
|
01 PART 拖入logo,logo拖入需在下面的图片位置添加。同时添加按键和圈圈。因为背景是透明的,于是我又加了个BOX,白色的。左上角那栏里显示拖入的控件。四个按键,一个圈圈,一个BOX。 * s( ?+ p; M7 {5 i1 R+ [
未加BOX的效果如下。 
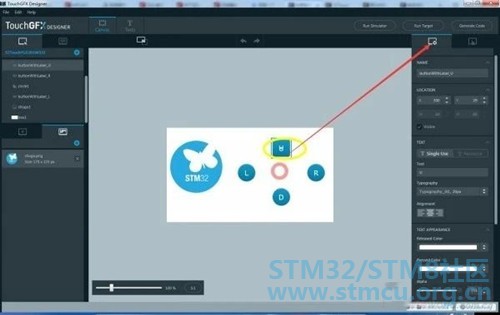
5 D" J! S4 R0 ?; j3 }5 j4 y& i' J 02 PART % k# t$ z5 X: z0 A5 { 圈圈的属性如下图,设置了颜色和线宽。 3 l' o9 p5 q ~) N
按键的属性如下图,设置了样式和按键上的文字。 
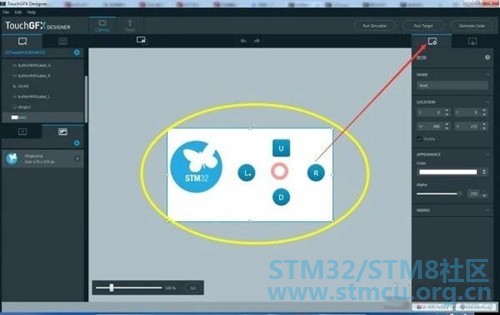
BOX的属性如下图,白色,背景全覆盖。 
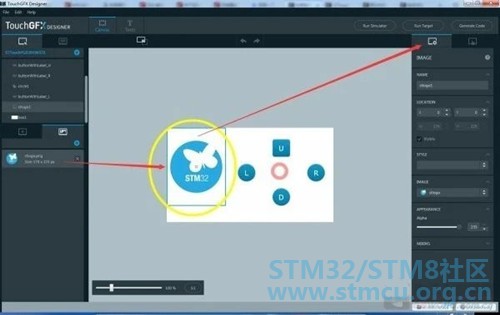
logo的属性 
03 PART , \/ X* d% Y0 M. z& Q7 n 都加入之后在属性边上还有一栏,是控件的交互属性。 作者是通过按键控制的,增加按键的交互属性。下图是作者增加的四个交互属性。 
本打算弄个连续上移,没找到合适的选项,找到一个回调函数可以干这个,需要在程序里操作了,我试着生成代码,默认的是IAR,代码时C++,留给下次帖子用吧。先生成个固定位置移动,如下图。移动的位置见坐标。 $ {( ~$ v4 t3 b; ^8 W" U/ n
圈圈上移、右移、左移,都在1秒内完成。 * R2 E6 g" f8 h* q( f3 j 04 PART 完成后先模拟一下,模拟界面如下图: & {2 T/ W1 n+ v& T( J
看模拟的视频效果还不错,接着下到板子里吧。视频如下: 到此,简单的demo就完成了,还是非常方便的,用不了多少时间就能开发出个简单的界面,关键是能仿真,下到板子里直接能用。这个太强大了,不用为初始化代码而烦恼,不过这个是官方评估板,期待在自己设计的板子上的表现。 作者:eeworld社区网友supermiao123 原文网址(复制粘贴到外部浏览器): 文档下载: ' {% g! w A' O% e$ e; z2 i0 d6 z; b% {! C8 @ |
