接上篇:STM32 GUI高阶培训之实验一
& d8 s# ]( V7 Y7 p5 s* \0 q
+ N4 w8 }4 S* O* ?' {! U/ [: e4 x
. F$ |; E5 m6 c9 j' `8 E. K主机环境:Windows 7 SP1开发环境:MDK5.25) l5 H/ N5 j1 Z% n* q
库版本:STM32Cube_FW_F7_V1.9.0
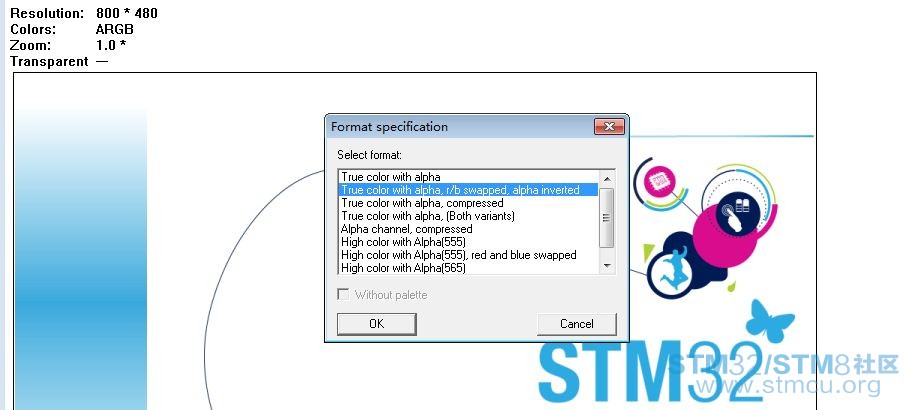
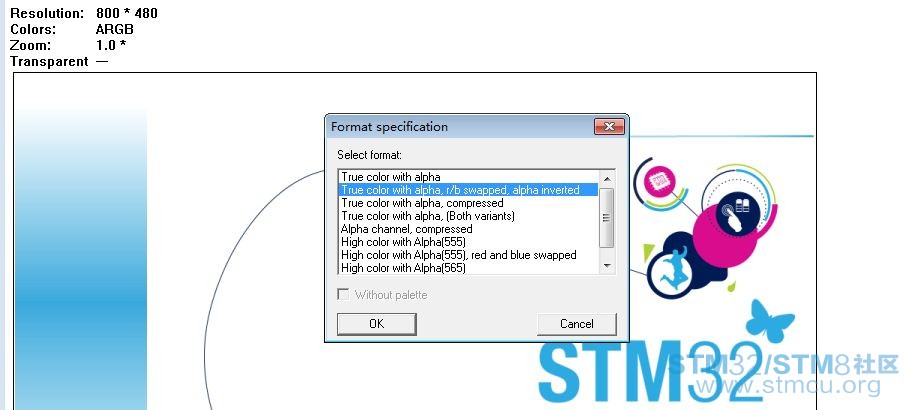
% L0 x) s9 ~& PCubeMX版本:4.25.1完成实验一后,实验二就水到渠成了,在GUI Builder中添加两个图片控件,分别来存放背景图和蝴蝶图,这里我们需要把图片素材转成c代码形式,用到的工具是BmpCvtST.exe把背景图拖到该工具中,点击保存,选择c文件格式,这里需注意,格式要选为如下格式:' @9 u2 i9 ^0 [- s, _- {
 q) s4 N4 i& I+ } v P5 ^ P, e
q) s4 N4 i& I+ } v P5 ^ P, e
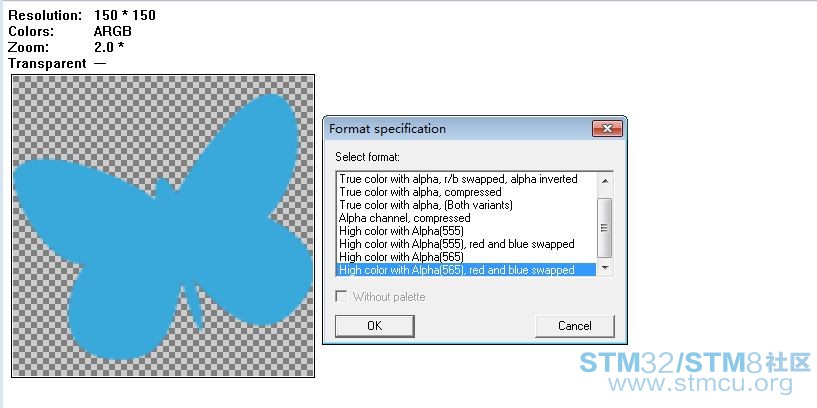
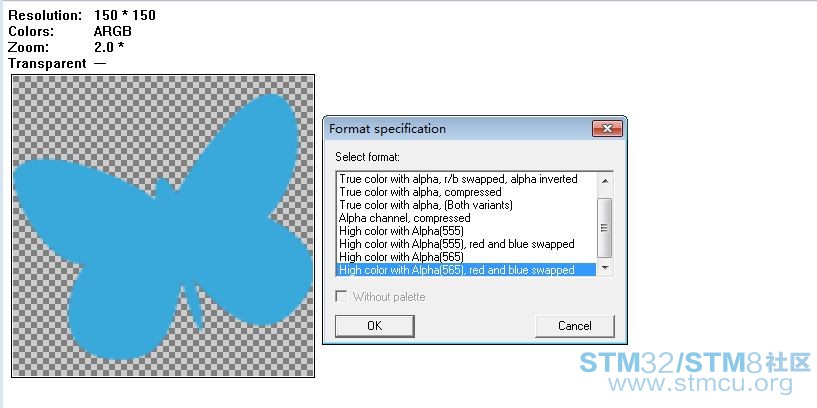
蝴蝶图的存储格式如下:2 |2 f% g% \! }$ M) k& Y

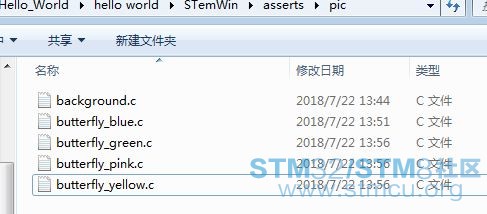
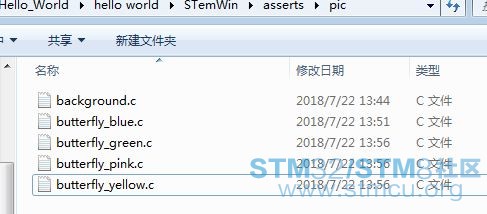
* Q% \1 h% E4 k* l1 b我们会生成5个c文件,如下:
1 Q4 C1 y3 g/ _* M

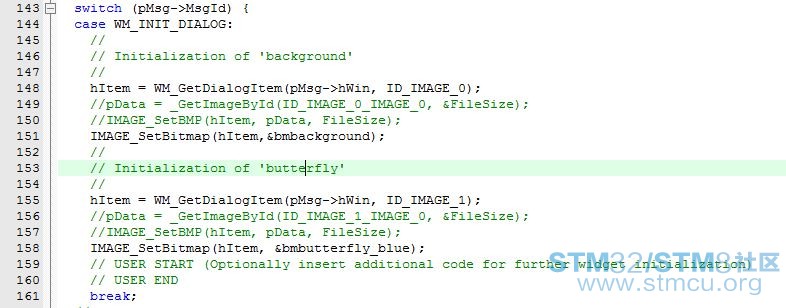
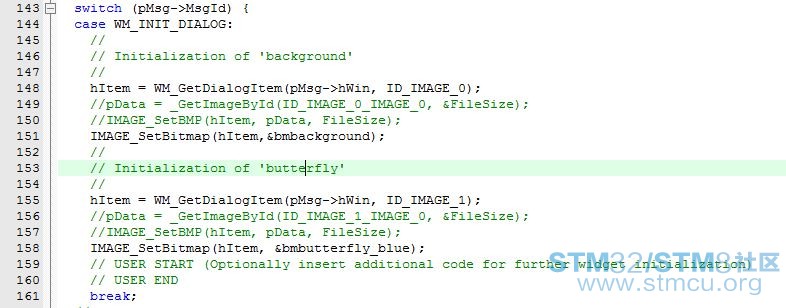
8 b- V! z! ~* @. ]3 t: t: e# p v把这5个源文件添加到工程中,此外还需在WindowDLG.c中引用这5个图片数据,如下:) ]6 L& C" D% r) b5 c. d0 z
- // USER START (Optionally insert additional defines)
3 W. J, z2 M! G1 v - extern GUI_CONST_STORAGE GUI_BITMAP bmbackground;- e" [0 Q$ x+ v" o7 s
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;3 q. a. x, J+ D2 b
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;
, ^$ t# e1 _+ d0 {9 P& q# N - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;' M' B. c$ w/ i j* c% z
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;
0 c( g( S2 X" i+ U, G$ V0 g( ^: R$ H - // USER END
 ) j( O6 F" a; K8 ]
) j( O6 F" a; K8 ]
由于需要每隔1s重绘蝴蝶控件,我们还需要一个蝴蝶的索引值,如下:& N3 p! b1 O& E) F
- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);9 F# [. j8 w. b
- if(butterfly_idx == 0)
, Z8 y2 ~0 Y* P" a0 [! R7 q3 H - {) R/ L0 S! b4 e
- IMAGE_SetBitmap(hItem, &bmbutterfly_green);+ c3 [' V+ R( s; e
- }/ w2 {* B+ s- G% R. [0 @# I
- else if(butterfly_idx == 1)
; h( q" O# s9 d/ ^' l/ ?5 S5 j6 w! n; z - {
2 V% e$ o; p% E- ?( U, W8 u - IMAGE_SetBitmap(hItem, &bmbutterfly_pink);
- t$ K$ e& S+ C- g, |3 s, l - }
, M1 n# C0 u7 Y& O7 b, r, E - else if(butterfly_idx == 2)) H5 t0 c8 F. e& S' X" g: _) M
- {6 g7 B1 n% w/ c) L' K c
- IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);9 y" i* Y8 q, Y( Z( Q, N# k+ }
- }1 ^- u' \% z( Q2 y
- else if(butterfly_idx == 3)
: y$ m2 f6 L( U - {
e" g& k' E' U5 s) F! o' A - IMAGE_SetBitmap(hItem, &bmbutterfly_blue);
4 I5 Z9 [9 j+ e& W/ b5 Q - }
: k& U9 j' z& c: y+ h! D - butterfly_idx += 1;
8 s) c' f- } L& p+ M - butterfly_idx %= 4;
 ) \4 d2 S m- j& `/ o% ]
) \4 d2 S m- j& `/ o% ]
如果后续还想做更绚丽的GUI就要细看STemWin的手册了,这里只是带你进入STemWin的大门。
' m4 j& C9 }+ x0 V% _5 u最后还是要感谢ST为我们带来了更加强劲的MCU和更加完善的软件框架
: [6 G% Y9 G. z |