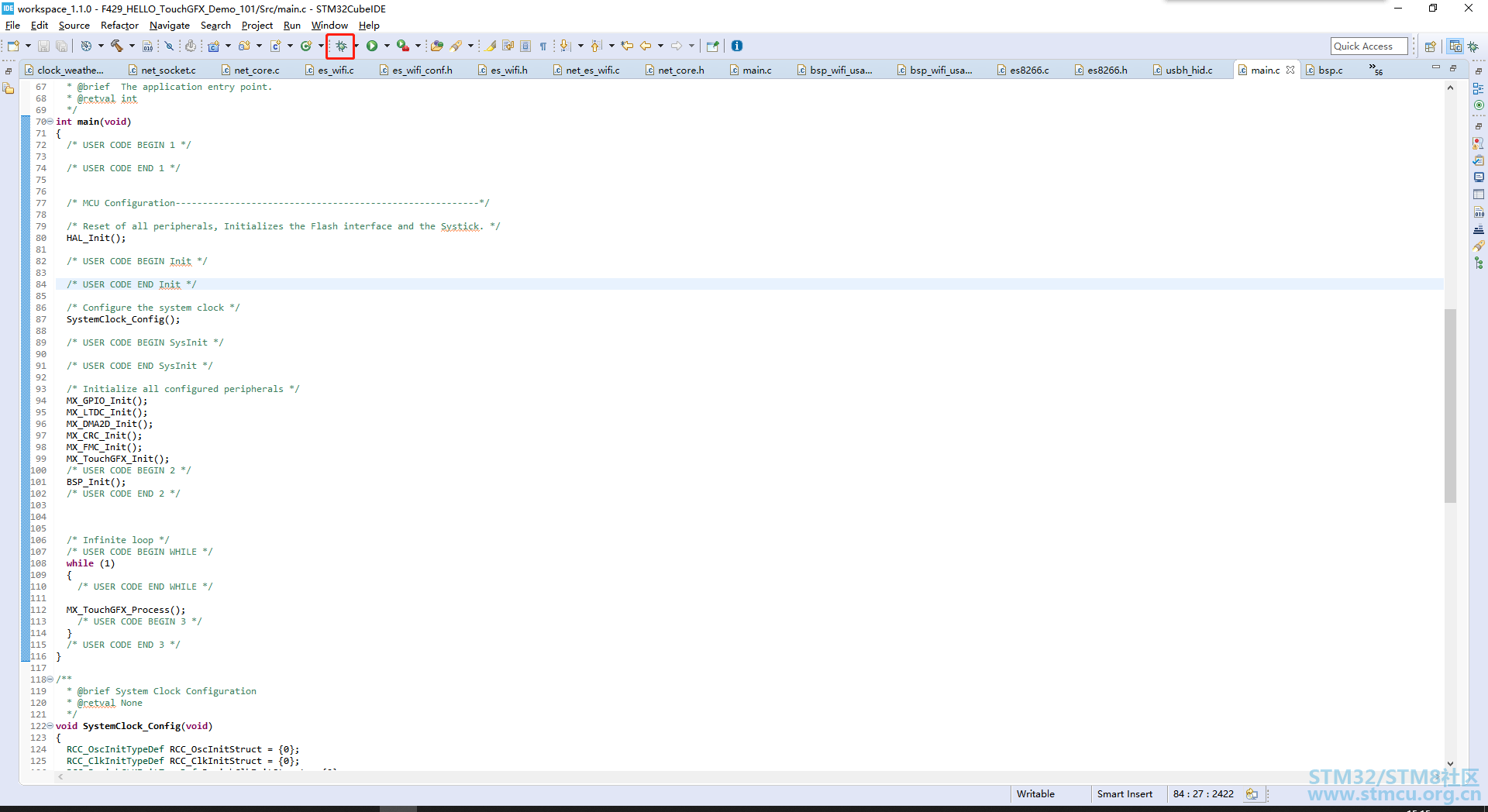
㉖点击仿真;
( d( Q/ U7 f+ |' T

; W, h3 Z+ n, I
# ]) N ^4 C/ S+ u/ |! C2 `( K㉗最终下载到板子上的效果如下,本次分享结束。
" t2 I- p. v' Z0 {
 , I8 ]2 L" t) ?; q: S8 _' m7 J$ O
, I8 ]2 L" t) ?; q: S8 _' m7 J$ O
3 p9 j) K( b# I7 R) h2 M0 M7 u. `% x: o2 O- z# m
扫码关注公众号,回复"101"获取文章源码:
. F7 W- y2 i) i* ~  4 t6 Y3 v) [! H5 V; a 4 t6 Y3 v) [! H5 V; a
1 X [- G0 ^) Y' F' Q: y9 y' h' Y
码字不容易,转载请说明出处,本分享基于免费性质,禁止收集倒卖的行为,对上述行为本人保留追究权利。+ [) c$ c6 C& U/ p! j
" _! R: A; z8 F- W
/ t# m* @- f4 A! i
" r: z# {( M* g# z+ a9 [
" I' X) L! R" d' U) `4 W: ^( L: n; C
" c6 Z' W$ } |0 D* Z7 k- ]7 V
% j$ o# k* e, [5 N+ ]- ?$ s8 C5 `, `; x& Y! P
- h3 T6 B; y6 C1 N! d7 W# k8 p2 h
5 l" H6 ^$ m% F1 O+ x" E9 U# \6 k3 J4 f
' c/ t; K: s6 M3 J o |









































 4 t6 Y3 v) [! H5 V; a
4 t6 Y3 v) [! H5 V; a