接上篇:STM32 GUI高阶培训之实验一
5 K- }2 Y3 G8 d8 j, C W9 s5 G$ a9 a2 J w, J" r* d6 }$ F( q5 A2 G
0 l& V. T# ^9 y! a5 o8 n
主机环境:Windows 7 SP1开发环境:MDK5.25& k- v' x6 ^- G
库版本:STM32Cube_FW_F7_V1.9.0" H% r6 w/ O( ^# ?' \! Y& t
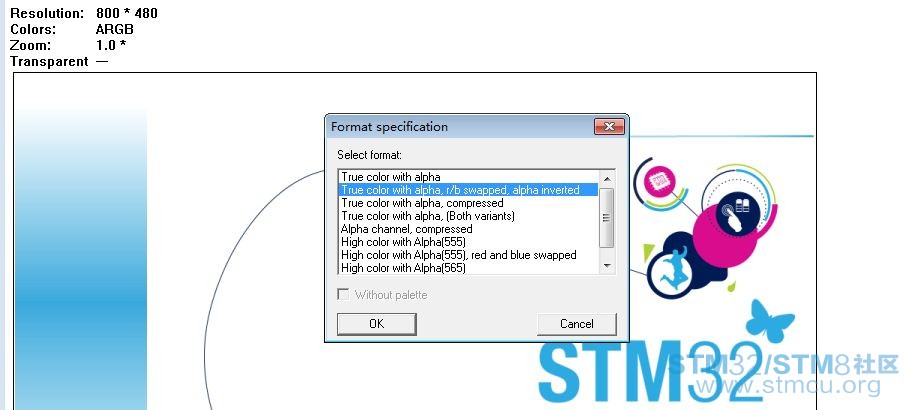
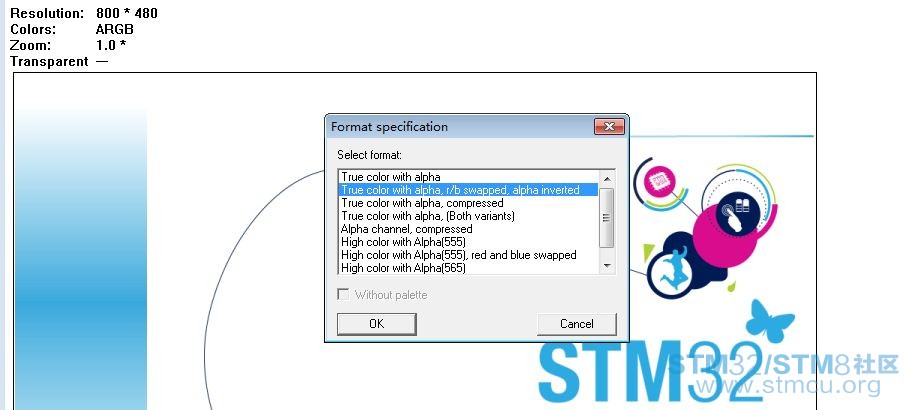
CubeMX版本:4.25.1完成实验一后,实验二就水到渠成了,在GUI Builder中添加两个图片控件,分别来存放背景图和蝴蝶图,这里我们需要把图片素材转成c代码形式,用到的工具是BmpCvtST.exe把背景图拖到该工具中,点击保存,选择c文件格式,这里需注意,格式要选为如下格式:
) D$ E8 T5 f3 x, f5 [5 ~
 4 `' |1 X0 |7 L$ [ }. L0 w
4 `' |1 X0 |7 L$ [ }. L0 w
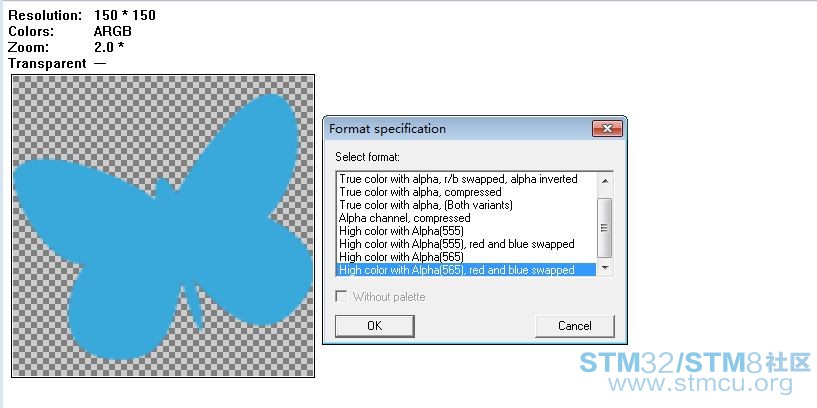
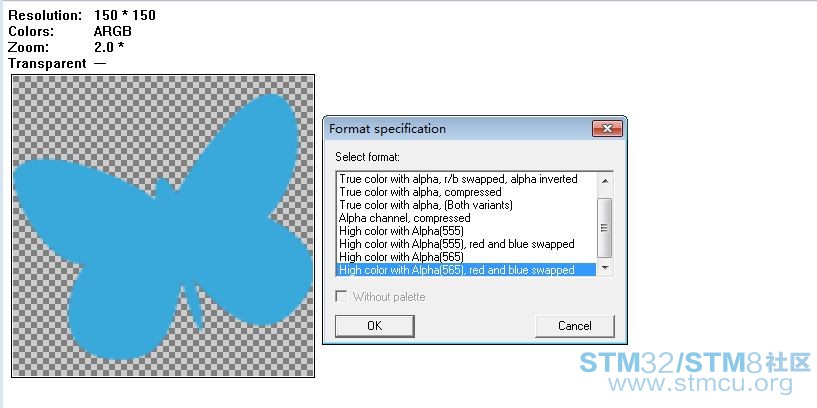
蝴蝶图的存储格式如下:* d, P' c0 G5 h+ e3 k+ \

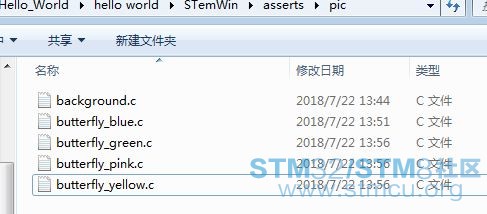
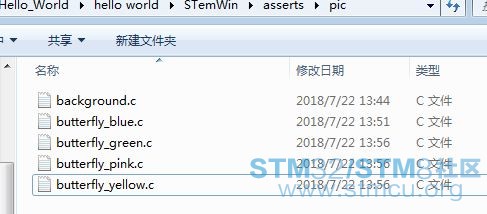
g/ M3 Q" ^1 [- b我们会生成5个c文件,如下:4 g. s! ~8 b! @# i( ]& p

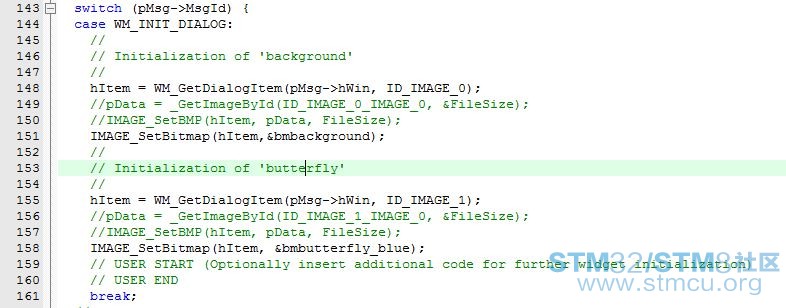
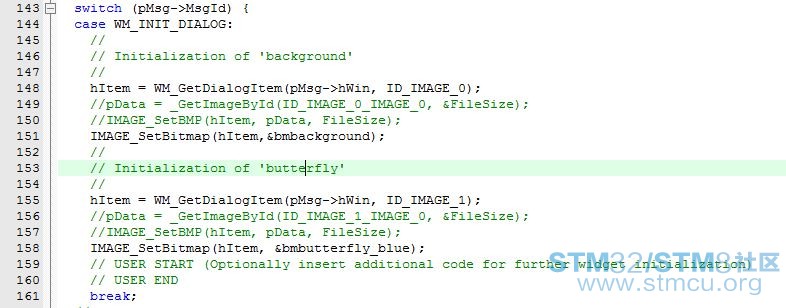
! i& l0 z$ c( ^把这5个源文件添加到工程中,此外还需在WindowDLG.c中引用这5个图片数据,如下:, n5 h5 r$ t; O1 k7 I- R3 Y
- // USER START (Optionally insert additional defines)% x( A: R( u/ f) y9 \% ]3 a, x
- extern GUI_CONST_STORAGE GUI_BITMAP bmbackground;( Y! i \" M$ X9 ], ~
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;2 w/ K5 I0 M' k
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;* S! X5 }# v# q6 T% Z! s
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;
3 r; h+ m& m( @' l q/ l: j0 W3 g - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;
4 R: E! U' G$ P - // USER END
 - d7 M, b6 J% F, z/ R
- d7 M, b6 J% F, z/ R
由于需要每隔1s重绘蝴蝶控件,我们还需要一个蝴蝶的索引值,如下:$ [' _) {8 x( Y6 M ^
- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);, G0 T# ?. N0 a4 v
- if(butterfly_idx == 0)" T4 Y7 ]% I$ A
- {
, J k [' \# }# z! k- I9 m - IMAGE_SetBitmap(hItem, &bmbutterfly_green);
, V9 b! `- A4 L: {" T c- X& \2 v - }
* ?# _9 e, d: Q9 t1 ]: @% h+ D1 C9 W - else if(butterfly_idx == 1)
1 c- K% s- o# q& Y2 v( u - {
+ y ?+ @& e+ z: e4 x/ m - IMAGE_SetBitmap(hItem, &bmbutterfly_pink);
9 ` r( g4 J7 y# y& P) D7 o - }) F F; |" T l0 R& ~% O
- else if(butterfly_idx == 2)
/ c& u- g' }) T7 K" d - {6 d6 T3 b# K/ a% U+ `6 q
- IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);
- u1 U/ B' q+ r) x0 x g( x1 q - }
/ R" V" y: P7 Y0 n) _, { - else if(butterfly_idx == 3)2 I1 C! y {3 `, T5 Y& s) K
- {
6 @( ]( @) `: K2 V9 g" K# ^ - IMAGE_SetBitmap(hItem, &bmbutterfly_blue); o J! j. c% b" T
- }. L7 s/ M) I6 @+ m/ y2 N) I5 [
- butterfly_idx += 1;/ k7 Y. o( b; Q
- butterfly_idx %= 4;

% R) b# f! M& y/ ?1 A如果后续还想做更绚丽的GUI就要细看STemWin的手册了,这里只是带你进入STemWin的大门。) K% r1 [. [) c5 w, T
最后还是要感谢ST为我们带来了更加强劲的MCU和更加完善的软件框架. p6 R3 ]) U2 _
|