接上篇:STM32 GUI高阶培训之实验一
4 O6 Z" `6 v6 y2 ?" s' ~
/ L* |0 t5 j7 [ W0 W @$ L
+ e+ `# K1 S0 T0 [" q6 D; S主机环境:Windows 7 SP1开发环境:MDK5.25
& O; w- x# q! I+ b% j/ {) F* @库版本:STM32Cube_FW_F7_V1.9.0
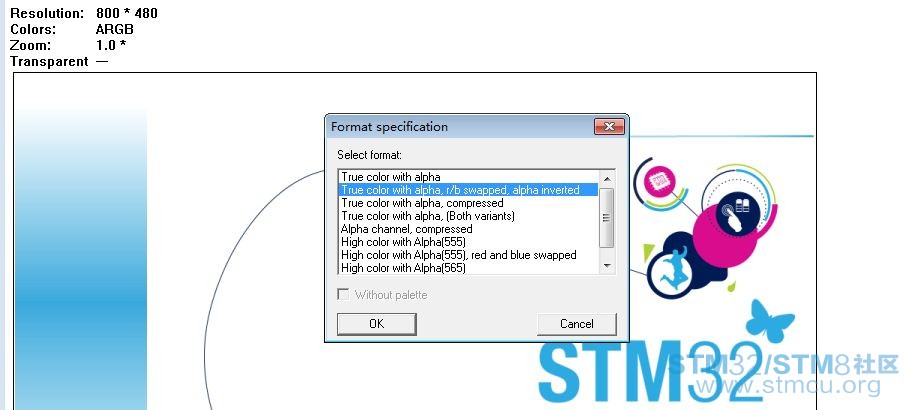
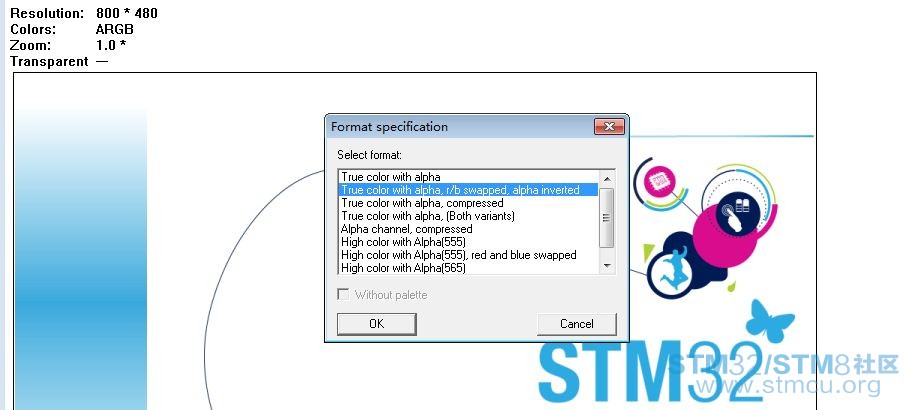
9 m4 o# R: l% T1 C$ ACubeMX版本:4.25.1完成实验一后,实验二就水到渠成了,在GUI Builder中添加两个图片控件,分别来存放背景图和蝴蝶图,这里我们需要把图片素材转成c代码形式,用到的工具是BmpCvtST.exe把背景图拖到该工具中,点击保存,选择c文件格式,这里需注意,格式要选为如下格式:' i1 T/ d/ t! g8 g5 u

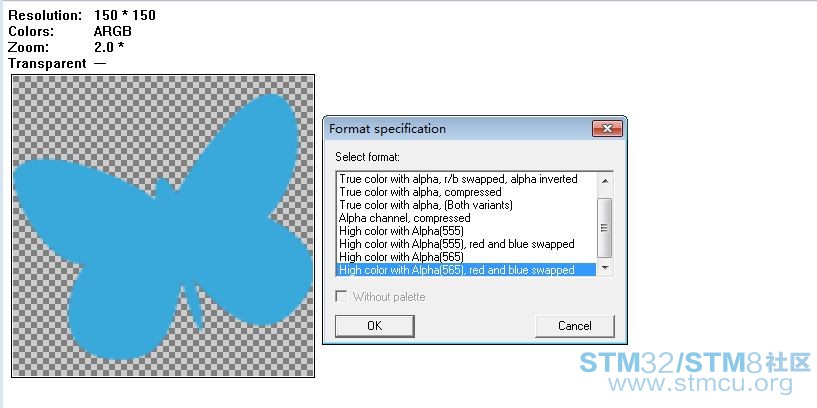
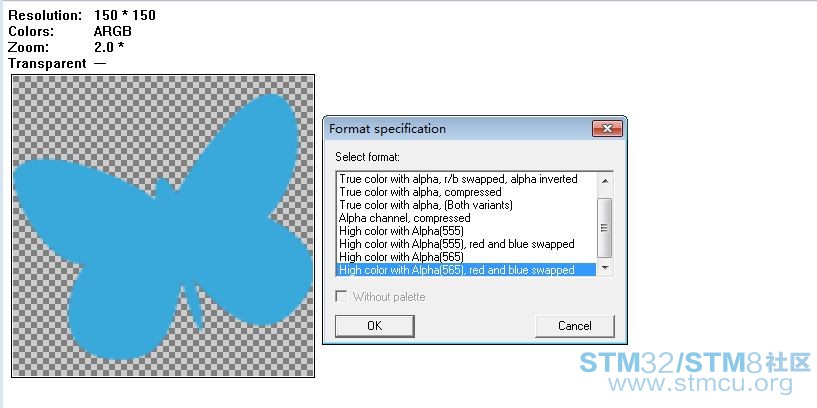
! H. l: s5 n/ J- w+ b ~/ Z! B* p蝴蝶图的存储格式如下:: q$ R9 s F9 S8 O* q6 ~( T
 + q9 t3 |- }, ]3 B7 a
+ q9 t3 |- }, ]3 B7 a
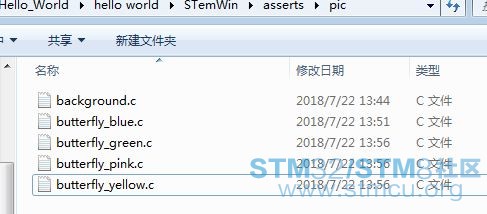
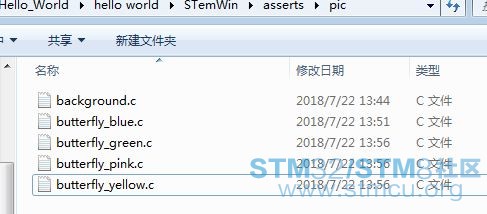
我们会生成5个c文件,如下:
! A0 K4 }9 b4 r" M q: C1 g
 ) k% X. `' N) ~, @+ W S
) k% X. `' N) ~, @+ W S
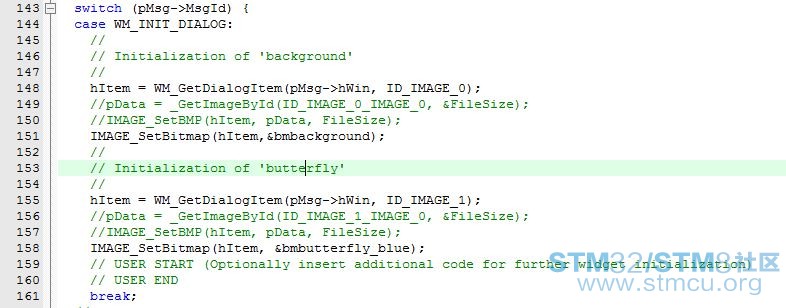
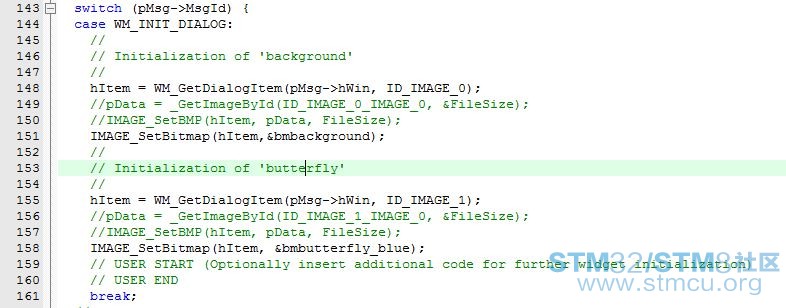
把这5个源文件添加到工程中,此外还需在WindowDLG.c中引用这5个图片数据,如下:9 m$ H: k, h5 u( n
- // USER START (Optionally insert additional defines)# T8 v" ?+ ^. G( v
- extern GUI_CONST_STORAGE GUI_BITMAP bmbackground;
2 J5 Y# ?( J- ~# [/ ] - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue;
B' ~ Y, ], k - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green;4 ?' J2 ~# @/ v G
- extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink;
. ]+ R/ x* q/ V& y" C; H - extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow;# P% p: I+ E6 `" j( y
- // USER END
* u4 m, h4 @; X. b9 g' n; {
 & D \; x# T" a |, S8 B
& D \; x# T" a |, S8 B
由于需要每隔1s重绘蝴蝶控件,我们还需要一个蝴蝶的索引值,如下:
# A: ?; h1 J3 d% a' `8 x. p4 N) o- hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1);
. O0 R0 a [) F, `* B - if(butterfly_idx == 0)& q4 C5 o7 H: R; @& h( j
- {5 a, Z# O# X; Z# U. T- L+ j
- IMAGE_SetBitmap(hItem, &bmbutterfly_green);
& U8 x! M3 b1 _" P - }
) K6 _, J5 K4 I3 H$ d - else if(butterfly_idx == 1)' F. C! g. U" n2 y
- {3 ~4 m3 D$ g8 w3 W/ u
- IMAGE_SetBitmap(hItem, &bmbutterfly_pink);
; F: I( l1 K- r# E6 x$ h4 S - }; a8 \( c7 i! I, x4 g
- else if(butterfly_idx == 2): C' u4 F. |. ]& R Y5 X
- {1 l5 t# M, W5 D7 h& E. ?, a' L
- IMAGE_SetBitmap(hItem, &bmbutterfly_yellow);- l1 q& p: z2 h" a$ ~
- }
3 b- F: H2 l0 N! P. X9 f - else if(butterfly_idx == 3)# n& b4 D, x% J, D
- {3 |* D/ u' O% q. W8 _0 A
- IMAGE_SetBitmap(hItem, &bmbutterfly_blue);* ^0 q' f# k ?- \" {/ e" ~! V# p
- }7 C% U0 V( B# {* j
- butterfly_idx += 1;
* Q$ U& K1 _0 A+ S/ U- G - butterfly_idx %= 4;
0 X$ x0 i1 `( w+ s- o
 6 ]3 d$ m1 b: s0 o- B
6 ]3 d$ m1 b: s0 o- B
如果后续还想做更绚丽的GUI就要细看STemWin的手册了,这里只是带你进入STemWin的大门。: x2 R! U4 h1 ^, O
最后还是要感谢ST为我们带来了更加强劲的MCU和更加完善的软件框架
8 t+ L/ n# O) | C+ \. o |