本帖最后由 wolfgang2015 于 2018-7-21 12:06 编辑 / g# P% T5 ?" |! X/ [9 e& e0 Q
5 B/ X1 B) H* C5 e# s q( W
在之前的LTDC、DSIHOST、FMC、图形中间件搭建环境好并验证成功之后,要实现图形化还需要很便捷的图形界面实现工具,加速图形应用的开发,下面这个动画,不断切换蝴蝶颜色的案例,怎么做呢? 培训视频中的方法: 就是将图片调入内存中,不断切换图片局部的图形内容来实现; 工具呢?还用emWin一行一行代码写并作下载调试?有没有所见即所得的方法?一次下载就能完成? 答案是有,ST官方已经集成在CubeMX中,并以Lib文件形式免费使用 , y, F3 C4 d6 F/ h# I* T2 X
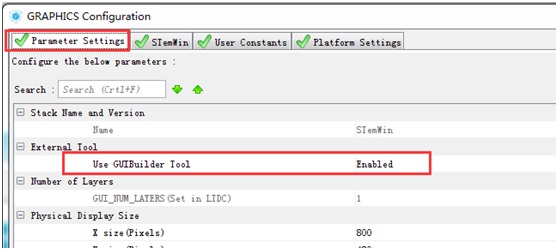
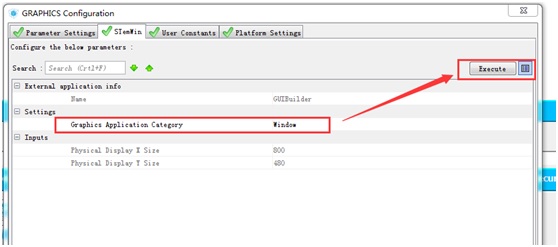
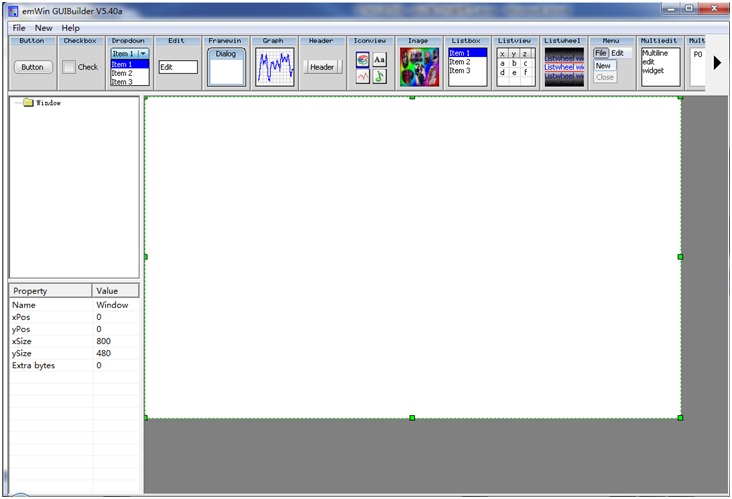
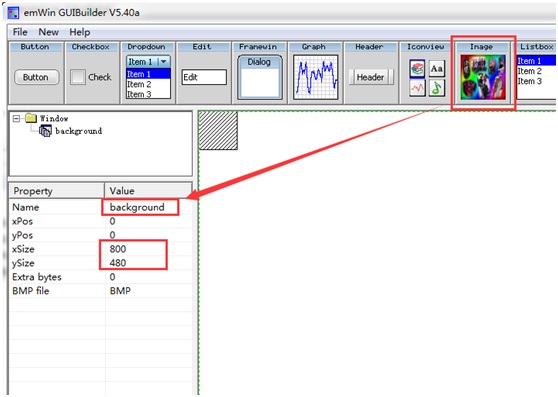
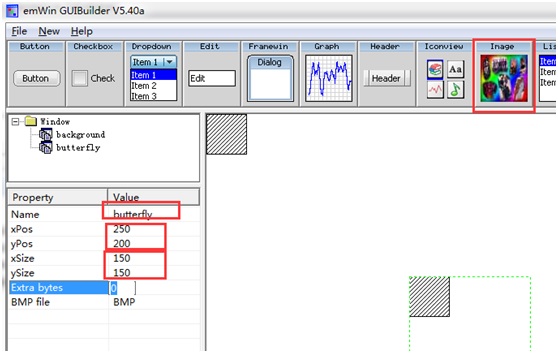
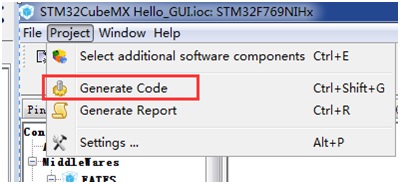
1) 图形的框架搭建CubeMX进入配置(configuration)标签栏,选择“Middlewares”中的“Graphics”—〉进入弹出窗口的“Graphics”---->使能External Tool中的 Use GuiBuilder Tool。 然后在STemWin中选择图形应用模式为Window,点击Execute 即可进入STemWin的图形编辑界面: 添加两个Image图层background和butterflay 分别如下图设置name、xpos、ypos、xSize、ySize 然后就保存,默认的保存位置在CubeMX工程项目中的 STemWin\app\WindowDLG.c 通过CubeMX生成代码的按钮,即可生成工程关联代码: 之前的HelloWorld生成的代码主要区别在 - void GRAPHICS_MainTask(void) {1 r- ~5 j0 X9 d; `# h
- ......6 o) w8 ^, _, E9 w
- CreateWindow();
- v2 P* J& R6 s- o - ......4 b+ r5 D9 m* u/ ~/ g
- }( X% r4 y8 ?* r4 W
CreateWindow调用实体在新保存WindowDLG.c文件中,emWin GUIBuilder已经将电脑中编辑的图形界面,生成可由编译工具编译的C代码。这里图形环境的框架就在Cubemx和emWin GUIBuilder的帮助下搭建好了。要实现上边视频的内容,就要对框架中的内容进行素材填充和逻辑代码调整。 8 E5 e. r$ `9 l% b Y' y X3 X# r
) N# W& p+ s9 z1 q4 o
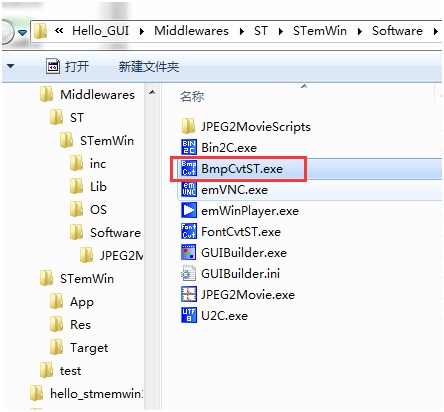
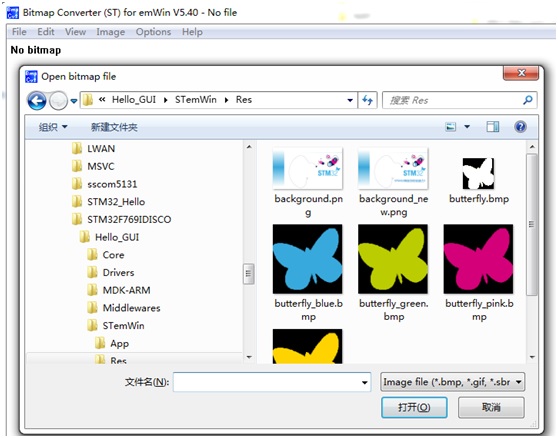
2)素材的转换 在实验视频中,官方提供了动手实验的素材:01-assets.7z,其中包括 background.png、butterfly_blue.bmp、butterfly_green.bmp、butterfly_pink.bmp、butterfly_yellow.bmp 等文件 视频中给出的方法是将png、bmp文件转换为数组存放在.c文件中供框架调用以便液晶屏根据代码界面显示内容。 {Cubemx生成项目}\Middlewares\ST\STemWin\Software目录中已经提供了将图形文件转换为.c文件的工具,如下图: 1 V, c- u2 K( l7 R% s$ i( ?% M3 `7 g
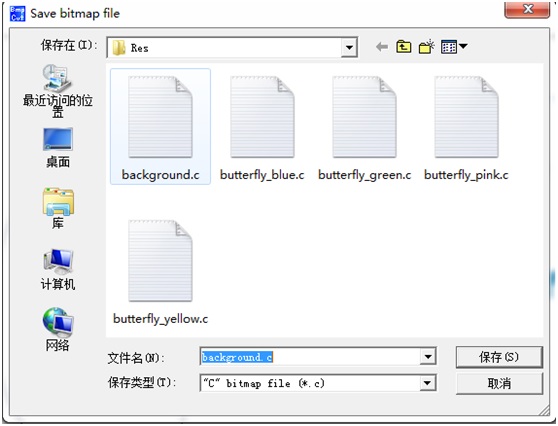
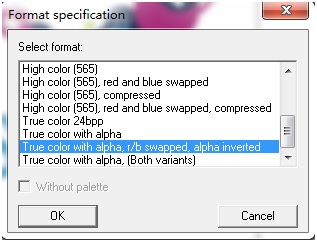
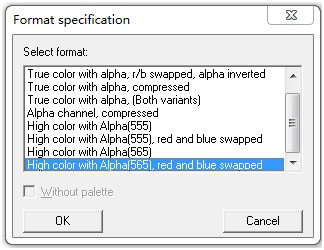
分别用BmpCvtST工具打开PNG、BMP文件 另存为C文件 Background.png转换的格式为:“True Color With alpha, r/b swapped, alpha inverted ” 其余的butterfly*.bmp转换格式为:“High color whit Alpha[565], read and blue swapped”
$ d, D4 r7 u/ d- J0 `0 n3 { N
这是素材转换就准备好了,为什么格式不一样可以同时使用?这里的答案已经在直播视频中,请诸位在直播中去寻找。 M& t! d2 }2 \# k# P
, |" ~5 Z: J ~5 \ j( m! R
3)控制逻辑修改用IDE打开工程,把对应的C代码引入工程中 修改STemWin/APP如下文件的内容:
/ M6 n; t$ D- y* P 修改后的内容分别如下: GUI_APP.c文件中 - void GRAPHICS_MainTask(void) {
/ D3 S% Q. |5 m: b! F2 Y' N - ……
. b) P3 ~% P& {( O - WM_HWIN hWin = CreateWindow();3 ^5 O0 x8 |3 ]! ^
- while(1) {
: n+ N" j! Y$ u; h$ g - WM_InvalidateWindow(hWin);
6 [+ c# Z% @ J/ Y1 a* O$ z0 w - GUI_Delay(1000);
0 X' i9 B5 C" ~. m6 n' k6 r/ K - }
; }+ [* S# B. ]) I) ~+ B - ……
% ?( V. w, |& A4 D - }8 _ V5 G2 x- p" `
WindowDLG.c文件中 - //引入图片文件$ z3 J2 J$ N A, E5 y5 Z- C
- // USER START (Optionally insert additional defines)% F6 I2 Z. {+ p0 ]+ K& P
- extern GUI_CONST_STORAGE GUI_BITMAP bmbackground;
6 q+ S0 Y* I; }. Q r - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;$ w {+ l" y/ {0 d0 Q6 x8 H
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;
8 ~. V0 W& B" n. I' c& p; u - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;% S( @# R @4 x6 l6 z
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;
7 X7 N J* L d/ L R2 M+ j - // USER END
% ]" _- v7 y1 Y$ q. b# A3 S( e1 \% v - ……./ z+ j8 j2 Y5 ^! b
- //定义图片状态2 a) z! p: i# \; s1 w
- // USER START (Optionally insert additional static code)# K. V1 g2 h7 W2 O; f
- static int butterflay_status=0;
3 _" m7 E3 j" m* f: ` - // USER END
# W" i, N: x& P# ~' B - …… h. {" j6 k! J# s) ]
- //修改显示控制
5 U7 a$ A; b9 k/ q - static void _cbDialog(WM_MESSAGE * pMsg) {
- u; d8 u; O& X6 b$ b) S9 L - ……8 [ A H6 k0 ~- U, D$ U
- switch (pMsg->MsgId) {3 Z4 C* i! G7 |: z
- case WM_INIT_DIALOG:
$ M8 \' P: @+ g1 P - hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);
) ?" K% h5 U) ^0 D* y5 F - IMAGE_SetBitmap(hItem, &bmbackground);
' i4 w! N# Y; k; a5 F2 f4 s, `9 Z- F - . L6 _8 J- i' n0 v2 Z9 o i m
- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
( a: t3 I I/ S1 T" g* z - IMAGE_SetBitmap(hItem, &bmbutterfly_blue);$ h$ b0 v' }/ z, g( |, d
-
* S% h! Y9 K( ?- U; m - break;
( G& D, Z7 q/ ]9 F - default:
: F# z5 l$ Z" m7 H4 b - if (butterflay_status==0){
+ ?" H6 X% n1 P8 ?' f - hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
3 f- u# ?+ u; E+ h - IMAGE_SetBitmap(hItem, &bmbutterfly_green);: z& c4 t3 h9 k- r! {; m( v1 `
- butterflay_status=1;
8 Z6 Y" t8 W/ j - }else if (butterflay_status==1){
7 \. e$ g( \5 s6 c - hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
' T' S' r6 \8 l7 P; W - IMAGE_SetBitmap(hItem, &bmbutterfly_pink);
2 ? |8 F! c1 R) w5 _ k4 x2 ^ - butterflay_status=2;7 r( C) `6 l4 \- @7 @1 l
- }else if (butterflay_status==2){- U7 [9 x0 n: B5 I8 M
- hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); [0 P" _" j8 Z6 l, M
- IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);6 c' v: U2 Q9 {+ s9 W
- butterflay_status=3;
! s! R, p6 D6 @$ H% z+ s( N - }else {
( j, A/ x' p" ]5 z2 { - hItem=WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);3 f9 }9 }$ t9 I1 U; J
- IMAGE_SetBitmap(hItem, &bmbutterfly_blue);2 ]9 B& A6 v! k6 p" ~' B( p( F
- butterflay_status=0;
2 P7 U$ V. ~- d - }1 N6 N9 C$ c6 `
- WM_DefaultProc(pMsg);/ e) { a; M; ?1 d. q; F
- break;+ `6 X2 y! \4 w8 u
- }
; ~! g( Q8 v4 z) V! { - }
% A. [6 L3 `/ e; S% @$ c- ~ - …….
3 r! _5 O9 ?; m, f* c" l
编译工程并下载到开发板中,即可实现上面GIF文件所展示的GUI图形显示功能。 ; [; b5 u- A+ L' k
在Cubemx、GUIBuilder、BmpCvtST等工具的辅助下,加快了GUI应用的实现。虽然是一个Demo已经完整地展示了图形框架的搭建、素材转换、以及控制逻辑修改等方法流程;对于学习GUI工程实现有很大的帮助; & C: ? K. u$ u1 t- k
7 L7 E, m- q! m8 Y- b( M4 \* i
, q4 K1 g4 M! B; }! L
真正的工程应用会使用其他方法解决Demo中几个问题: 1、占用内部Flash太大; 2、图片的更换需要更新工程代码; 3、可以将STM32F769I的设备引用进来,充分利用硬件的特性; 比如:JPG硬件加速、SD卡设备读取外部文件等等, GUI这个技术含量颇高的功能已经掌握后,STM32F769IDisco的其他应用拓展正等着诸位前去逐一熟悉。
/ a7 a/ ~8 s4 I9 I/ S$ y$ F' _4 m# `, b/ T3 H* _0 O
STM32F769I-DISCO开发板GUI学习内容(一)_课前知识预习
& T% P2 W: G, Y2 \8 ~1 bSTM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础! Z/ O( v+ A; X* l
STM32F769I-DISCO开发板GUI学习内容(三)_课前预习之CubeMX篇(上)% m& B, j' U$ g$ z" g, l% Z/ Z
STM32F769I-DISCO开发板GUI学习内容(三)_课前预习之CubeMX篇(下)
v3 G e1 s3 D. j' d7 ?8 D+ k |