接上篇:STM32 GUI高阶培训之实验一
8 y" u% i6 ^8 _
3 {; M. p* T, E2 ?! D/ j- U3 _, d8 ^4 ]+ @" I! F
主机环境:Windows 7 SP1开发环境:MDK5.25
1 b0 M t' F( N5 H2 [库版本:STM32Cube_FW_F7_V1.9.0
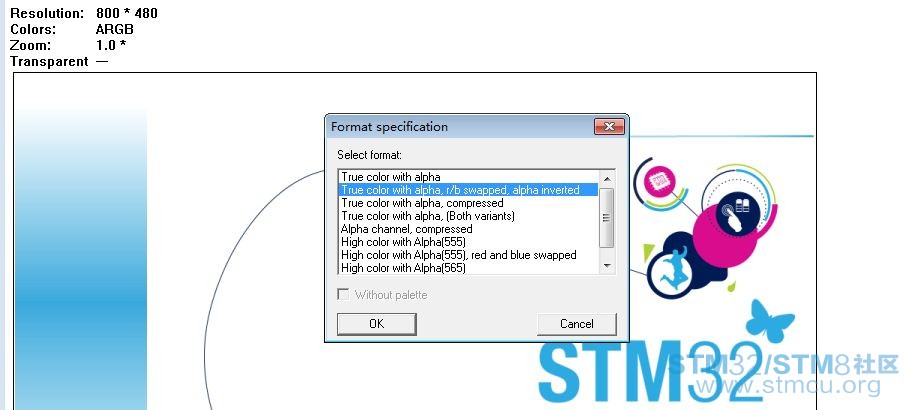
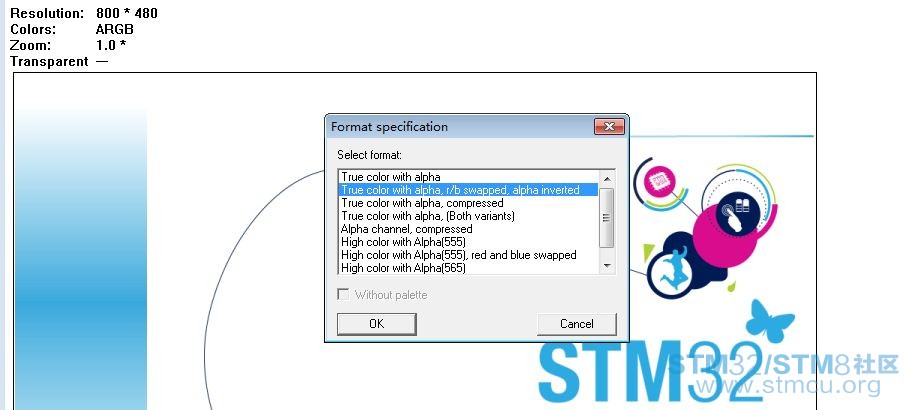
. a7 Z0 B2 ]1 B2 S7 |' t. ^$ WCubeMX版本:4.25.1完成实验一后,实验二就水到渠成了,在GUI Builder中添加两个图片控件,分别来存放背景图和蝴蝶图,这里我们需要把图片素材转成c代码形式,用到的工具是BmpCvtST.exe把背景图拖到该工具中,点击保存,选择c文件格式,这里需注意,格式要选为如下格式:
: A, i" Q5 S, Y- a0 W& z( h( @+ |8 K) _
 6 @' x0 w. g9 s0 k! K
6 @' x0 w. g9 s0 k! K
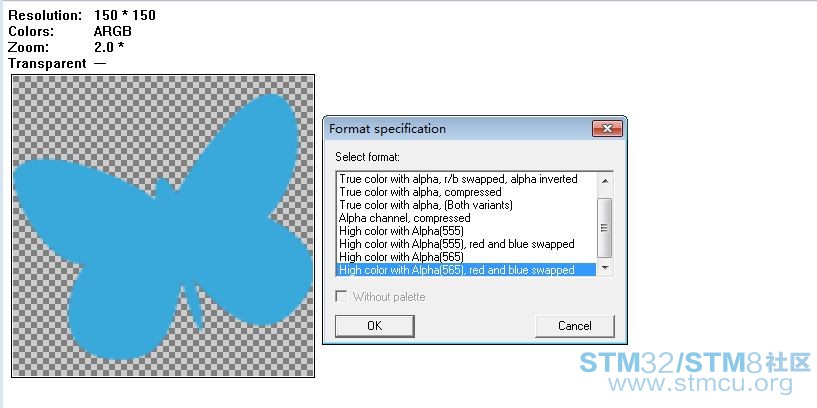
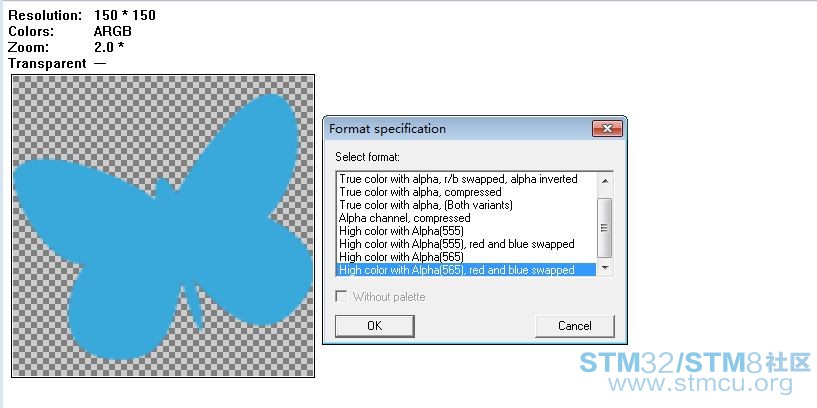
蝴蝶图的存储格式如下:
1 q3 a2 b, e, \) {, R

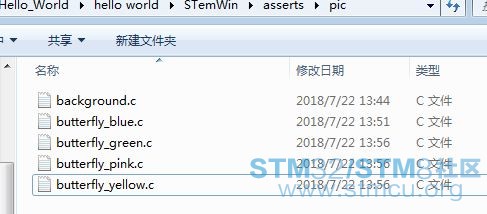
+ l6 e# o" J) u$ x; C我们会生成5个c文件,如下:
- S8 j& G6 h+ F9 w8 J( [

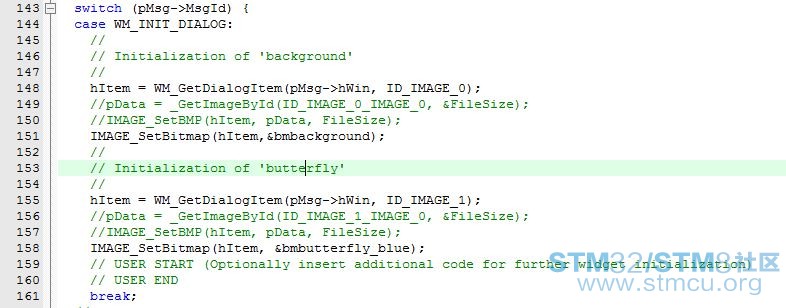
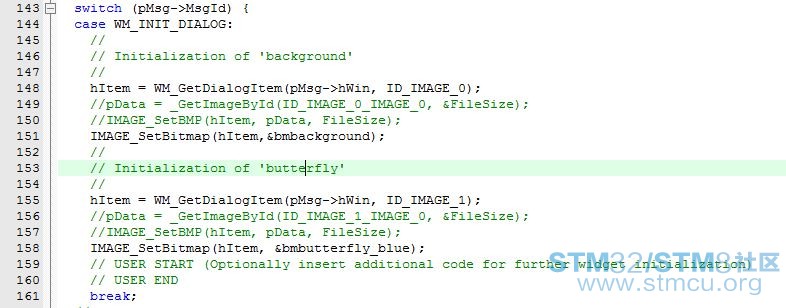
7 j7 X, \% d1 S5 }( s9 R& S把这5个源文件添加到工程中,此外还需在WindowDLG.c中引用这5个图片数据,如下:
/ ^! `; u8 Y* _- // USER START (Optionally insert additional defines)2 ]7 z$ S. C; H- k5 c* ]( a$ s4 y# B4 p
- extern GUI_CONST_STORAGE GUI_BITMAP bmbackground;
6 h( e/ l, g9 O; s5 H# x6 t. h - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;
# J" P( g. |. c - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;
& p, [, X/ w6 g) J* L6 q - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;
: P, n( ?8 E$ N0 e" q# y, p3 e$ T/ U - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;9 A0 z5 S0 S) V6 h h1 a3 q
- // USER END
- ~. ]8 C, L; ~" G5 ]; ~

) W1 r4 Z7 g z* K+ d4 @由于需要每隔1s重绘蝴蝶控件,我们还需要一个蝴蝶的索引值,如下:
, {/ |) n1 ^. \' S- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
$ L, f7 N9 ~% ~; b5 b8 g [ - if(butterfly_idx == 0)) W3 Z( B8 d) u% Z
- {
: M) S5 I j# m N5 h1 Q( ? - IMAGE_SetBitmap(hItem, &bmbutterfly_green);
# S$ c/ y0 P: K+ a - }# M9 x* v, Q8 z" _1 S# ~- Q A2 b
- else if(butterfly_idx == 1)
4 y0 y/ I: o% l, R - {
) A! C6 ?! F: S* m - IMAGE_SetBitmap(hItem, &bmbutterfly_pink);
I9 E _$ y3 B( b0 E8 r - }
' C/ d2 c4 w: L - else if(butterfly_idx == 2)3 q' j7 Z W) v# l
- {- k8 k% p2 E$ i, h7 _8 g
- IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);- u8 B; [9 x- k/ x) \
- }
/ T+ {# D# v0 v) u/ R! ~3 v# Q$ t - else if(butterfly_idx == 3)1 u% w ?+ C! R8 l/ e+ _
- {
" c1 y( j( _; l, A% [, A9 W% [6 P, r - IMAGE_SetBitmap(hItem, &bmbutterfly_blue);( v. p2 b2 y: S1 {
- }. o7 ^" v& I% q E& Z
- butterfly_idx += 1;
9 C' ?+ ?) N: F - butterfly_idx %= 4;
 + h( r* c% U+ Y4 m6 e. N1 N
+ h( r* c% U+ Y4 m6 e. N1 N
如果后续还想做更绚丽的GUI就要细看STemWin的手册了,这里只是带你进入STemWin的大门。
; Q2 f% Z9 q1 s) }最后还是要感谢ST为我们带来了更加强劲的MCU和更加完善的软件框架
0 T- |; e5 L, s4 i( s/ Z |